Bangkitkan Emosi & Dorong Penjualan dengan Palet Warna Anda
Diterbitkan: 2021-12-10
Menyiapkan situs web eCommerce untuk bisnis atau merek pribadi Anda adalah langkah yang menarik. Anda tidak hanya melakukan investasi untuk kesuksesan perusahaan Anda di masa depan, tetapi Anda juga membuat pernyataan dengan menciptakan ruang publik untuk merek Anda. Setelah situs web eCommerce Anda aktif dan aktif, itu akan menjadi tempat orang-orang belajar lebih banyak tentang bisnis Anda , dan membentuk opini tentang merek Anda. Para tamu akan dipengaruhi secara sadar dan tidak sadar berdasarkan skema warna yang Anda masukkan ke dalam situs desain keseluruhan. Dan pengaruh visual ini pada akhirnya akan berperan dalam memutuskan apakah mereka ingin membelanjakan uang untuk produk atau layanan Anda.
Itulah mengapa sangat penting untuk membuat skema warna yang tidak hanya cocok dengan merek Anda, tetapi juga membangkitkan emosi yang Anda inginkan agar dirasakan oleh pengunjung saat mereka terlibat dengan merek Anda.
Dalam posting blog ini, kita akan membahas mengapa Anda harus peduli dengan skema warna situs web, apa yang dapat mereka katakan tentang Anda dan merek Anda, cara memilih palet warna yang tepat untuk situs web Anda, dan alat yang dapat membantu Anda memulai.
Apa sebenarnya skema warna situs web itu?
Ini hanyalah kumpulan dari semua warna yang Anda gunakan di situs web merek Anda. Ini mencakup setiap elemen desain — seperti teks, latar belakang, gambar, bentuk — tidak peduli seberapa besar atau kecilnya. Jika ada di halaman web Anda, itu adalah bagian dari skema warna situs web Anda. (Jika Anda memiliki pedoman merek korporat, pilihan ini akan didorong oleh dokumen itu. Jika tidak, ini adalah peluang untuk mengembangkannya.)
Namun, skema warna lebih dari sekadar warna yang ditampilkan di halaman web. Itu juga bobot berbeda yang Anda tetapkan untuk setiap warna. Misalnya, jika Anda menggunakan warna merah cerah di situs web Anda, Anda harus memutuskan seberapa besar tampilan yang Anda inginkan dari warna merah itu dalam keseluruhan tampilan situs web Anda.
Mengapa skema warna Anda begitu penting?
Sebelum kita menyelami proses bagaimana memilih skema warna yang tepat untuk situs Anda, penting untuk memahami mengapa skema warna Anda begitu penting.
Memilih warna yang tepat untuk desain situs web Anda sangat penting untuk kesuksesan online Anda karena mendapatkan reaksi dari audiens yang Anda targetkan. Warna dapat digunakan untuk membangkitkan emosi pengunjung Anda, untuk meningkatkan minat mereka – warna sederhana dapat menjadi identik dengan merek dan memilih skema warna yang tepat dapat meningkatkan pengenalan merek dan melampaui situs web Anda.
Pikirkan tentang merek favorit Anda — warna apa yang muncul di benak Anda? Misalnya, apakah Anda memikirkan warna biru saat memikirkan Tiffany? Merah saat memikirkan Target? Kuning ketika Anda memikirkan McDonald's? Jika Anda menjawab ya, dan kebetulan mengunjungi salah satu situs web merek tersebut, kemungkinan besar Anda akan melihat warna-warna tersebut ditampilkan dengan jelas. Anda memiliki kesempatan yang sama dengan desain situs web Anda – untuk membuat kesan serupa pada pelanggan Anda dengan warna yang Anda pilih.
Saat memutuskan bagaimana membuat dampak itu, skema warna Anda adalah tempat pertama yang harus Anda mulai. Ingatlah untuk memperhatikan psikologi warna dan efek warna pada emosi pengunjung situs Anda. Meskipun bukan persyaratan untuk mengikuti "aturan" psikologi warna, ini dapat membantu Anda fokus pada pesan dan perasaan yang ingin disampaikan oleh situs Anda.
Berikut ini ikhtisar singkat tentang psikologi warna, dan apa yang mungkin disampaikan oleh berbagai warna:
- Merah : Warna berani yang membangkitkan emosi yang kuat. Dengan intensitasnya, itu menciptakan rasa urgensi. Misalnya Sasaran.
