用您的調色板喚起情感並鼓勵銷售
已發表: 2021-12-10
為您的企業或個人品牌建立一個電子商務網站是令人興奮的一步。 您不僅在為公司未來的成功進行投資,而且還在通過為您的品牌創建公共空間來發表聲明。 一旦您的電子商務網站啟動並處於活躍狀態,它將成為人們進一步了解您的業務並對您的品牌形成看法的地方。 客人會自覺和潛意識地受到影響 基於您納入網站的配色方案 整體設計。 而這種視覺影響最終將在決定他們是否願意花錢購買您的產品或服務方面發揮作用。
這就是為什麼創建一種配色方案如此重要的原因,該配色方案不僅要與您的品牌相匹配,而且要喚起您希望訪客在與您的品牌互動時感受到的理想情感。
在這篇博文中,我們將探討為什麼您應該關心網站配色方案、它們對您和您的品牌的評價、如何為您的網站選擇正確的調色板,以及可以幫助您入門的工具。
什麼是網站配色方案?
它只是您在品牌網站上使用的所有顏色的集合。 這包括每一個設計元素——例如文本、背景、圖像、形狀——無論大小。 如果它在您的網頁上,那麼它就是您網站配色方案的一部分。 (如果您有企業品牌指南,這些選擇將由該文件驅動。如果沒有,這是製定指南的機會。)
然而,配色方案不僅僅是網頁上顯示的顏色。 這也是您分配給每種顏色的不同權重。 例如,如果您在網站上使用鮮紅色,則需要確定您希望這种红色陰影在網站的整體外觀中佔據多大的比例。
為什麼你的配色方案如此重要?
在我們深入探討如何為您的網站選擇正確的配色方案之前,了解您的配色方案為何如此重要非常重要。
為您的網站設計選擇正確的顏色對於您的在線成功至關重要,因為它們會引起目標受眾的反應。 顏色可以用來激起訪問者的情緒,激發他們的興趣——簡單的顏色可以成為品牌的代名詞,選擇正確的配色方案可以提高品牌知名度並擴展到您的網站之外。
想一想您最喜歡的品牌——它們會在您的腦海中浮現出哪些顏色? 例如,當您想到蒂芙尼時,您會想到藍色嗎? 當你想到目標時是紅色的? 當你想到麥當勞時是黃色的? 如果您回答是,並且碰巧訪問了這些品牌的任何網站,您很可能會看到這些顏色的顯著特徵。 您在網站設計上也有同樣的機會——用您選擇的顏色給客戶留下相似的印象。
在決定如何產生這種影響時,您的配色方案是您應該首先著手的地方。 記住要注意色彩心理學以及色彩對網站訪問者情緒的影響。 雖然不需要遵循色彩心理學的“規則”,但它可以幫助您專注於您希望網站傳達的信息和感覺。
以下是色彩心理學的簡要概述,以及不同顏色可能傳達的信息:
- 紅色:大膽的顏色,能喚起強烈的情感。 憑藉其強度,它創造了一種緊迫感。 例如,目標。
- 橙色:開朗自信,橙色傳達熱情的意思。 但是,它也可以作為謹慎的顏色脫落。 例如,亞馬遜。
- 黃色:和橙色一樣,黃色給人一種歡快的感覺。 它代表樂觀,通常很引人注目。 然而,需要考慮的一件事是,某些色調會使眼睛疲勞。 例如,麥當勞。
- 綠色:代表成長和自然。 它像徵著健康、寧靜和安寧。 它與財富有關。 例如,星巴克。
- 藍色:這種顏色與水有關,給人一種平靜祥和的感覺。 藍色創造了一種安全感和信任感,通常用於公司。 例如,臉書。
- 紫色:財富和成功的顏色。 它是一種強大的顏色,但也代表著創造力。 例如,聯邦快遞。
- 棕色:友好、樸實,通常代表戶外。 例如,UPS。
- 黑色:具有高級感的顏色。 由於其獨特性和神秘性,我們通常會想到“時尚”品牌。 例如,耐克。
- 灰色:提供安全感、可靠性和智能感。 例如,雷克薩斯。
- 白色:給人一種干淨或中性的感覺。 它是一種關鍵顏色,因為它增加了呼吸空間和所謂的“白色空間”。 例如,阿迪達斯。
如果您已經有了徽標或品牌顏色,請問問自己,它們是否能喚起您想要從客戶那裡獲得的情感? 如果沒有,可能是時候進行重新設計,將重點放在那些能很好地測試您的受眾並與您的行業聯繫起來的顏色上了。
.
