Wecken Sie Emotionen und fördern Sie den Verkauf mit Ihrer Farbpalette
Veröffentlicht: 2021-12-10
Das Einrichten einer E- Commerce -Website für Ihr Unternehmen oder Ihre persönliche Marke ist ein spannender Schritt. Sie investieren nicht nur in den zukünftigen Erfolg Ihres Unternehmens, sondern setzen auch ein Statement, indem Sie Ihrer Marke einen öffentlichen Raum schaffen. Sobald Ihre E- Commerce- Website eingerichtet und aktiv ist, wird sie der Ort sein, an dem die Leute mehr über Ihr Unternehmen erfahren und sich eine Meinung über Ihre Marke bilden können. Gäste werden bewusst und unbewusst beeinflusst basierend auf dem Farbschema, das Sie in die Website integrieren Gesamtkonzept. Und dieser visuelle Einfluss wird letztendlich eine Rolle bei der Entscheidung spielen, ob sie Geld für Ihre Produkte oder Dienstleistungen ausgeben möchten.
Aus diesem Grund ist es so wichtig, ein Farbschema zu erstellen, das nicht nur zu Ihrer Marke passt, sondern auch die gewünschte Emotion hervorruft, die Ihre Besucher empfinden sollen, wenn sie sich mit Ihrer Marke beschäftigen.
In diesem Blogbeitrag gehen wir darauf ein, warum Sie sich für Website-Farbschemata interessieren sollten, was sie über Sie und Ihre Marke aussagen können, wie Sie die richtige Farbpalette für Ihre Website auswählen und Tools, die Ihnen beim Einstieg helfen können.
Was genau ist ein Website-Farbschema?
Es ist einfach eine Sammlung aller Farben, die Sie auf der Website Ihrer Marke verwenden. Dazu gehört jedes Designelement – wie Text, Hintergründe, Bilder, Formen – egal wie groß oder klein. Wenn es sich auf Ihrer Webseite befindet, ist es Teil des Farbschemas Ihrer Website. (Wenn Sie Richtlinien für Unternehmensmarken haben, werden diese Entscheidungen von diesem Dokument bestimmt. Wenn nicht, ist dies eine Gelegenheit, eine zu entwickeln.)
Ein Farbschema ist jedoch mehr als nur die Farben, die auf einer Webseite angezeigt werden. Es sind auch die unterschiedlichen Gewichtungen, die Sie jeder Farbe zuweisen. Wenn Sie beispielsweise leuchtendes Rot auf Ihrer Website verwenden, müssen Sie entscheiden, wie stark dieser Rotton im Gesamtbild Ihrer Website präsent sein soll.
Warum ist Ihr Farbschema so wichtig?
Bevor wir uns mit der Auswahl des richtigen Farbschemas für Ihre Website befassen, ist es wichtig zu verstehen, warum Ihr Farbschema so wichtig ist.
Die Wahl der richtigen Farben für das Design Ihrer Website ist entscheidend für Ihren Online-Erfolg, da sie eine Reaktion Ihrer Zielgruppe hervorrufen. Farben können verwendet werden, um die Emotionen Ihrer Besucher zu wecken und ihr Interesse zu wecken – eine einfache Farbe kann zum Synonym für eine Marke werden, und die Auswahl des richtigen Farbschemas kann die Markenbekanntheit erhöhen und über Ihre Website hinausgehen.
Denken Sie an Ihre Lieblingsmarken – welche Farben zaubern sie vor Ihr geistiges Auge? Denken Sie zum Beispiel an Blau, wenn Sie an Tiffany's denken? Rot, wenn Sie an Target denken? Gelb, wenn Sie an McDonald's denken? Wenn Sie mit Ja geantwortet haben und zufällig die Websites dieser Marken besuchen, werden Sie diese Farben wahrscheinlich prominent sehen. Sie haben die gleiche Chance mit Ihrem Website-Design – mit den von Ihnen gewählten Farben einen ähnlichen Eindruck bei Ihren Kunden zu hinterlassen.
Bei der Entscheidung, wie Sie diese Wirkung erzielen können, sollten Sie zuerst mit Ihrem Farbschema beginnen. Denken Sie daran, die Farbpsychologie und die Wirkung von Farben auf die Emotionen Ihrer Website-Besucher zu berücksichtigen. Auch wenn es keine Voraussetzung ist, die „Regeln“ der Farbpsychologie zu befolgen, kann es Ihnen helfen, sich auf die Botschaft und das Gefühl zu konzentrieren, das Ihre Website vermitteln soll.