- Oranye : Ceria dan percaya diri, jingga menyampaikan ide antusiasme. Namun, itu bisa muncul sebagai warna kehati-hatian juga. Misalnya, Amazon.
- Kuning : Seperti jingga, kuning memberikan perasaan ceria. Ini mewakili optimisme dan biasanya menarik perhatian. Namun, satu hal yang perlu dipertimbangkan adalah bahwa beberapa warna dapat membuat mata tegang. Misalnya, McDonald's.
- Hijau : Melambangkan pertumbuhan dan alam. Itu menandakan kesehatan, ketenangan, dan ketenangan. Itu terkait dengan kekayaan. Misalnya Starbucks.
- Biru : Warna ini diasosiasikan dengan air, dan memberikan perasaan tenang dan tenteram. Biru menciptakan rasa aman dan percaya dan sering digunakan untuk perusahaan. Misalnya Facebook.
- Ungu : Warna kekayaan dan kesuksesan. Ini adalah warna yang kuat, tetapi juga mewakili kreativitas. Misalnya, FedEx.
- Coklat : Ramah, bersahaja, dan umumnya mewakili alam bebas. Misalnya UPS.
- Hitam : Warna dengan perasaan canggih. Ini sering kali kita anggap sebagai merek "ramping" karena eksklusivitas dan misterinya. Misalnya Nike.
- Abu- abu : Memberikan rasa aman, andal, dan cerdas. Contohnya, Lexus.
- Putih : Memberikan perasaan bersih atau netral. Ini adalah warna kunci karena menambah ruang bernapas dan apa yang disebut sebagai "ruang putih". Misalnya Adidas.
Jika Anda sudah memiliki logo atau warna merek, tanyakan pada diri Anda, apakah mereka membangkitkan emosi yang Anda inginkan dari pelanggan Anda? Jika tidak, mungkin sudah waktunya mendesain ulang untuk fokus pada warna yang cocok dengan audiens Anda dan terhubung dengan industri Anda.
.
Cara memilih skema warna yang tepat untuk situs web Anda:
Sedikit penelitian tentang teori warna dan psikologi warna dapat membantu Anda memilih palet warna yang tepat untuk situs web Anda. Semua orang ingin situs mereka aktif dan berjalan secepat mungkin, tetapi ada beberapa hal yang harus Anda pertimbangkan sebelum menekan Publikasikan yang harus Anda ketahui:
Siapa Audiens Target Anda: Sebelum Anda memutuskan skema warna situs web, Anda harus melakukan penelitian tentang warna mana yang paling populer di antara orang-orang yang Anda coba hubungkan. Misalnya, jika audiens target Anda adalah pria berusia di atas 50 tahun, Anda mungkin akan memilih warna biru dan abu-abu yang halus daripada warna merah jambu dan kuning cerah.
Warna Apa yang Digunakan Pesaing Anda: Industri tertentu cenderung tertarik pada warna tertentu. Misalnya, merek kebugaran cenderung menggunakan banyak warna netral dan bersahaja, dan merek anak-anak biasanya menggunakan warna-warna pastel atau cerah dan menyenangkan (bayangkan merek anak-anak yang sangat bergantung pada warna hitam dan abu-abu). Ya, Anda ingin menonjol dari pesaing Anda, tetapi Anda tidak ingin pilihan warna Anda membingungkan atau mengasingkan audiens target Anda, jadi carilah berbagai variasi warna serupa untuk memastikan Anda menonjol.

Lakukan penelitian Anda: Warna yang Anda gunakan dalam desain web Anda akan memengaruhi cara orang memandang merek Anda, apakah mereka menyadarinya atau tidak. Seperti yang telah kita bahas di atas, langkah pertama Anda dalam memilih palet warna situs web Anda harus meneliti teori warna dan psikologi warna untuk mempelajari bagaimana warna yang berbeda terkait dengan emosi yang berbeda.
Ikuti perkembangan tren industri: Memiliki pemahaman yang lebih baik tentang tren warna memberi Anda wawasan hebat tentang apa yang muncul di pasar, membantu Anda membuat situs web yang baru & progresif. Catatan: Perubahan demi perubahan tidak selalu merupakan hal yang baik. Terlalu banyak perubahan untuk mengikuti perkembangan zaman dapat membingungkan pelanggan Anda, jadi pastikan untuk terus menguji apa yang berfungsi dan apa yang tidak.
