Идеальная страница, плохой трафик? Почему важна скорость сайта
Опубликовано: 2021-07-21
Наличие быстро загружаемого и высокопроизводительного веб-сайта имеет решающее значение для вашего бизнеса в области электронной коммерции. Но почему? Потому что скорость вашей страницы играет жизненно важную роль в ваших конверсиях, пользовательском опыте и поисковом рейтинге. К сожалению, слишком многие владельцы веб-сайтов отдают предпочтение слишком большому количеству наворотов и чрезмерно сложному дизайну веб-сайта, которые замедляют работу вашего сайта, вместо того, чтобы сосредоточиться на производительности.
Подумайте об этом так. Если вы идете перекусить в ресторане, медленное обслуживание официанта часто приводит к плохим отзывам и меньшему количеству повторных посещений. Точно так же, когда вы садитесь просматривать веб-сайт, медленное обслуживание может оттолкнуть вас и потенциально направить вас к конкуренту. Если вас раздражает ожидание ужина в ресторане или загрузки веб-сайта, подумайте о том, что чувствуют посетители вашего сайта.
В этом блоге мы обсудим некоторые передовые методы, которые помогут убедиться, что скорость вашего сайта электронной коммерции не повредит вашему поисковому рейтингу, опыту пользователей, трафику сайта и коэффициенту конверсии. Но сначала важно понять, что такое скорость сайта и как ее измерить.
Скорость сайта определена
Скорость CSite, которую часто называют производительностью сайта или скоростью страницы, показывает, насколько быстро ваш браузер электронной коммерции может полностью загрузиться. Плохо работающие сайты, которые медленно отображаются в браузере, могут оттолкнуть пользователей. И наоборот, сайты, которые загружаются быстро, обычно получают больше трафика и имеют более высокие коэффициенты конверсии.
Почему важна скорость вашего сайта
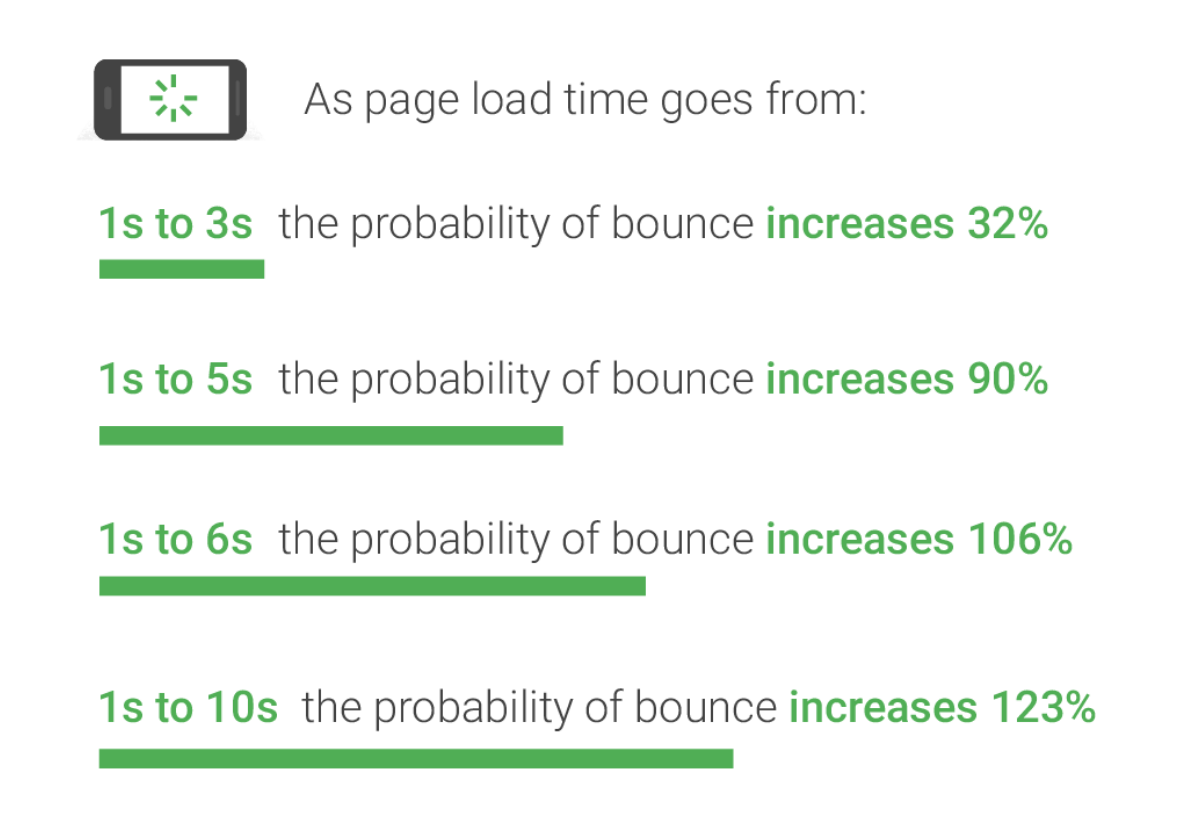
Скорость вашего сайта важна для общего пользовательского опыта, который вы пытаетесь создать. Если ваш сайт загружается долго, у вас, как правило, будет более высокий показатель отказов и меньшее среднее время, проведенное на вашем сайте из-за этой низкой скорости. Приведенный ниже пример из Google показывает, как более длительное время загрузки негативно влияет на вашу конверсию и показатель отказов.

