Evoque emociones y fomente las ventas con su paleta de colores
Publicado: 2021-12-10
Configurar un sitio web de comercio electrónico para su empresa o marca personal es un paso emocionante. No solo está invirtiendo en el éxito futuro de su empresa, sino que también está haciendo una declaración al crear un espacio público para su marca. Una vez que su sitio web de comercio electrónico esté activo, será el lugar donde las personas acudan para obtener más información sobre su negocio y formarse una opinión sobre su marca. Los invitados serán influenciados consciente y subconscientemente. basado en el esquema de color que incorpores en el sitio diseño general. Y esta influencia visual finalmente jugará un papel en la decisión de si quieren gastar dinero en sus productos o servicios.
Por eso es tan importante crear un esquema de color que coincida no solo con su marca, sino que evoque la emoción deseada que desea que sus visitantes sientan cuando interactúan con su marca.
En esta publicación de blog, veremos por qué debería preocuparse por los esquemas de color del sitio web, qué pueden decir sobre usted y su marca, cómo elegir la paleta de colores adecuada para su sitio web y las herramientas que pueden ayudarlo a comenzar.
¿Qué es exactamente el esquema de color de un sitio web?
Es simplemente una colección de todos los colores que usa en el sitio web de su marca. Esto incluye todos los elementos de diseño, como el texto, los fondos, las imágenes, las formas, sin importar cuán grandes o pequeños sean. Si está en su página web, es parte del esquema de color de su sitio web. (Si tiene pautas de marca corporativa, estas opciones serán impulsadas por ese documento. De lo contrario, esta es una oportunidad para desarrollar una).
Sin embargo, un esquema de color es más que solo los colores que se muestran en una página web. También son los diferentes pesos que le asignas a cada color. Por ejemplo, si está utilizando rojo brillante en su sitio web, deberá decidir qué presencia desea que tenga ese tono de rojo en el aspecto general de su sitio web.
¿Por qué es tan importante tu combinación de colores?
Antes de sumergirnos en el proceso de cómo seleccionar el esquema de color adecuado para su sitio, es importante comprender por qué su esquema de color es tan importante.
Elegir los colores correctos para el diseño de su sitio web es crucial para su éxito en línea porque obtienen una reacción de su público objetivo. Los colores se pueden utilizar para despertar las emociones de los visitantes y aumentar su interés: un color simple puede convertirse en sinónimo de una marca y elegir el esquema de color correcto puede aumentar el reconocimiento de la marca y extenderse más allá de su sitio web.
Piense en sus marcas favoritas: ¿qué colores evocan en su mente? Por ejemplo, ¿piensas en azul cuando piensas en Tiffany's? ¿Rojo cuando piensas en Target? ¿Amarillo cuando piensas en McDonald's? Si respondió que sí y visita cualquiera de los sitios web de esas marcas, es probable que vea esos colores destacados. Tiene la misma oportunidad con el diseño de su sitio web: dar una impresión similar a sus clientes con los colores que elija.
Al decidir cómo lograr ese impacto, su combinación de colores es el primer lugar donde debe comenzar. Recuerde tener en cuenta la psicología del color y el efecto que el color puede tener en las emociones de los visitantes de su sitio. Si bien no es un requisito seguir las "reglas" de la psicología del color, puede ayudarlo a concentrarse en el mensaje y la sensación que desea que su sitio transmita.
Aquí hay una descripción general rápida de la psicología del color y lo que los diferentes colores pueden transmitir:
- Rojo : Un color audaz que evoca emociones fuertes. Con su intensidad, crea una sensación de urgencia. Por ejemplo, Destino.
- Naranja : alegre y confiado, el naranja transmite la idea de entusiasmo. Sin embargo, también puede parecer el color de la precaución. Por ejemplo, Amazon.
- Amarillo : Al igual que el naranja, el amarillo proporciona una sensación alegre. Representa optimismo y suele llamar la atención. Sin embargo, una cosa a considerar es que algunos tonos pueden cansar la vista. Por ejemplo, McDonald's.
- Verde : Representa el crecimiento y la naturaleza. Significa salud, serenidad y tranquilidad. Está asociado con la riqueza. Por ejemplo, Starbucks.
- Azul : este color está asociado con el agua, y proporciona una sensación de calma y serenidad. El azul crea una sensación de seguridad y confianza y, a menudo, se usa para corporaciones. Por ejemplo, Facebook.
- Púrpura : El color de la riqueza y el éxito. Es un color poderoso, pero también representa la creatividad. Por ejemplo, FedEx.
- Marrón : amigable, terroso y comúnmente representa el aire libre. Por ejemplo, SAI.
- Negro : Un color con un sentimiento sofisticado. A menudo es lo que pensamos de las marcas "elegantes" debido a su exclusividad y misterio. Por ejemplo Nike.