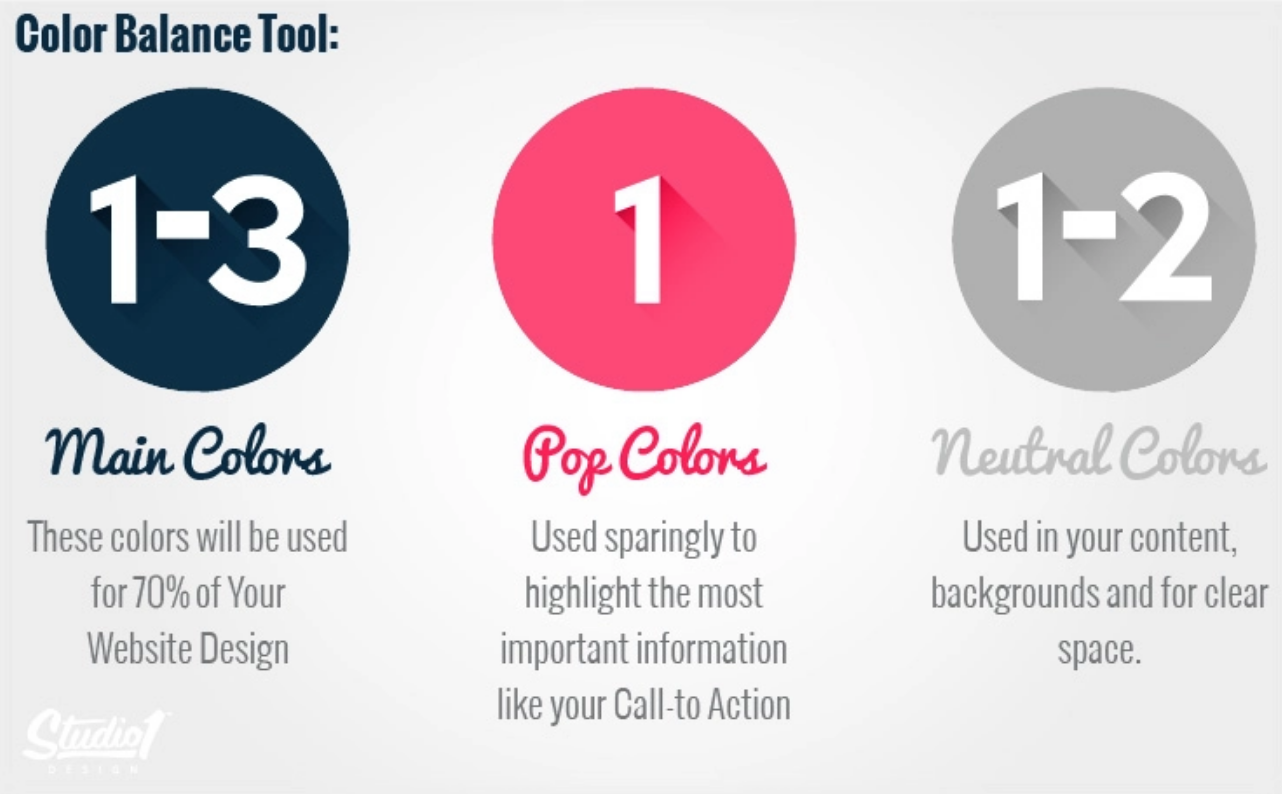
Pastikan Anda memiliki keseimbangan : Pikirkan tentang harmoni warna, biasanya saat menentukan palet warna Anda akan mulai dengan warna dominan karena akan menahan bobot paling banyak di situs web Anda. Misalnya, warna dominan Target adalah merah. Dari sana, lanjutkan kembali ke warna yang lebih terang untuk melengkapi warna dominan Anda. Gunakan alat keseimbangan di bawah ini sebagai referensi setelah Anda siap untuk memulai.

