완벽한 페이지, 열악한 트래픽? 사이트 속도가 중요한 이유
게시 됨: 2021-07-21
빠르게 로드되는 고성능 웹 사이트를 보유하는 것은 전자 상거래 비즈니스에 매우 중요합니다. 하지만 왜? 페이지 속도는 전환, 사용자 경험 및 검색 순위에 중요한 역할을 하기 때문입니다. 안타깝게도 너무 많은 웹사이트 소유자가 너무 많은 부가 기능과 지나치게 정교한 웹사이트 디자인을 우선시하여 성능에 집중하는 대신 사이트 속도를 저하시킵니다.
이렇게 생각해 보세요. 식당에서 식사를 하러 가면 웨이터의 느린 서비스로 인해 종종 좋지 않은 평가를 받고 재방문이 줄어듭니다. 마찬가지로, 웹사이트를 둘러보기 위해 앉아 있을 때 느린 서비스는 당신을 멀어지게 하고 잠재적으로 당신을 경쟁업체로 이끌 수 있습니다. 식당에서 저녁 식사를 기다리거나 웹 사이트가 로드되는 것이 귀찮다면 사이트 방문자가 어떻게 느끼는지 생각해 보십시오.
이 블로그에서는 전자 상거래 사이트 속도가 검색 순위, 사용자 경험, 사이트 트래픽 및 전환율을 해치지 않도록 하는 몇 가지 모범 사례에 대해 논의 합니다. 그러나 먼저 사이트 속도가 무엇이며 측정 방법을 이해하는 것이 중요합니다.
사이트 속도 정의
사이트 성능 또는 페이지 속도라고도 하는 CSite 속도는 전자 상거래 브라우저가 완전히 로드되는 속도입니다. 브라우저에서 느리게 렌더링되는 저조한 성능의 사이트는 사용자를 멀어지게 할 수 있습니다. 반대로 빠르게 로드되는 사이트는 일반적으로 더 많은 트래픽을 수신하고 더 나은 전환율을 보입니다.
웹사이트 속도가 중요한 이유
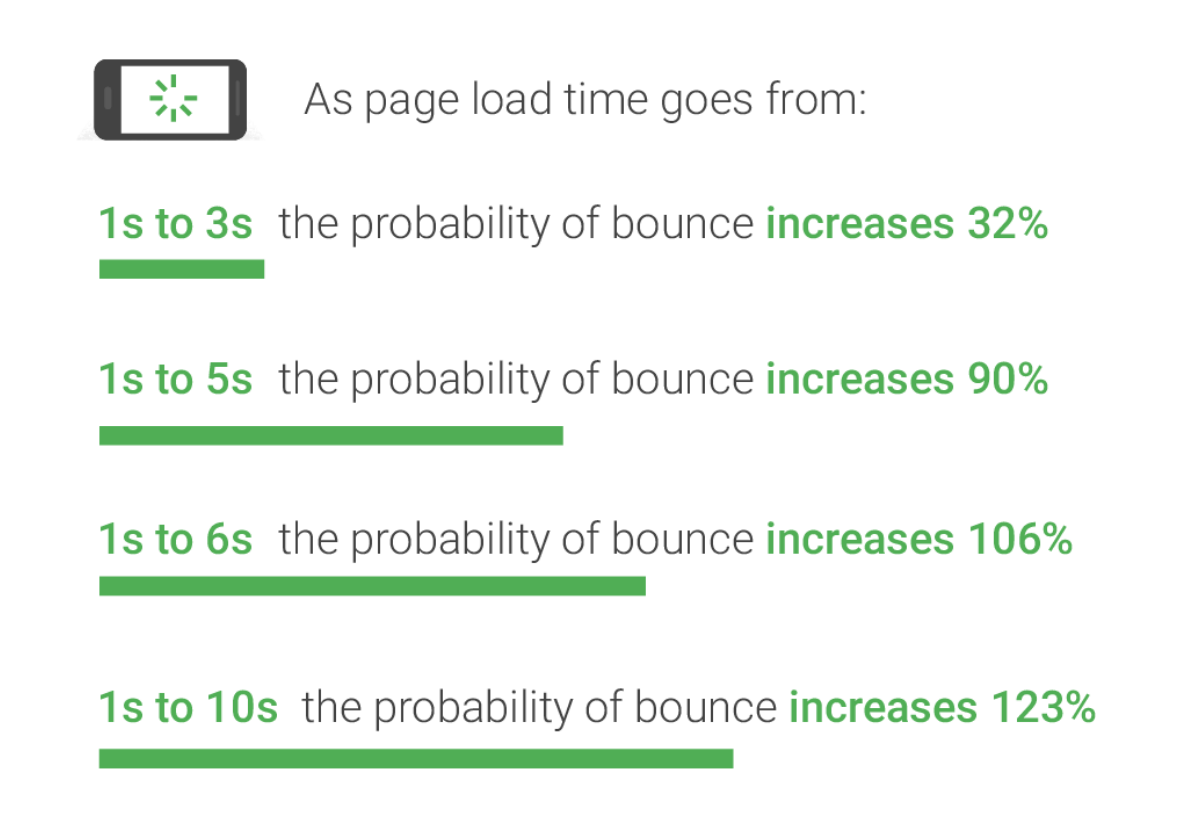
귀하의 사이트 속도는 귀하가 만들려는 전반적인 사용자 경험에 중요합니다. 사이트를 로드하는 데 시간이 오래 걸리면 이 느린 속도로 인해 이탈률이 높아지고 사이트에 머문 평균 시간이 낮아지는 경향이 있습니다. 아래 Google 의 예 는 더 긴 로드 시간이 전환율과 이탈률에 부정적인 영향을 미치는 것으로 나타났습니다.