- Gris : Brinda una sensación de seguridad, confiabilidad e inteligencia. Por ejemplo, Lexus.
- Blanco : Proporciona una sensación limpia o neutra. Es un color clave porque agrega espacio para respirar y lo que se conoce como "espacio en blanco". Por ejemplo, Adidas.
Si ya tiene un logotipo o colores de marca, pregúntese, ¿provocan la emoción que desea en sus clientes? De lo contrario, puede ser hora de rediseñar para centrarse en los colores que funcionan bien con su audiencia y se conectan con su industria.
.
Cómo elegir el esquema de color adecuado para su sitio web:
Un poco de investigación en la teoría del color y la psicología del color puede ser de gran ayuda para elegir la paleta de colores adecuada para su sitio web. Todos quieren tener su sitio en funcionamiento lo antes posible, pero hay algunas cosas que debe considerar antes de presionar Publicar que debe saber:
Quién es su público objetivo: antes de decidir los esquemas de color del sitio web, debe investigar un poco qué colores son los más populares entre las personas con las que intenta conectarse. Por ejemplo, si su público objetivo son hombres mayores de 50 años, probablemente elegirá tonos azules y grises elegantes en lugar de rosas y amarillos brillantes.
Qué colores usan sus competidores: Ciertas industrias tienden a gravitar hacia colores específicos. Por ejemplo, las marcas de bienestar tienden a usar muchos tonos neutros y terrosos, y las marcas para niños suelen usar colores pastel o colores brillantes y divertidos (imagine una marca para niños que se basa en gran medida en negros y grises). Sí, quiere sobresalir de sus competidores, pero no quiere que sus opciones de color confundan o alejen a su público objetivo, así que busque diferentes variaciones de colores similares para asegurarse de que se destaque.

