カラーパレットで感情を呼び起こし、販売を促進する
公開: 2021-12-10
ビジネスまたは個人のブランド用にe コマースWeb サイトを設定することは、エキサイティングなステップです。 会社の将来の成功に投資するだけでなく、ブランドのパブリック スペースを作成することで、ステートメントを作成することにもなります。 あなたのe コマースWeb サイトが稼働すると、人々があなたのビジネスについて詳しく知り、あなたのブランドについて意見を述べる場所になります。 ゲストは意識的にも無意識的にも影響を受けます サイトに組み込む配色に基づいて 全体的なデザイン。 そして、この視覚的な影響は、最終的に、彼らがあなたの製品やサービスにお金を使いたいかどうかを決定する役割を果たします.
そのため、ブランドだけでなく、訪問者がブランドに関与したときに感じてほしい感情を呼び起こす配色を作成することが非常に重要です。
このブログ投稿では、Web サイトのカラー スキームを気にする必要がある理由、あなたとあなたのブランドについて何を伝えられるか、Web サイトに適したカラー パレットを選択する方法、そして始めるのに役立つツールについて説明します。
ウェブサイトの配色とは正確には何ですか?
ブランドのウェブサイトで使用するすべての色のコレクションです。 これには、テキスト、背景、画像、形状など、大小を問わずすべてのデザイン要素が含まれます。 それがあなたのウェブページにある場合、それはあなたのウェブサイトの配色の一部です. (企業ブランドのガイドラインがある場合、これらの選択はそのドキュメントによって決定されます。ない場合、これはガイドラインを作成する機会です。)
ただし、配色は Web ページに表示される色だけではありません。 また、各色に割り当てる重みも異なります。 たとえば、ウェブサイトで明るい赤を使用している場合、ウェブサイトの全体的な外観の中でその赤の色合いをどの程度大きくするかを決める必要があります.
なぜあなたの配色はそれほど重要なのですか?
サイトに適した配色を選択するプロセスに入る前に、配色がなぜそれほど重要なのかを理解することが重要です。
ウェブサイトのデザインに適切な色を選択することは、ターゲット ユーザーからの反応を得るために、オンラインでの成功に不可欠です。 色は、訪問者の感情をかき立て、関心を最大化するために使用できます。単純な色がブランドの代名詞となり、正しい配色を選択することで、ブランドの認知度が向上し、Web サイト以外にも広がる可能性があります。
あなたのお気に入りのブランドについて考えてみてください。あなたの心の目には、どのような色が思い浮かびますか? たとえば、ティファニーといえばブルーを思い浮かべますか? ターゲットのことを考えると赤? マクドナルドといえば黄色? はいと答えた場合、たまたまそれらのブランドの Web サイトにアクセスすると、それらの色が目立つように表示される可能性があります。 ウェブサイトのデザインにも同じ機会があります。選択した色で顧客に同様の印象を与えることができます.
その影響を与える方法を決定するとき、配色は最初に始めるべき場所です。 色の心理学と、色がサイト訪問者の感情に与える影響に注意してください。 色彩心理学の「ルール」に従う必要はありませんが、サイトで伝えたいメッセージや感情に集中するのに役立ちます。
ここでは、色の心理学の概要と、さまざまな色が何を伝えているかを簡単に説明します。
- 赤:強い感情を呼び起こす大胆な色。 その激しさで、切迫感を生み出します。 たとえば、ターゲット。
- オレンジ:陽気で自信に満ちたオレンジは、熱意を伝えます。 ただし、注意色としても外れる可能性があります。 たとえば、アマゾン。
- イエロー: オレンジと同じように、明るい気持ちにさせてくれます。 それは楽観主義を表し、通常は注目を集めます。 ただし、考慮すべきことの 1 つは、色合いによっては目が疲れる可能性があることです。 たとえば、マクドナルド。
- 緑:成長と自然を表します。 健康、静けさ、静けさを意味します。 それは富と関連しています。 たとえば、スターバックス。
- ブルー: この色は水を連想させ、落ち着きと静けさを感じさせます。 ブルーは安心感や信頼感を演出し、法人向けによく使われます。 たとえば、フェイスブック。
- 紫:富と成功の色。 力強い色ですが、創造性も表しています。 たとえば、フェデックス。
- ブラウン: 親しみやすく素朴で、一般的にアウトドアを表します。 たとえば、UPS。
- ブラック: 洗練された感じの色。 それは、その独占性と神秘性のために、「洗練された」ブランドでよく考えられることです。 たとえば、ナイキ。
- 灰色: 安心感、信頼性、および知性を提供します。 たとえば、レクサス。
- ホワイト: クリーンまたはニュートラルな感じを提供します。 これは、息抜きの余地と「ホワイト スペース」と呼ばれるものを追加するため、重要な色です。 たとえば、アディダス。
すでにロゴやブランド カラーをお持ちの場合、それらはお客様に求めている感情を呼び起こしますか? そうでない場合は、再設計して、視聴者によくテストされ、業界とつながる色に焦点を当てる時期かもしれません.
