Pagina perfetta, traffico scarso? Perché la velocità del sito è importante
Pubblicato: 2021-07-21
Avere un sito Web a caricamento rapido e ad alte prestazioni è fondamentale per la tua attività di e-commerce. Ma perché? Perché la velocità della tua pagina gioca un ruolo fondamentale nelle conversioni, nell'esperienza utente e nel ranking di ricerca. Sfortunatamente, troppi proprietari di siti Web attribuiscono la priorità ad avere troppi campanelli e fischietti e un design del sito Web eccessivamente sofisticato, entrambi i quali rallentano il tuo sito, invece di concentrarsi sulle prestazioni.
Pensaci in questo modo. Se vai a sederti per un pasto in un ristorante, il servizio lento del cameriere si traduce spesso in recensioni negative e meno visite di ritorno. Allo stesso modo, quando ti siedi per navigare in un sito Web, un servizio lento può allontanarti e potenzialmente indirizzarti verso un concorrente. Se è fastidioso per te aspettare la cena al ristorante o il caricamento di un sito web, pensa a come si sentono i visitatori del tuo sito.
In questo blog, discuteremo alcune best practice per garantire che la velocità del tuo sito di e-commerce non danneggi le classifiche di ricerca, l'esperienza degli utenti, il traffico del sito e il tasso di conversione. Ma prima è importante capire cos'è la velocità del sito e come misurarla.
Velocità del sito definita
La velocità del sito, spesso indicata come prestazioni del sito o velocità della pagina, è la velocità con cui il tuo browser e-commerce può caricarsi completamente. I siti con scarse prestazioni che vengono visualizzati lentamente in un browser possono allontanare gli utenti. Al contrario, i siti che si caricano rapidamente riceveranno in genere più traffico e avranno tassi di conversione migliori.
Perché la velocità del tuo sito web è importante
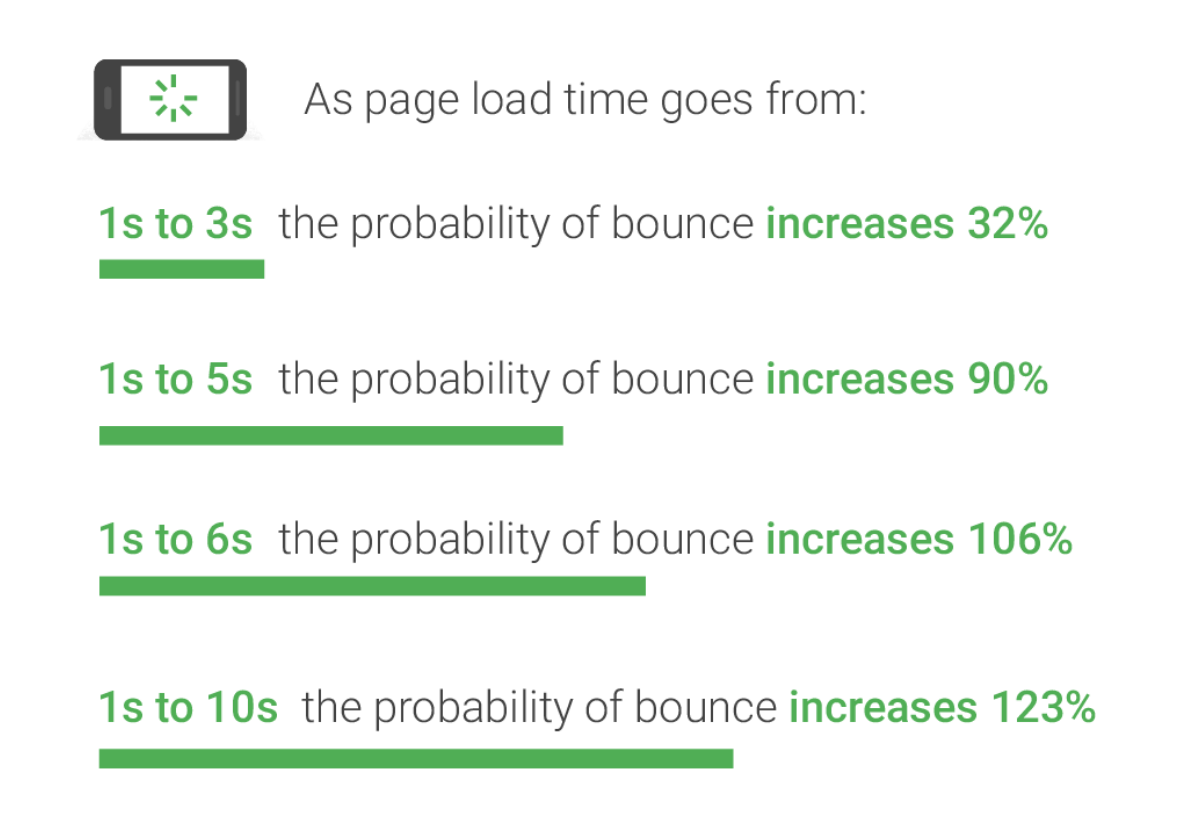
La velocità del tuo sito è importante per l'esperienza utente complessiva che stai cercando di creare. Se il tuo sito impiega molto tempo a caricarsi, tenderai ad avere una frequenza di rimbalzo più alta e un tempo medio inferiore trascorso sul tuo sito a causa di questa bassa velocità. L'esempio riportato di seguito da Google mostra in che modo è stato dimostrato che tempi di caricamento più lunghi influiscono negativamente sulla frequenza di conversione e di rimbalzo.