Investigue: los colores que utiliza en su diseño web afectarán la forma en que las personas perciben su marca, ya sea que se den cuenta o no. Como discutimos anteriormente, su primer paso para elegir la paleta de colores de su sitio web debe ser investigar la teoría del color y la psicología del color para aprender cómo los diferentes colores se relacionan con las diferentes emociones.
Manténgase al día con las tendencias de la industria: tener una mejor comprensión de las tendencias de color le brinda una gran perspectiva de lo que está surgiendo en el mercado, lo que lo ayuda a crear un sitio web nuevo y progresivo. Nota: Cambiar por cambiar no siempre es algo bueno. Demasiados cambios para mantenerse al día pueden confundir a sus clientes, así que asegúrese de probar continuamente qué funciona y qué no.
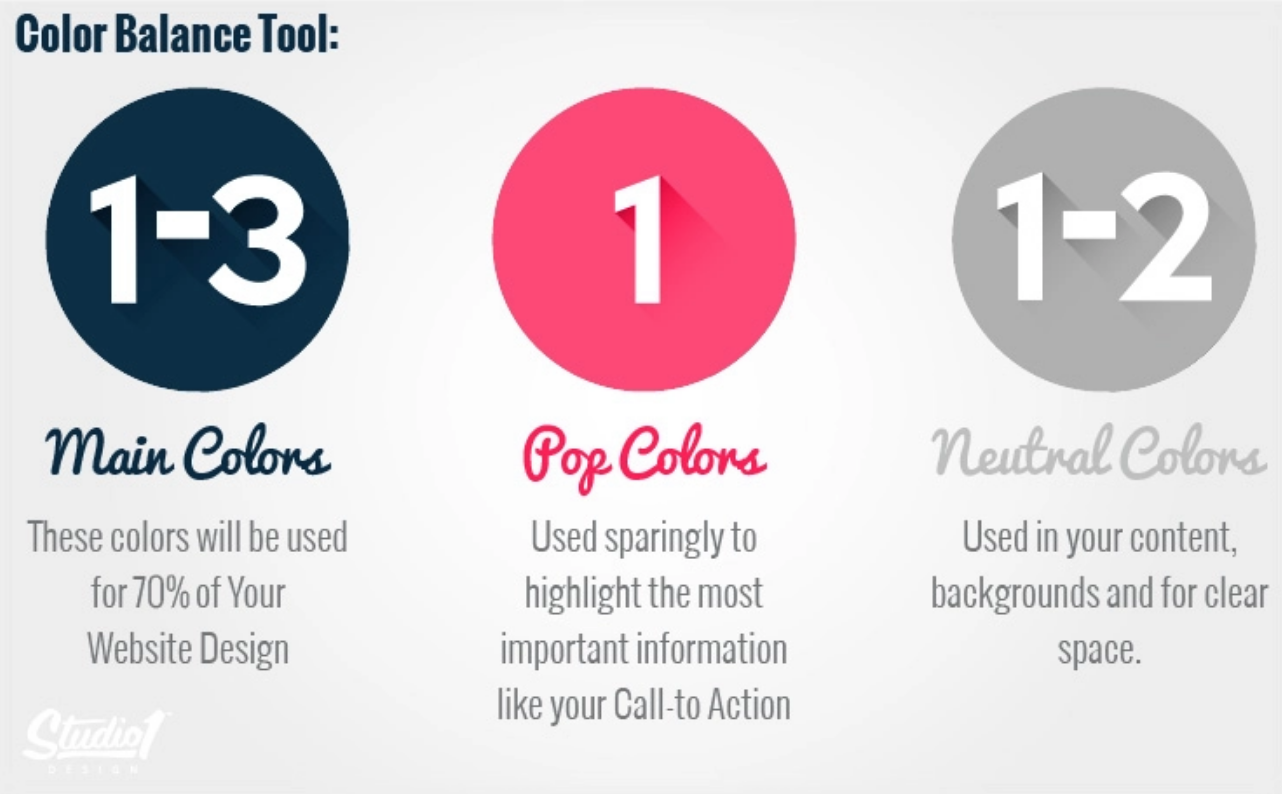
Asegúrese de tener un equilibrio : piense en las armonías de color, por lo general, cuando decida una paleta de colores, comenzará con el color dominante, ya que tendrá más peso en su sitio web. Por ejemplo, el color dominante de Target es el rojo. A partir de ahí, regresa a los colores más claros para complementar tu color dominante. Utilice la siguiente herramienta de saldo como referencia una vez que esté listo para comenzar.

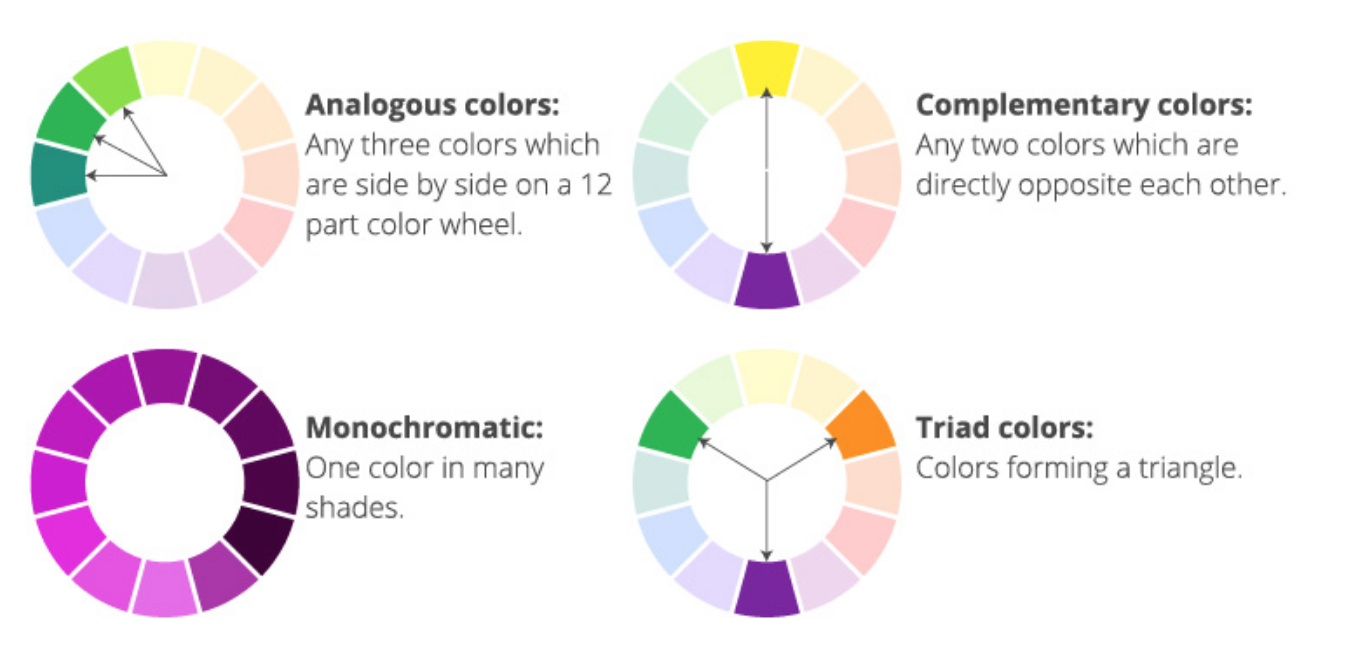
La forma más fácil de seleccionar combinaciones de colores para su sitio es usar la rueda de colores y aplicar los principios de armonías de colores análogos, complementarios, monocromáticos y de tríada.