如何為您的網站選擇正確的配色方案:
對色彩理論和色彩心理學的一點研究可以幫助您為網站選擇正確的調色板。 每個人都希望盡快啟動並運行他們的網站,但是在您點擊“發布”之前,您應該考慮一些您應該知道的事情:
誰是您的目標受眾:在決定網站配色方案之前,您應該研究一下哪種顏色最受您想要聯繫的人的歡迎。 例如,如果您的目標受眾是 50 歲以上的男性,您可能會選擇光滑的藍色和灰色調,而不是亮粉色和黃色。
您的競爭對手使用哪些顏色:某些行業傾向於使用特定顏色。 例如,健康品牌傾向於使用大量中性、樸實的色調,而兒童品牌通常使用柔和或明亮、俏皮的顏色(想像一下嚴重依賴黑色和灰色的兒童品牌)。 是的,您想從競爭對手中脫穎而出,但您不希望您的顏色選擇讓您的目標受眾感到困惑或疏遠,因此請研究相似顏色的不同變體以確保您脫穎而出。

做你的研究:你在網頁設計中使用的顏色會影響人們對你品牌的看法,無論他們是否意識到。 正如我們上面所討論的,選擇網站調色板的第一步應該是研究色彩理論和色彩心理學,以了解不同顏色與不同情緒之間的關係。
跟上行業趨勢:更好地了解顏色趨勢可以讓您深入了解市場上的新興事物,幫助您創建一個新穎且先進的網站。 注意:為了改變而改變並不總是一件好事。 跟不上時代的變化太多會使您的客戶感到困惑,因此請務必不斷測試哪些有效,哪些無效。
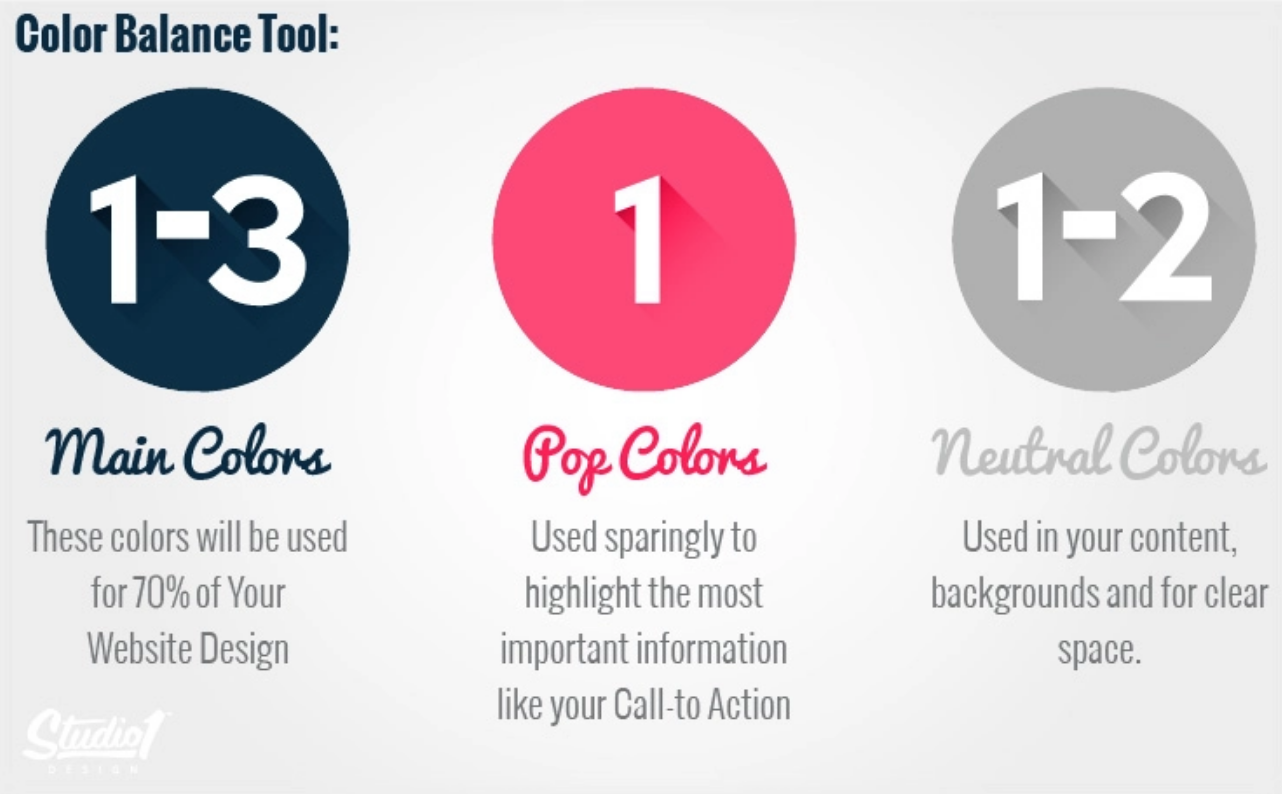
確保你有平衡:考慮色彩的和諧,通常在決定調色板時,你將從主色開始,因為它在你的網站上佔據最大的分量。 例如,Target 的主色是紅色。 從那裡開始,重新使用較淺的顏色來襯托您的主色調。 準備好開始後,請使用以下平衡工具作為參考。

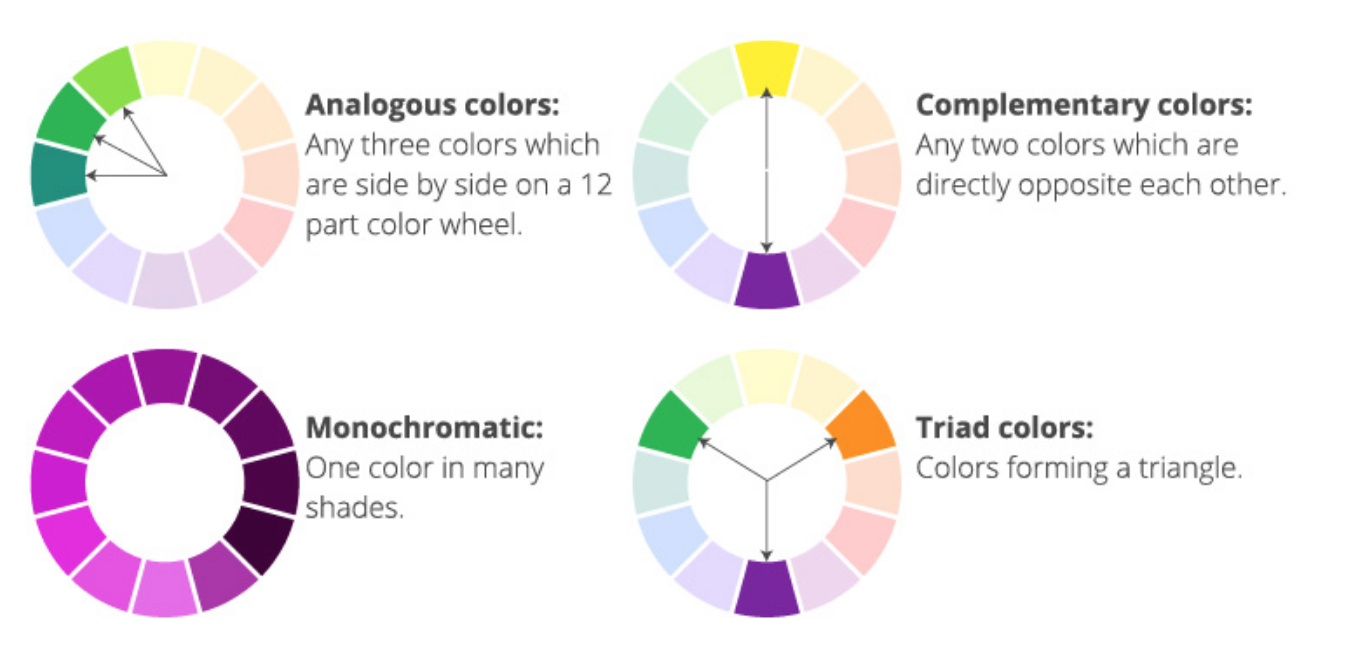