Рекомендации по тестированию скорости для повышения производительности вашего сайта
Прежде чем вы сможете начать вносить какие-либо исправления, вам сначала нужно узнать, где находится ваш сайт с точки зрения скорости. Скорость, на которую вам нужно обратить внимание, — это время до первого байта ( TTFB ). Это определяет время, когда сервер отправляет самый первый байт вашего браузера; который Google утверждает, должен быть 200 мс или меньше. Вы можете легко измерить свой TTFB и другие показатели скорости, используя сайт тестирования времени загрузки. Ниже приведены некоторые из них, которые могут помочь вам в этом:
- Статистика Google PageSpeed
- Оптимизация скорости Magento 2
- Пингдом
- GTMetrix
Каждый из этих инструментов присвоит вашему сайту оценку на основе рекомендаций Google и предоставит вам советы по повышению производительности вашего сайта. Когда дело доходит до тестирования скорости сайта, важно выбрать один инструмент и придерживаться его. Каждый из них имеет свой собственный набор различных метрик, и поэтому вы не можете сравнивать результаты тестирования одного инструмента с другим. Кроме того, вы должны запустить несколько тестов, чтобы убедиться, что ваши результаты продолжают улучшать взаимодействие с пользователем.
Факторы, влияющие на скорость вашего сайта
Скорость вашего сайта зависит от многих факторов, и определение того, какие из них влияют на него, поможет вам улучшить его скорость и рейтинг. Вот некоторые из наиболее распространенных проблем, которые мешают сайтам загружаться быстрее и приводят к потенциальной потере клиентов.

Сжатие/оптимизация больших изображений . Загрузка больших изображений является одной из основных проблем, из-за которых ваш сайт работает медленно, особенно для мобильных пользователей. Вы можете использовать Gzip , программное приложение для сжатия файлов , чтобы уменьшить размер файлов CSS, HTML и JavaScript, размер которых превышает 150 байт. Такие сервисы приведут к сжатию без потери качества, и поэтому ваши пользователи даже не заметят разницы в своем опыте при использовании настольного компьютера по сравнению с мобильным.
Уменьшите количество перенаправлений : каждый раз, когда ваша страница перенаправляет пользователя на другую страницу, это увеличивает время ожидания. Сокращение числа переадресаций поможет уменьшить количество HTTP-запросов и ответов для завершения и ускорить работу страницы вашего сайта.
Уменьшите количество тем и плагинов : чем больше виджетов и плагинов вы используете на своем сайте, тем больше времени требуется для их загрузки. Во-первых, убедитесь, что вы используете только те, которые вам действительно нужны. Вы часто обнаружите, что разработчики и неподготовленные члены команды могли оставить темы и плагины в рабочем состоянии, которые больше не служат вам. Во-вторых, если вы используете шаблон WordPress, постарайтесь сделать его простым и используйте только плагины, созданные авторитетными источниками WordPress, которые были недавно обновлены, например Cornerstone 4.0.
Улучшите время отклика сервера: оптимальное время отклика сервера составляет менее 200 мс и должно быть постоянным для нескольких пользователей. Время отклика более 200 мс является признаком того, что необходимо что-то исправить. Чтобы улучшить время отклика вашего сервера, вы можете либо заплатить за новые серверы и оборудование, которые могут стать дорогими и по-прежнему не решить проблему, либо вы можете найти узкие места в производительности, такие как медленные запросы к базе данных, медленная маршрутизация или нехватка памяти, и устранить их. .
Используйте сеть распространения контента. Сети распространения контента (CDN), также называемые сетями доставки контента, представляют собой сети серверов, которые работают вместе для обеспечения быстрой доставки контента вашего сайта. CDN позволяет быстро передавать активы, необходимые для загрузки интернет-контента, включая HTML-страницы, файлы javascript, таблицы стилей, изображения и видео. Хотя CDN не размещает контент и не может заменить надлежащий веб-хостинг, он помогает кэшировать контент на границе сети, что повышает производительность вашего веб-сайта.
Плохое расположение хостинга : хостинговая компания и сервер, которые вы решите использовать для хранения своего веб-сайта, могут повлиять на скорость вашего сайта. Поэтому важно, чтобы вы выбрали хостинг, на котором все ваши активы могут быть размещены в одном месте, и план, который соответствует потребностям вашего веб-сайта. Если вашим данным приходится преодолевать значительное расстояние, чтобы попасть туда, где они нужны, это приводит к большой задержке в сети. Например, если HTML- и CSS-файлы веб-сайта размещены в центре обработки данных в Огайо, а его изображения размещены в центре обработки данных во Флориде, пользователю на западном побережье придется ждать, пока все эти файлы преодолеют тысячи миль. к их устройству.
Собираем все вместе
Скорость вашего сайта играет жизненно важную роль в создании трафика. Факторы, влияющие на генерацию трафика, взаимосвязаны друг с другом. Если вы обнаружите, что ваш сайт загружается слишком долго, не паникуйте. Мы можем помочь вам определить любые факторы, которые могут повлиять на эту скорость, чтобы увеличить вашу клиентуру, улучшить взаимодействие с пользователем, удержать существующих пользователей и повысить коэффициент конверсии.
Готовы повысить производительность вашего сайта?
Связаться
Свяжитесь с одним из наших экспертов сегодня, чтобы обсудить ваши потребности в электронной коммерции!
Свяжитесь с нами