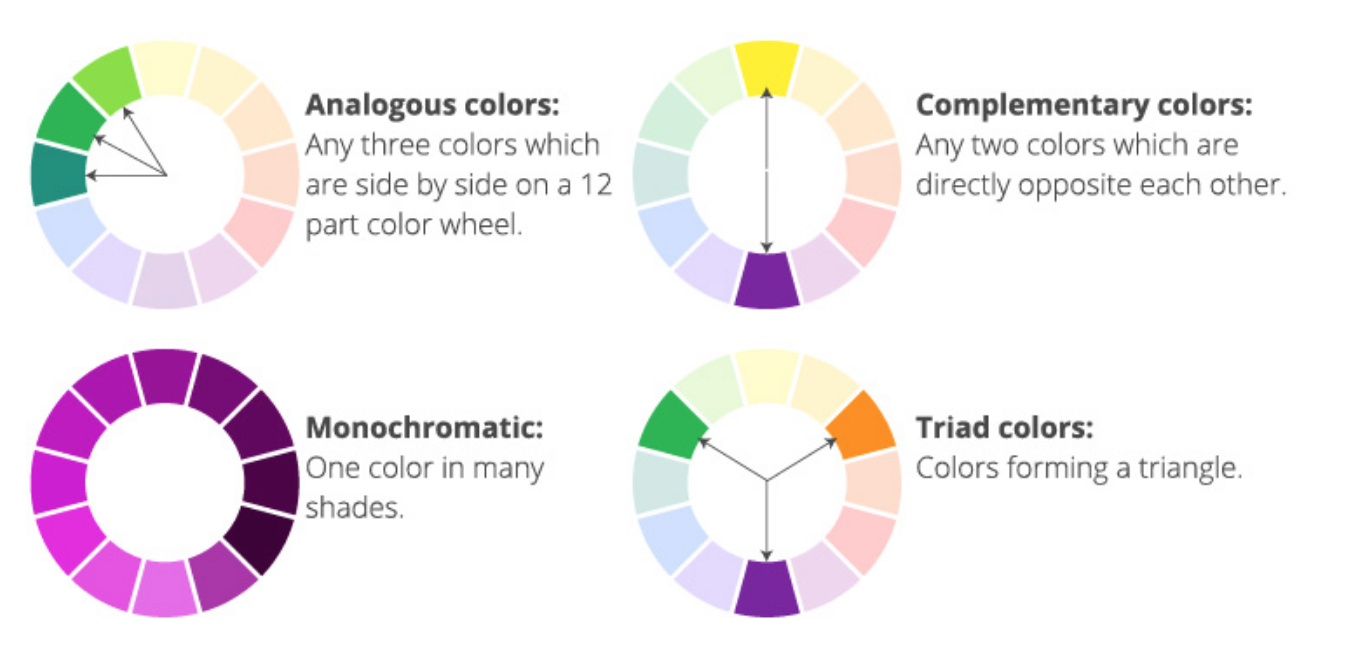
Cara termudah untuk memilih kombinasi warna untuk situs Anda adalah dengan menggunakan roda warna dan menerapkan prinsip harmoni warna analog, komplementer, monokromatik, dan triad.

Saat Anda memilih warna, ingatlah bahwa jenis yang tercantum di atas bukanlah aturan yang pasti. Mereka dimaksudkan untuk memberi Anda gambaran umum tentang keseluruhan perasaan yang Anda inginkan untuk situs Anda, tetapi itu bukan satu-satunya cara untuk membuat palet yang sesuai untuk merek Anda. Selain itu, berhati-hatilah dalam menggunakan terlalu banyak warna karena berisiko bersaing satu sama lain dan menyebabkan kelelahan mata atau membuat pelanggan Anda kewalahan. Bagaimana Anda menyiasatinya? Perkenalkan warna eksperimental baru dalam jumlah kecil untuk mengurangi risiko.
Di mana menemukan inspirasi warna untuk situs web Anda:
Inspirasi ada di mana-mana, dapat ditemukan di luar ruangan, dengan mempelajari berbagai bidang desain, mengamati pesaing Anda, dan tetap mengikuti tren web/branding. Untuk membantu perjalanan warna Anda, berikut adalah beberapa sumber daya tepercaya dan mudah digunakan yang kami rekomendasikan:
Pantone: Pantone adalah pemimpin industri desain dalam hal memilih warna yang tepat dan memberikan tren warna terbaru di semua bentuk industri pemasaran dan seni grafis. Pantone adalah indeks warna fisik dan alat yang sempurna untuk setiap produk kerajinan desainer atau bisnis yang dicetak.