為您的網站選擇顏色組合的最簡單方法是使用色輪並應用類似、互補、單色和三色和諧的原則。

當您選擇顏色時,請記住上面列出的類型不是確定的規則。 它們旨在讓您大致了解您希望網站擁有的整體感覺,但它們絕不是創建適合您品牌的調色板的唯一方法。 此外,請注意不要使用太多顏色,因為它們可能會相互競爭並導致眼睛疲勞或讓您的客戶不知所措。 你如何解決這個問題? 少量引入新的實驗性顏色以降低風險。
在哪裡可以找到您網站的色彩靈感:
靈感無處不在,它可以在戶外找到,通過研究不同的設計領域,觀察你的競爭對手,並隨時了解網絡/品牌趨勢。 為了幫助您完成色彩之旅,我們推薦了一些值得信賴且易於使用的資源:
Pantone:在選擇正確的顏色方面,Pantone 是設計行業的領導者,並提供所有形式的營銷和圖形藝術行業的最新顏色趨勢。 Pantone 是一種物理顏色索引,是任何設計師或商業手工藝印刷產品的完美工具。
Pinterest: Pinterest 擁有大量由全球設計師和創意人員創建的調色板。 只需按顏色、季節或主題搜索即可獲得即時的色彩靈感。
從明亮的 Pantone 色板到色彩繽紛的創意板,專門的色彩網站和博客是體驗獨特色彩組合的好方法,否則您可能不會想嘗試。 試試下面的免費網站,獲取即時的調色板靈感。
Paletton :這個調色板生成器很棒,因為它有幾種不同的模式,例如色盲模擬。 這對於查看不同的訪問者如何看待您的配色方案也很有用,如果您不能在網站上進行大量面對面的用戶測試,這將特別有用。
Coolors :這個方便的工具非常適合測試彼此相鄰的不同顏色。 它具有拖放式界面,不僅允許您自定義調色板,還可以四處移動以查看最佳外觀或與另一種顏色衝突的顏色。