사이트 성능에 도움이 되는 속도 테스트 도구 권장 사항
수정을 시작하기 전에 먼저 속도 측면에서 사이트의 위치를 알아야 합니다. 확인해야 하는 속도는 첫 번째 바이트까지의 시간( TTFB )입니다. 이는 서버가 브라우저의 첫 번째 바이트를 보내는 시간을 결정합니다. Google 상태는 200ms 이하여야 합니다. 로드 시간 테스트 사이트를 사용하여 TTFB 및 기타 속도 메트릭을 쉽게 측정할 수 있습니다. 다음은 이에 도움이 될 수 있는 몇 가지입니다.
- Google PageSpeed 통계
- Magento 2 속도 최적화
- 핑덤
- 지티메트릭스
이러한 각 도구는 Google 권장 사항을 기반으로 사이트에 점수를 할당하고 사이트 성능 개선에 대한 팁을 제공합니다. 사이트 속도 테스트와 관련하여 하나의 도구를 선택하고 이를 고수하는 것이 중요합니다. 각각에는 고유한 메트릭 집합이 있으므로 한 도구의 테스트 결과를 다른 도구와 비교할 수 없습니다. 또한 여러 테스트를 실행하여 결과가 사용자 경험을 지속적으로 개선하는지 확인해야 합니다.

사이트 속도에 영향을 미치는 요인
사이트 속도는 많은 요인에 따라 달라지며 그 중 영향을 미치는 요소를 결정하면 속도와 순위를 개선하는 데 도움이 됩니다. 다음은 사이트가 더 빨리 로드되지 않고 잠재적인 고객 손실로 이어지는 가장 일반적인 문제 중 일부입니다.
큰 이미지 압축/최적화 : 큰 이미지 로드는 특히 모바일 사용자의 경우 사이트 실행 속도를 저하시키는 주요 문제 중 하나입니다. 파일 압축 용 소프트웨어 애플리케이션인 Gzip 을 사용 하여 150바이트보다 큰 CSS, HTML 및 JavaScript 파일의 크기를 줄일 수 있습니다. 이러한 서비스는 품질 손실 없이 압축되므로 사용자는 데스크톱과 모바일을 사용하는 경우 경험의 차이를 느끼지 못할 것입니다.