Hier ist ein kurzer Überblick über die Farbpsychologie und was verschiedene Farben vermitteln könnten:
- Rot : Eine kräftige Farbe, die starke Emotionen hervorruft. Mit seiner Intensität erzeugt es ein Gefühl der Dringlichkeit. Zum Beispiel Ziel.
- Orange : Fröhlich und selbstbewusst, Orange vermittelt die Vorstellung von Enthusiasmus. Es kann jedoch auch als Farbe der Vorsicht wirken. Zum Beispiel Amazon.
- Gelb : Wie Orange vermittelt Gelb ein fröhliches Gefühl. Es steht für Optimismus und ist normalerweise aufmerksamkeitsstark. Zu beachten ist jedoch, dass einige Farbtöne das Auge belasten können. Zum Beispiel McDonald's.
- Grün : Steht für Wachstum und Natur. Es bedeutet Gesundheit, Gelassenheit und Ruhe. Es ist mit Reichtum verbunden. Zum Beispiel Starbucks.
- Blau : Diese Farbe wird mit Wasser in Verbindung gebracht und vermittelt ein Gefühl von Ruhe und Gelassenheit. Blau schafft ein Gefühl von Sicherheit und Vertrauen und wird oft für Unternehmen verwendet. Zum Beispiel Facebook.
- Lila : Die Farbe von Reichtum und Erfolg. Es ist eine kräftige Farbe, steht aber auch für Kreativität. Zum Beispiel Fedex.
- Braun : Freundlich, erdig und repräsentiert allgemein die Natur. Zum Beispiel UPS.
- Schwarz : Eine Farbe mit einem raffinierten Gefühl. Es ist oft das, woran wir aufgrund seiner Exklusivität und Mystik bei „eleganten“ Marken denken. Zum Beispiel Nike.
- Grau : Bietet ein Gefühl von Sicherheit, Zuverlässigkeit und Intelligenz. Lexus zum Beispiel.
- Weiß : Bietet ein sauberes oder neutrales Gefühl. Es ist eine Schlüsselfarbe, weil es Raum zum Atmen und das, was als „weißer Raum“ bezeichnet wird, hinzufügt. Zum Beispiel Adidas.
Wenn Sie bereits ein Logo oder Markenfarben haben, fragen Sie sich, wecken sie bei Ihren Kunden die gewünschte Emotion? Wenn nicht, ist es möglicherweise an der Zeit für ein Redesign, um sich auf Farben zu konzentrieren, die bei Ihrem Publikum gut ankommen und eine Verbindung zu Ihrer Branche herstellen.
.
So wählen Sie das richtige Farbschema für Ihre Website:
Ein wenig Recherche in Farbtheorie und Farbpsychologie kann Ihnen dabei helfen, die richtige Farbpalette für Ihre Website auszuwählen. Jeder möchte seine Website so schnell wie möglich zum Laufen bringen, aber es gibt ein paar Dinge, die Sie beachten sollten, bevor Sie auf Veröffentlichen klicken:
Wer ist Ihre Zielgruppe: Bevor Sie sich für das Farbschema einer Website entscheiden, sollten Sie recherchieren, welche Farben bei den Personen, mit denen Sie Kontakt aufnehmen möchten, am beliebtesten sind. Wenn Ihre Zielgruppe beispielsweise Männer über 50 sind, werden Sie wahrscheinlich elegante Blau- und Grautöne anstelle von leuchtenden Rosa- und Gelbtönen wählen.
Welche Farben verwenden Ihre Konkurrenten: Bestimmte Branchen tendieren zu bestimmten Farben. Beispielsweise verwenden Wellnessmarken in der Regel viele neutrale, erdige Töne, und Kindermarken verwenden normalerweise Pastelltöne oder helle, verspielte Farben (stellen Sie sich eine Kindermarke vor, die sich stark auf Schwarz und Grau stützt). Ja, Sie möchten sich von Ihren Mitbewerbern abheben, aber Sie möchten nicht, dass Ihre Farbauswahl Ihre Zielgruppe verwirrt oder entfremdet, also schauen Sie sich verschiedene Variationen ähnlicher Farben an, um sicherzustellen, dass Sie sich abheben.

Recherchieren Sie: Die Farben, die Sie in Ihrem Webdesign verwenden, wirken sich darauf aus, wie Menschen Ihre Marke wahrnehmen, ob sie es bemerken oder nicht. Wie oben besprochen, sollte Ihr erster Schritt bei der Auswahl der Farbpalette Ihrer Website die Erforschung der Farbtheorie und Farbpsychologie sein, um zu erfahren, wie verschiedene Farben mit verschiedenen Emotionen zusammenhängen.