Canva 的色輪:Canva 團隊的這個彩色工具是挑選新調色板和進一步了解我們之前提到的色彩理論的重要資源。 它會幫助您根據這些理論發現不同的組合,讓您知道您的決定得到了藝術和科學的支持。
BrandColors: BrandColors 向您展示領先品牌如何使用顏色來區分他們的業務、講述他們的品牌故事並讓他們的客戶知道他們代表什麼。 您可以按字母順序滾動瀏覽公司、非營利組織和初創公司的列表,或按品牌名稱搜索。
如果您已經擁有網站顏色必須匹配的圖像、徽標或品牌,請考慮使用Color Hunter 、 Adobe Color 、 Paletton或Hex Color Scheme等網站。
測試最終產品
當您完成顏色選擇和網站設計後,您需要對其進行測試,看看它上線時的外觀。 想一想:您測試您的 CTA、標題和其他網站元素。 為什麼顏色會有所不同? 像Crazy Egg這樣的網站行為分析工具提供了一個絕佳的機會來了解您的受眾對您當前的調色板的反應,並可以幫助您對網站的整體設計和調色板做出更明智的決策。 例如,您正在為一個通常傾向於更大膽、更暗的顏色的運動隊創建一個網站,但您決定選擇粉色和藍色,並且在測試階段發現您的觀眾不喜歡或不喜歡它。不要按照您希望的方式做出反應。 如果沒有測試,您將不會知道此反饋,也不會有機會更改它。
把它放在一起
在運營網站或企業(或兩者!)時,尋找簡化基本流程的方法始終是個好主意。 畢竟,花在基本任務上的時間越少,花在對成功影響更大的流程和決策上的時間就越多。 當您擁有既定的配色方案時,您可以更輕鬆地做出基本的設計選擇,無論是對您自己還是對您的設計師和開發人員都是如此。 您準備好將正確的調色板融入您的網站以喚起客戶的正確情緒並需要專家幫助嗎?