Raccomandazioni dello strumento Speed Test per migliorare le prestazioni del tuo sito
Prima di poter iniziare a fare qualsiasi correzione, devi prima sapere dove si trova il tuo sito in termini di velocità. La velocità che devi guardare è il tuo tempo al primo byte ( TTFB ). Questo determina l'ora in cui il server invia il primo byte del tuo browser; che Google afferma dovrebbe essere di 200 ms o meno. Puoi facilmente misurare il tuo TTFB e altre metriche di velocità utilizzando un sito di test del tempo di caricamento. Di seguito sono riportati alcuni che possono aiutarti in questo:
- Google PageSpeed Insights
- Ottimizzazione della velocità di Magento 2
- Pingdom
- GTMetrix
Ciascuno di questi strumenti assegnerà un punteggio al tuo sito in base ai consigli di Google e ti fornirà suggerimenti su come migliorare le prestazioni del tuo sito. Quando si tratta di testare la velocità del sito, è importante scegliere uno strumento e seguirlo. Ognuno ha il proprio set di metriche diverse e quindi non è possibile confrontare i risultati del test di uno strumento con un altro. Inoltre, dovresti eseguire più test per assicurarti che i risultati continuino a migliorare l'esperienza dell'utente.
Fattori che influenzano la velocità del tuo sito
La velocità del tuo sito dipende da molti fattori e determinare quali di essi lo influenzano ti aiuterà a migliorarne la velocità e il posizionamento. Ecco alcuni dei problemi più comuni che impediscono ai siti di caricarsi più velocemente e portano a una potenziale perdita di clienti.

Compressione/ottimizzazione di immagini di grandi dimensioni : il caricamento di immagini di grandi dimensioni è uno dei principali problemi che causano il rallentamento del sito, soprattutto per gli utenti mobili. È possibile utilizzare Gzip , un'applicazione software per la compressione dei file , per ridurre le dimensioni dei file CSS, HTML e JavaScript superiori a 150 byte. Tali servizi comporteranno una compressione senza perdita di qualità e pertanto i tuoi utenti non noteranno nemmeno la differenza nella loro esperienza se utilizzano un desktop rispetto a un dispositivo mobile.
Riduci i reindirizzamenti : ogni volta che la tua pagina reindirizza un utente a un'altra pagina, aumenta il tempo di attesa. Ridurre i reindirizzamenti contribuirà a ridurre la richiesta-risposta HTTP per completare e velocizzare la pagina del tuo sito.
Riduci temi e plug- in: più widget e plug-in utilizzi sul tuo sito, più tempo ci vorrà per caricarli. Innanzitutto, assicurati di utilizzare solo quelli di cui hai veramente bisogno. Scoprirai spesso che gli sviluppatori e i membri del team non addestrati potrebbero aver lasciato operativi temi e plug-in che non servono più a tuo vantaggio. In secondo luogo, se stai utilizzando un modello WordPress, cerca di mantenerlo semplice e utilizza solo plug-in creati da fonti WordPress affidabili che sono state aggiornate di recente, come Cornerstone 4.0.
Migliora il tempo di risposta del server: il tempo di risposta ottimale del server è inferiore a 200 ms e dovrebbe essere costante su più utenti. Un tempo di risposta superiore a 200 ms è un segno che richiede qualcosa da correggere. Per migliorare i tempi di risposta del tuo server, puoi pagare per nuovi server e apparecchiature che potrebbero diventare costosi e comunque non risolvere il problema oppure puoi cercare i colli di bottiglia delle prestazioni come query di database lente, instradamento lento o mancanza di memoria adeguata e risolverli .
Utilizza una rete di distribuzione dei contenuti: le reti di distribuzione dei contenuti (CDN), chiamate anche reti di distribuzione dei contenuti, sono reti di server che lavorano insieme per fornire una consegna rapida dei contenuti del tuo sito. Un CDN consente il rapido trasferimento delle risorse necessarie per il caricamento di contenuti Internet, tra cui pagine HTML, file javascript, fogli di stile, immagini e video. Sebbene un CDN non ospiti contenuto e non possa sostituire la necessità di un adeguato web hosting, aiuta a memorizzare nella cache i contenuti ai margini della rete, il che migliora le prestazioni del tuo sito web.
Posizione di hosting scadente : la società di hosting e il server che decidi di utilizzare per archiviare il tuo sito Web possono avere un impatto sulla velocità del tuo sito. Pertanto, è importante che tu scelga un host in cui tutte le tue risorse possano essere ospitate in un'unica posizione e un piano che corrisponda alle esigenze del tuo sito web. Se i tuoi dati devono percorrere una distanza significativa per arrivare dove sono necessari, ciò si traduce in un'elevata quantità di latenza di rete. Ad esempio, se i file HTML e CSS di un sito Web sono ospitati in un data center in Ohio e le sue immagini sono ospitate in un data center in Florida, un utente sulla costa occidentale dovrà attendere che tutti questi file viaggino per migliaia di chilometri al loro dispositivo.
Portare tutto insieme
La velocità del tuo sito ha un ruolo fondamentale nella generazione di traffico. I fattori che influenzano la generazione di traffico sono interconnessi tra loro. Se scopri che il caricamento del tuo sito richiede troppo tempo, non farti prendere dal panico. Possiamo aiutarti a determinare eventuali fattori che potrebbero influire su tale velocità per aumentare la tua clientela, migliorare la tua esperienza utente, mantenere gli utenti esistenti e aumentare il tasso di conversione.
Pronto a ottimizzare le prestazioni del tuo sito?
Mettiti in contatto
Connettiti oggi stesso con uno dei nostri esperti per discutere delle tue esigenze di e-commerce!
Contattaci