.
ウェブサイトに適した配色を選択する方法:
色彩理論と色彩心理学について少し調べてみると、Web サイトに適したカラー パレットを選択するのに大いに役立ちます。 誰もが自分のサイトをできるだけ早く立ち上げて実行したいと考えていますが、公開する前に知っておくべきことがいくつかあります。
あなたのターゲットオーディエンスは誰ですか:ウェブサイトの配色を決める前に、あなたがつながりを持とうとしている人々の間でどの色が最も人気があるかを調査する必要があります. たとえば、ターゲット オーディエンスが 50 歳以上の男性の場合、明るいピンクや黄色よりも洗練されたブルーやグレーの色調を選択する可能性があります。
競合他社が使用している色:特定の業界では、特定の色に引き寄せられる傾向があります。 たとえば、ウェルネス ブランドはニュートラルで素朴なトーンを多く使用する傾向があり、子供向けブランドは通常、パステルや明るく遊び心のある色を使用します (黒とグレーに大きく依存している子供向けブランドを想像してみてください)。 はい、あなたは競合他社より目立ちたいと思っていますが、色の選択によってターゲットオーディエンスを混乱させたり遠ざけたりしたくないので、目立つように類似した色のさまざまなバリエーションを調べてください.

調査を行う: Web デザインで使用する色は、認識しているかどうかにかかわらず、人々がブランドを認識する方法に影響を与えます。 上記で説明したように、Web サイトのカラー パレットを選択する最初のステップは、色彩理論と色彩心理学を調査して、さまざまな色がさまざまな感情にどのように関連しているかを学ぶことです。
業界のトレンドに遅れずについていく:色のトレンドをよりよく理解することで、市場で何が出現しているかについての優れた洞察が得られ、新しく進歩的な Web サイトを作成するのに役立ちます。 注: 変更のための変更は必ずしも良いことではありません。 変化が多すぎて時代についていけないと顧客を混乱させる可能性があるため、何が機能していて何が機能していないかを継続的にテストしてください。
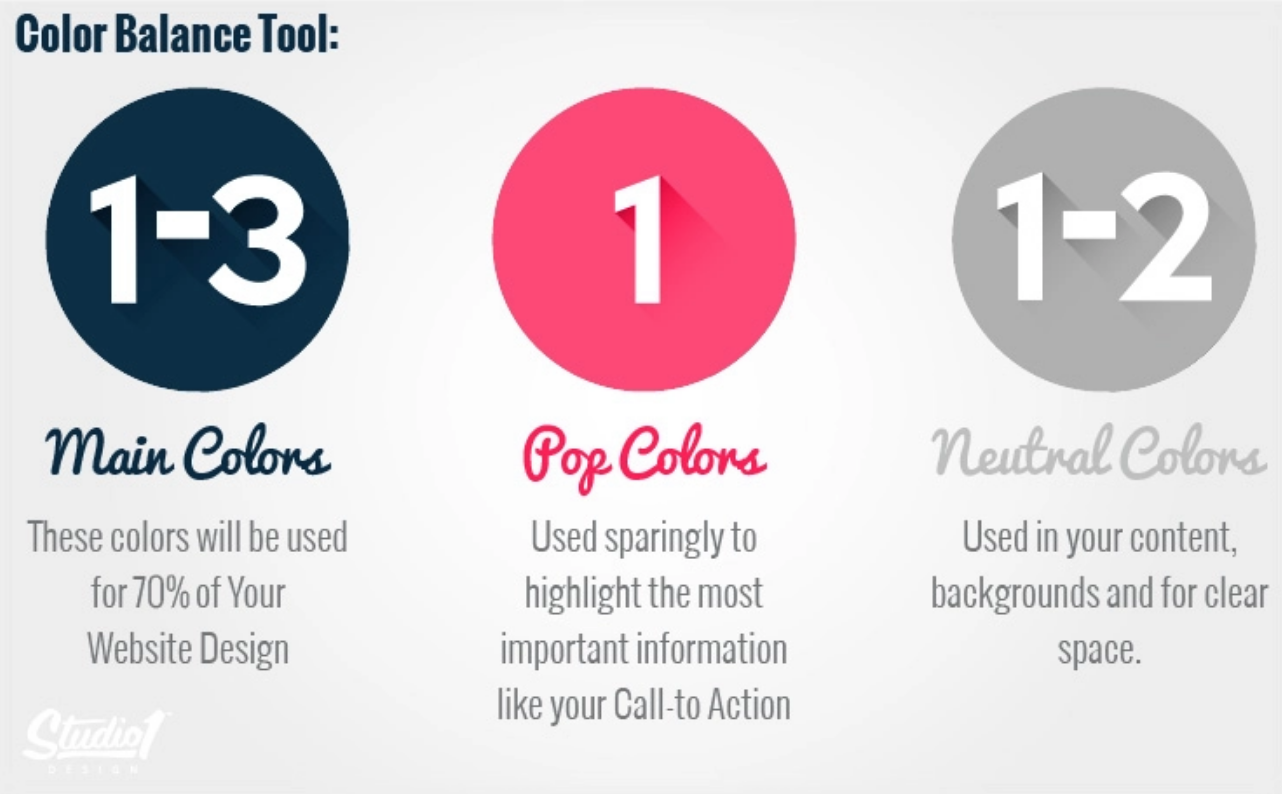
バランスを保つ: 色の調和について考えます。通常、カラー パレットを決定するときは、Web サイトで最も重要な色になるため、ドミナント カラーから始めます。 たとえば、ターゲットのドミナント カラーは赤です。 そこから明るい色に戻り、ドミナント カラーを引き立てます。 始める準備ができたら、以下のバランスツールを参考にしてください。

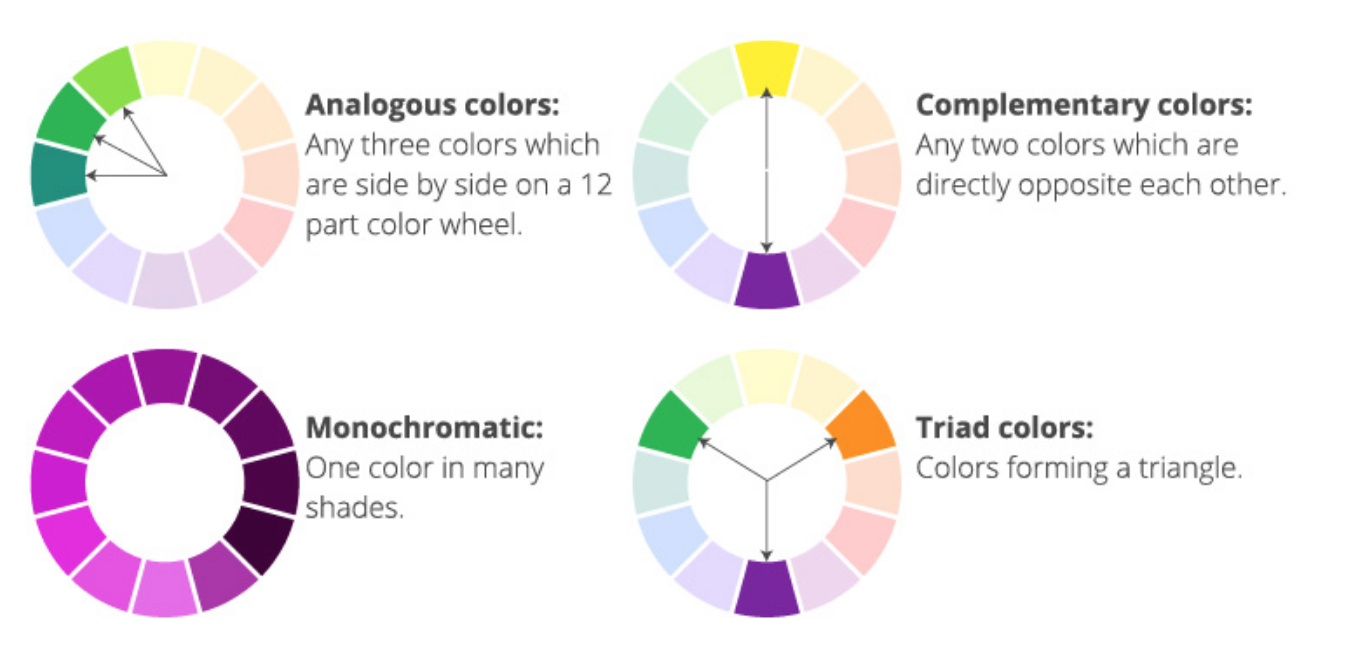