Mit Branchentrends Schritt halten: Ein besseres Verständnis von Farbtrends gibt Ihnen einen guten Einblick in die Marktneuheiten und hilft Ihnen, eine neue und fortschrittliche Website zu erstellen. Hinweis: Veränderung um der Veränderung willen ist nicht immer gut. Zu viele Änderungen, um mit der Zeit Schritt zu halten, können Ihre Kunden verwirren. Testen Sie daher kontinuierlich, was funktioniert und was nicht.
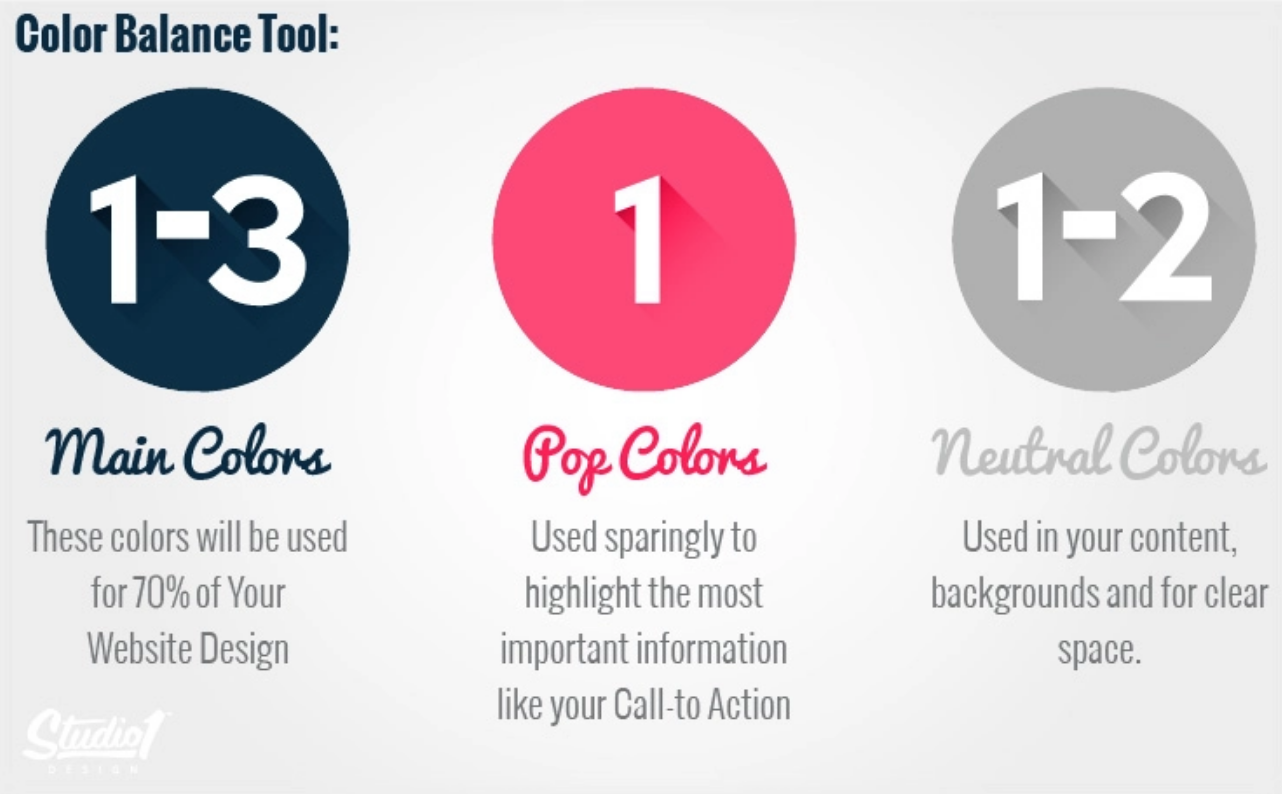
Stellen Sie sicher, dass Sie ausgewogen sind : Denken Sie über die Farbharmonien nach. Wenn Sie sich für eine Farbpalette entscheiden, beginnen Sie normalerweise mit der dominierenden Farbe, da sie auf Ihrer Website das größte Gewicht hat. Zum Beispiel ist die dominante Farbe von Target rot. Arbeiten Sie sich von dort aus zu helleren Farben vor, um Ihre dominante Farbe zu ergänzen. Verwenden Sie das folgende Balance-Tool als Referenz, sobald Sie bereit sind, loszulegen.