Al seleccionar sus colores, recuerde que los tipos enumerados anteriormente no son reglas definitivas. Están destinados a darle una idea general de la sensación general que desea que tenga su sitio, pero de ninguna manera son las únicas formas de crear una paleta que funcione para su marca. Además, tenga cuidado con el uso de demasiados colores, ya que corren el riesgo de competir entre sí y causar fatiga visual o abrumar a sus clientes. ¿Cómo resuelves esto? Introduzca nuevos colores experimentales en pequeñas cantidades para reducir el riesgo.
Dónde encontrar inspiración de color para su sitio web:
La inspiración está en todas partes, se puede encontrar al aire libre, estudiando diferentes campos de diseño, observando a sus competidores y manteniéndose informado con las tendencias web/de marca. Para ayudarlo en su viaje por el color, estos son algunos de los recursos confiables y fáciles de usar que recomendamos:
Pantone: Pantone es el líder de la industria del diseño cuando se trata de elegir los colores correctos y ofrece las últimas tendencias de color en todas las industrias de marketing y artes gráficas. Pantone es un índice de color físico y la herramienta perfecta para cualquier diseñador o empresa que elabore productos que se impriman.
Pinterest: Pinterest tiene una cantidad impresionante de paletas de colores creadas por diseñadores y creativos de todo el mundo. Simplemente busque por color, temporada o tema para obtener una inspiración de color instantánea.
Desde muestras brillantes de Pantone hasta tableros de ideas coloridos, los sitios web y blogs dedicados al color pueden ser una excelente manera de experimentar combinaciones de colores únicas que de otra manera no habrías pensado probar. Pruebe los siguientes sitios gratuitos para inspirarse instantáneamente en la paleta de colores.
Paletton : este generador de paletas de colores es excelente porque tiene varios modos diferentes, como una simulación de daltónicos. También es útil para ver cómo los diferentes visitantes verán su combinación de colores, lo que es especialmente útil si no puede realizar muchas pruebas de usuario en persona en el sitio.
Coolors : esta práctica herramienta es excelente para probar diferentes colores uno al lado del otro. Con una interfaz de arrastrar y soltar, le permite no solo personalizar su paleta de colores, sino también mover las cosas para ver qué se ve mejor o choca con otro color.
Rueda de colores de Canva : esta colorida herramienta del equipo de Canva es un excelente recurso para elegir una nueva paleta y aprender aún más sobre la teoría del color a la que nos referimos anteriormente. Te ayudará a descubrir diferentes combinaciones basadas en esas teorías, para que sepas que tu decisión está respaldada por el arte y la ciencia.
BrandColors: BrandColors le muestra cómo las marcas líderes usan el color para diferenciar sus negocios, contar sus historias de marca y dejar que sus clientes sepan lo que representan. Puede desplazarse alfabéticamente por una lista de corporaciones, organizaciones sin fines de lucro y nuevas empresas, o buscar por nombre de marca.
Si ya tiene imágenes, logotipos o marcas que los colores de su sitio web deben combinar, considere usar sitios como Color Hunter , Adobe Color , Paletton o Hex Color Scheme .
Probar el producto final
Cuando haya terminado de elegir sus colores y diseñar su sitio web, deberá probarlo para ver cómo se verá cuando se publique. Piénselo: prueba sus CTA, titulares y otros elementos del sitio web. ¿Por qué el color debería ser diferente? Una herramienta de análisis del comportamiento del sitio web como Crazy Egg ofrece la oportunidad perfecta para descubrir cómo responde su audiencia a su paleta de colores actual y puede ayudarlo a tomar decisiones mejor informadas sobre el diseño general y la paleta de su sitio web. Por ejemplo, está creando un sitio web para un equipo deportivo que normalmente se inclina por colores más oscuros y atrevidos, pero decide elegir los colores rosa y azul y descubre durante la fase de prueba que a su público no le gusta o no le gusta. No reaccione como usted quiere que lo hagan. Sin las pruebas, no habría conocido estos comentarios y no habría tenido la oportunidad de cambiarlos.
Reuniéndolo todo
Cuando se trata de administrar un sitio web o un negocio (¡o ambos!), siempre es una buena idea buscar formas de simplificar los procesos básicos. Después de todo, cuanto menos tiempo dedique a las tareas básicas, más tiempo tendrá que dedicar a los procesos y decisiones que tienen un mayor impacto en su éxito. Y cuando tiene un esquema de color establecido, hace que las elecciones de diseño básico sean mucho más fáciles, tanto para usted como para sus diseñadores y desarrolladores. ¿Está listo para incorporar la paleta de colores correcta en su sitio web para evocar las emociones correctas con sus clientes y necesita ayuda de expertos?