サイトの色の組み合わせを選択する最も簡単な方法は、カラー ホイールを使用して、類似、補色、単色、トライアド カラーの調和の原則を適用することです。

色を選択するときは、上記の種類が決定的なルールではないことに注意してください。 これらは、サイトに持たせたい全体的な雰囲気の一般的なアイデアを提供することを目的としていますが、ブランドに適したパレットを作成する唯一の方法ではありません. また、あまりにも多くの色を使用すると、互いに競合して目が疲れたり、顧客を圧倒したりする危険性があるため、注意してください. これをどのように回避しますか? リスクを軽減するために、新しい実験的な色を少量導入します。
Web サイトの色のインスピレーションを見つける場所:
インスピレーションはどこにでもあります。さまざまなデザイン分野を研究したり、競合他社を観察したり、ウェブやブランディングのトレンドを把握したりすることで、アウトドアで見つけることができます。 カラージャーニーを支援するために、信頼できる使いやすいリソースをいくつか紹介します。
Pantone: Pantone は適切な色の選択に関してはデザイン業界のリーダーであり、あらゆる形態のマーケティングおよびグラフィック アート業界で最新のカラー トレンドを提供しています。 Pantone は物理的なカラー インデックスであり、印刷されたデザイナーやビジネス クラフト製品に最適なツールです。
Pinterest: Pinterest には、世界中のデザイナーやクリエイティブが作成した膨大な量のカラー パレットがあります。 色、季節、またはテーマで検索するだけで、すぐに色のインスピレーションを得ることができます。
鮮やかな Pantone の見本からカラフルなアイデア ボードまで、専用のカラー Web サイトやブログは、他の方法では考えられなかったようなユニークな色の組み合わせを体験するのに最適な方法です。 以下の無料サイトを試して、すぐにカラー パレットのインスピレーションを得てください。
Paletton : このカラー パレット ジェネレーターは、色盲シミュレーションなど、いくつかの異なるモードを備えているため、優れています。 また、さまざまな訪問者があなたの配色をどのように見るかを確認するのにも役立ちます。これは、サイトで実際に多くのユーザー テストを行うことができない場合に特に役立ちます。
Coolors : この便利なツールは、異なる色を並べてテストするのに最適です。 ドラッグ アンド ドロップ インターフェイスを備えているため、カラー パレットをカスタマイズするだけでなく、物を移動して、最もよく見えるものや別の色の隣で衝突するものを確認できます。