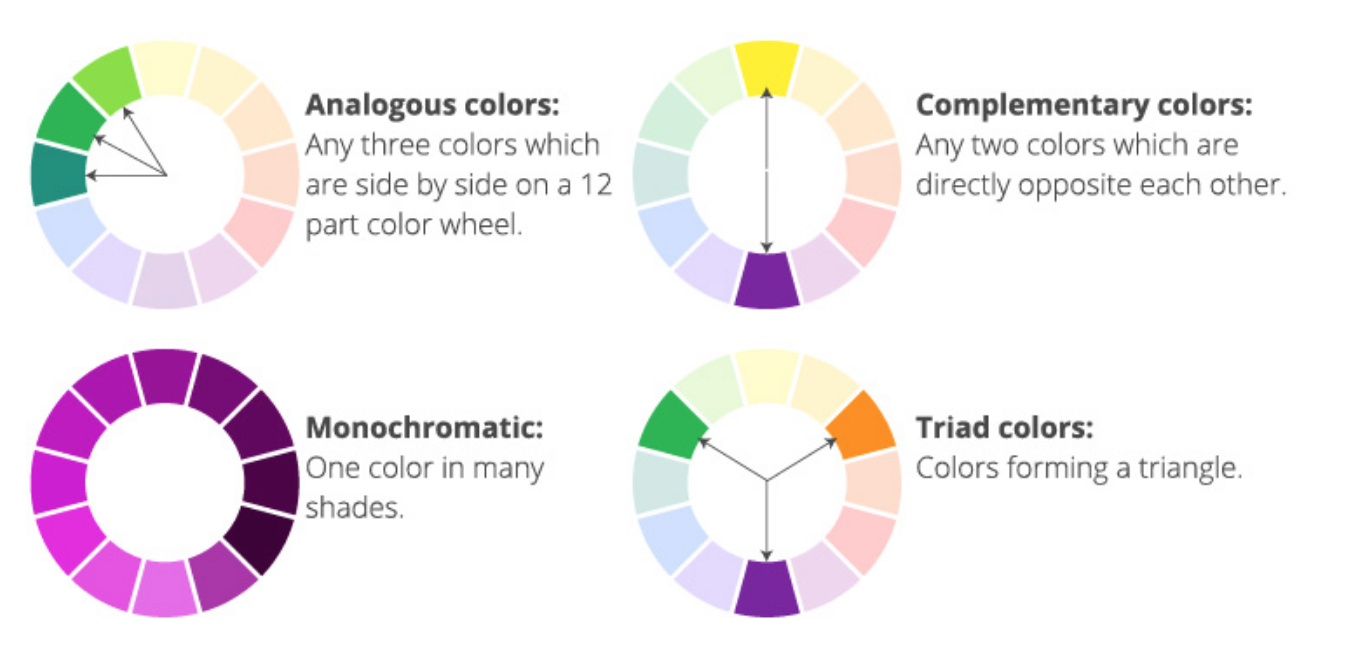
Der einfachste Weg, Farbkombinationen für Ihre Website auszuwählen, ist die Verwendung des Farbkreises und die Anwendung der Prinzipien analoger, komplementärer, monochromatischer und triadischer Farbharmonien.

Denken Sie bei der Auswahl Ihrer Farben daran, dass die oben aufgeführten Typen keine endgültigen Regeln sind. Sie sollen Ihnen eine allgemeine Vorstellung davon vermitteln, wie sich Ihre Website insgesamt anfühlen soll, aber sie sind keineswegs die einzige Möglichkeit, eine Palette zu erstellen, die für Ihre Marke funktioniert. Achten Sie außerdem darauf, nicht zu viele Farben zu verwenden, da sie Gefahr laufen, miteinander zu konkurrieren und die Augen zu ermüden oder Ihre Kunden zu überwältigen. Wie umgehen Sie das? Führen Sie neue experimentelle Farben in kleinen Mengen ein, um das Risiko zu verringern.
Wo Sie Farbinspiration für Ihre Website finden:
Inspiration ist überall, sie kann in der Natur gefunden werden, indem Sie verschiedene Designbereiche studieren, Ihre Konkurrenten beobachten und sich über Web-/Branding-Trends auf dem Laufenden halten. Um Ihnen auf Ihrer Farbreise zu helfen, sind hier einige der vertrauenswürdigen, benutzerfreundlichen Ressourcen, die wir empfehlen:
Pantone: Pantone ist führend in der Designbranche, wenn es um die Auswahl der richtigen Farben geht, und bietet die neuesten Farbtrends für alle Formen des Marketings und der grafischen Industrie. Pantone ist ein physischer Farbindex und das perfekte Werkzeug für alle Designer- oder Geschäftshandwerksprodukte, die gedruckt werden.