리디렉션 감소 : 페이지가 사용자를 다른 페이지로 리디렉션할 때마다 대기 시간이 늘어납니다. 리디렉션을 줄이면 사이트 페이지를 완료하고 속도를 높이는 HTTP 요청-응답을 줄이는 데 도움이 됩니다.
테마 및 플러그인 줄이기 : 사이트에서 활용하는 위젯과 플러그인이 많을수록 로드하는 데 시간이 오래 걸립니다. 첫째, 진정으로 필요한 것만 사용하고 있는지 확인하십시오. 개발자와 교육을 받지 않은 팀 구성원이 더 이상 혜택을 제공하지 않는 테마 및 플러그인을 작동 상태로 두는 경우가 종종 있습니다. 둘째, WordPress 템플릿을 사용하는 경우 간단하게 유지하고 Cornerstone 4.0과 같이 최근에 업데이트된 평판이 좋은 WordPress 소스에서 만든 플러그인만 사용하십시오.
서버 응답 시간 개선: 최적의 서버 응답 시간은 200ms 미만이며 여러 사용자에 대해 일정해야 합니다. 응답 시간이 200ms를 초과하면 무언가를 수정해야 한다는 신호입니다. 서버 응답 시간을 개선하기 위해 비용이 많이 들지만 여전히 문제를 해결하지 못하는 새 서버 및 장비에 비용을 지불하거나 느린 데이터베이스 쿼리, 느린 라우팅 또는 적절한 메모리 부족과 같은 성능 병목 현상을 찾아서 수정할 수 있습니다. .
콘텐츠 배포 네트워크 사용 : 콘텐츠 전송 네트워크라고도 하는 콘텐츠 배포 네트워크(CDN)는 사이트의 콘텐츠를 빠르게 전송하기 위해 함께 작동하는 서버 네트워크입니다. CDN을 사용하면 HTML 페이지, 자바스크립트 파일, 스타일시트, 이미지, 동영상 등 인터넷 콘텐츠를 로드하는 데 필요한 자산을 빠르게 전송할 수 있습니다. CDN은 콘텐츠를 호스팅하지 않으며 적절한 웹 호스팅의 필요성을 대체할 수 없지만 네트워크 에지에서 콘텐츠를 캐시하는 데 도움이 되어 웹 사이트 성능을 향상시킵니다.
열악한 호스팅 위치 : 웹사이트를 저장하는 데 사용하기로 결정한 호스팅 회사와 서버는 사이트 속도에 영향을 줄 수 있습니다. 따라서 모든 자산을 한 위치에 보관할 수 있는 호스트와 웹 사이트의 요구 사항에 맞는 계획을 선택하는 것이 중요합니다. 데이터가 필요한 곳에 도달하기 위해 상당한 거리를 이동해야 하는 경우 네트워크 대기 시간이 길어집니다. 예를 들어 웹 사이트의 HTML 및 CSS 파일이 오하이오의 데이터 센터에서 호스팅되고 해당 이미지가 플로리다의 데이터 센터에서 호스팅되는 경우 서부 해안의 사용자는 이러한 모든 파일이 수천 마일을 이동하는 동안 기다려야 합니다. 그들의 장치에.
모든 것을 하나로 모으기
사이트 속도는 트래픽 생성에 중요한 역할을 합니다. 그 트래픽 생성에 영향을 미치는 요인들은 서로 연결되어 있습니다. 사이트를 로드하는 데 너무 오래 걸리더라도 당황하지 마십시오. 고객을 늘리고, 사용자 경험을 개선하고, 기존 사용자를 유지하고, 전환율을 높이기 위해 속도에 영향을 미칠 수 있는 요인을 결정하는 데 도움을 드릴 수 있습니다.
사이트 성능을 간소화할 준비가 되셨습니까?
연락하기
지금 전문가 중 한 명과 연결하여 전자 상거래 요구 사항에 대해 논의하십시오!
문의하기