Canva のカラー ホイール: Canva チームによるこのカラフルなツールは、新しいパレットを選択したり、前に参照した色理論についてさらに学習したりするための優れたリソースです。 これらの理論に基づいてさまざまな組み合わせを発見するのに役立つので、あなたの決定が芸術と科学に裏打ちされていることがわかります.
BrandColors: BrandColors では、主要なブランドがどのように色を使用してビジネスを差別化し、ブランド ストーリーを伝え、顧客に自社の理念を知らせるかを示します。 企業、非営利団体、新興企業のリストをアルファベット順にスクロールしたり、ブランド名で検索したりできます。
Web サイトの色を一致させる必要がある画像、ロゴ、またはブランディングが既にある場合は、 Color Hunter 、 Adobe Color 、 Paletton 、またはHex Color Schemeなどのサイトの使用を検討してください。
最終製品をテストする
色の選択と Web サイトのデザインが完了したら、実際に公開したときにどのように表示されるかをテストする必要があります。 考えてみてください。CTA、見出し、その他の Web サイト要素をテストします。 なぜ色が違うのですか? Crazy Eggのような Web サイト行動分析ツールは、現在のカラー パレットに対する視聴者の反応を把握する絶好の機会を提供し、Web サイトの全体的なデザインとカラー パレットについて、より多くの情報に基づいた決定を下すのに役立ちます。 たとえば、通常はより大胆で暗い色に引き寄せられるスポーツ チームの Web サイトを作成しているが、ピンクとブルーの色を選択することに決め、テスト段階で視聴者がそれを好まない、または好まないことがわかったとします。あなたが望むように反応しないでください。 テストがなければ、このフィードバックを知らず、変更する機会もありませんでした。
すべてをまとめる
Web サイトまたはビジネス (またはその両方) を運営する場合、基本的なプロセスを簡素化する方法を探すことは常に良い考えです。 結局のところ、基本的なタスクに費やす時間が少なくなればなるほど、成功に大きな影響を与えるプロセスや意思決定に費やす時間が増えます。 また、確立された配色があれば、自分自身とデザイナーや開発者の両方にとって、基本的なデザインの選択がはるかに簡単になります。 適切なカラー パレットを Web サイトに組み込んで、顧客に適切な感情を呼び起こし、専門家の助けを必要とする準備はできていますか?