Pinterest: Pinterest bietet eine beeindruckende Menge an Farbpaletten, die von Designern und Kreativen auf der ganzen Welt erstellt wurden. Suchen Sie einfach nach Farbe, Jahreszeit oder Thema, um sofort Farbinspirationen zu erhalten.
Von leuchtenden Pantone-Mustern bis hin zu farbenfrohen Ideentafeln können spezielle Farb-Websites und -Blogs eine großartige Möglichkeit sein, einzigartige Farbkombinationen zu erleben, an die Sie sonst vielleicht nicht gedacht hätten. Probieren Sie die folgenden kostenlosen Websites aus, um sich sofort von Farbpaletten inspirieren zu lassen.
Paletton : Dieser Farbpalettengenerator ist großartig, weil er mehrere verschiedene Modi hat, wie z. B. eine farbenblinde Simulation. Es ist auch nützlich, um zu sehen, wie verschiedene Besucher Ihr Farbschema sehen, was besonders hilfreich ist, wenn Sie nicht viele persönliche Benutzertests auf der Website durchführen können.
Coolors : Dieses praktische Tool eignet sich hervorragend, um verschiedene Farben nebeneinander zu testen. Mit einer Drag-and-Drop-Oberfläche können Sie nicht nur Ihre Farbpalette anpassen, sondern auch Dinge verschieben, um zu sehen, was am besten aussieht oder neben einer anderen Farbe kollidiert.
Das Farbrad von Canva : Dieses farbenfrohe Tool des Canva-Teams ist eine großartige Ressource, um eine neue Palette auszuwählen und noch mehr über die Farbtheorie zu erfahren, auf die wir uns bereits bezogen haben. Es wird Ihnen helfen, verschiedene Kombinationen auf der Grundlage dieser Theorien zu entdecken, damit Sie wissen, dass Ihre Entscheidung von Kunst und Wissenschaft gestützt wird.
BrandColors: BrandColors zeigt Ihnen, wie führende Marken Farbe verwenden, um ihr Geschäft zu differenzieren, ihre Markengeschichten zu erzählen und ihren Kunden mitzuteilen, wofür sie stehen. Sie können alphabetisch durch eine Liste von Unternehmen, gemeinnützigen Organisationen und Start-ups blättern oder nach Markennamen suchen.
Wenn Sie bereits Bilder, Logos oder Branding haben, die zu den Farben Ihrer Website passen müssen, ziehen Sie die Verwendung von Websites wie Color Hunter , Adobe Color , Paletton oder Hex Color Scheme in Betracht .
Testen Sie das Endprodukt
Wenn Sie mit der Auswahl Ihrer Farben und dem Design Ihrer Website fertig sind, müssen Sie sie testen, um zu sehen, wie sie aussehen wird, wenn sie live geht. Denken Sie darüber nach: Sie testen Ihre CTAs, Überschriften und andere Website-Elemente. Warum sollte die Farbe anders sein? Ein Website-Verhaltensanalyse-Tool wie Crazy Egg bietet die perfekte Gelegenheit, um herauszufinden, wie Ihr Publikum auf Ihre aktuelle Farbpalette reagiert, und kann Ihnen dabei helfen, fundiertere Entscheidungen über das Gesamtdesign und die Farbpalette Ihrer Website zu treffen. Sie erstellen beispielsweise eine Website für eine Sportmannschaft, die normalerweise zu kräftigeren, dunkleren Farben tendiert, aber Sie entscheiden sich für die Farben Pink und Blau und stellen während der Testphase fest, dass Ihr Publikum dies nicht mag oder nicht Reagieren Sie nicht so, wie Sie es möchten. Ohne Tests hätten Sie dieses Feedback nicht gekannt und hätten nicht die Möglichkeit gehabt, es zu ändern.
Alles zusammenbringen
Wenn es darum geht, eine Website oder ein Unternehmen (oder beides!) zu betreiben, ist es immer eine gute Idee, nach Möglichkeiten zu suchen, grundlegende Prozesse zu vereinfachen. Denn je weniger Zeit Sie für grundlegende Aufgaben aufwenden, desto mehr Zeit müssen Sie für Prozesse und Entscheidungen aufwenden, die einen größeren Einfluss auf Ihren Erfolg haben. Und wenn Sie über ein etabliertes Farbschema verfügen, treffen Sie grundlegende Designentscheidungen viel einfacher, sowohl für sich selbst als auch für Ihre Designer und Entwickler. Sind Sie bereit, die richtige Farbpalette auf Ihrer Website zu integrieren, um bei Ihren Kunden die richtigen Emotionen hervorzurufen, und benötigen Sie Expertenhilfe?