Pinterest: Pinterest memiliki jumlah palet warna yang mengesankan yang dibuat oleh desainer dan materi iklan di seluruh dunia. Cukup telusuri berdasarkan warna, musim, atau tema untuk inspirasi warna instan.
Dari swatch Pantone yang cerah hingga papan ide yang penuh warna, situs web dan blog warna khusus dapat menjadi cara yang bagus untuk mengalami kombinasi warna unik yang mungkin tidak terpikirkan untuk Anda coba. Coba situs gratis di bawah ini untuk inspirasi palet warna instan.
Paletton : Generator palet warna ini bagus karena memiliki beberapa mode berbeda, seperti simulasi buta warna. Ini juga berguna untuk melihat bagaimana pengunjung yang berbeda akan melihat skema warna Anda, yang sangat membantu jika Anda tidak dapat melakukan banyak pengujian pengguna secara langsung di situs.
Coolors : Alat praktis ini sangat bagus untuk menguji warna yang berbeda di samping satu sama lain. Menampilkan antarmuka drag-and-drop, ini memungkinkan Anda untuk tidak hanya menyesuaikan palet warna Anda tetapi juga memindahkan berbagai hal untuk melihat apa yang terlihat terbaik atau berbenturan dengan warna lain.
Roda warna Canva : Alat warna-warni dari tim Canva ini adalah sumber yang bagus untuk memilih palet baru dan untuk mempelajari lebih lanjut tentang teori warna yang telah kita rujuk sebelumnya. Ini akan membantu Anda menemukan kombinasi berbeda berdasarkan teori tersebut, sehingga Anda tahu bahwa keputusan Anda didukung oleh seni dan sains.
BrandColors: BrandColors menunjukkan kepada Anda bagaimana merek terkemuka menggunakan warna untuk membedakan bisnis mereka, menceritakan kisah merek mereka, dan memberi tahu pelanggan apa yang mereka perjuangkan. Anda dapat menggulir berdasarkan abjad melalui daftar perusahaan, nirlaba, dan startup, atau mencari berdasarkan nama merek.
Jika Anda sudah memiliki gambar, logo, atau merek yang harus cocok dengan warna situs web Anda, pertimbangkan untuk menggunakan situs seperti Color Hunter , Adobe Color , Paletton , atau Hex Color Scheme .
Uji produk akhir
Setelah selesai memilih warna dan mendesain situs web, Anda harus mengujinya untuk melihat tampilannya saat ditayangkan. Coba pikirkan: Anda menguji CTA, tajuk utama, dan elemen situs web lainnya. Mengapa warna harus berbeda? Alat analisis perilaku situs web seperti Crazy Egg menawarkan peluang sempurna untuk mengetahui bagaimana audiens Anda merespons palet warna Anda saat ini dan dapat membantu Anda membuat keputusan berdasarkan informasi yang lebih baik tentang keseluruhan desain dan palet situs web Anda. Misalnya, Anda membuat situs web untuk tim olahraga yang biasanya tertarik pada warna yang lebih berani dan lebih gelap, tetapi Anda memutuskan untuk memilih warna pink dan biru dan Anda menemukan selama tahap pengujian bahwa audiens Anda tidak menyukainya atau tidak. t bereaksi seperti yang Anda inginkan. Tanpa pengujian, Anda tidak akan mengetahui umpan balik ini dan tidak akan memiliki kesempatan untuk mengubahnya.
Menyatukan semuanya
Dalam hal menjalankan situs web atau bisnis (atau keduanya!), selalu ada baiknya mencari cara untuk menyederhanakan proses dasar. Lagi pula, semakin sedikit waktu yang Anda habiskan untuk tugas-tugas dasar, semakin banyak waktu yang Anda habiskan untuk proses dan keputusan yang berdampak lebih besar pada kesuksesan Anda. Dan ketika Anda memiliki skema warna yang mapan, Anda membuat pilihan desain dasar jauh lebih mudah, baik untuk Anda sendiri maupun untuk desainer dan pengembang Anda. Apakah Anda siap untuk memasukkan palet warna yang tepat ke situs web Anda untuk membangkitkan emosi yang tepat dengan pelanggan Anda dan membutuhkan bantuan ahli?
