Wywołuj emocje i zachęcaj do sprzedaży za pomocą swojej palety kolorów
Opublikowany: 2021-12-10
Założenie witryny e-commerce dla swojej firmy lub marki osobistej to ekscytujący krok. Nie tylko inwestujesz w przyszły sukces swojej firmy, ale także składasz oświadczenie, tworząc przestrzeń publiczną dla swojej marki. Gdy Twoja witryna e-commerce będzie już gotowa i aktywna, będzie to miejsce, do którego ludzie udadzą się, aby dowiedzieć się więcej o Twojej firmie i wyrobić sobie opinię o Twojej marce. Goście będą pod wpływem świadomie i podświadomie w oparciu o schemat kolorów zawarty w witrynie Ogólny projekt. A ten wpływ wizualny ostatecznie odegra rolę w podjęciu decyzji, czy chcą wydawać pieniądze na Twoje produkty lub usługi.
Dlatego tak ważne jest, aby stworzyć schemat kolorystyczny, który pasuje nie tylko do Twojej marki, ale także wywołuje pożądane emocje, które chcesz, aby odwiedzający odczuwali, gdy są zaangażowani w Twoją markę.
W tym poście na blogu omówimy, dlaczego warto dbać o schematy kolorów witryn internetowych, co mogą one powiedzieć o Tobie i Twojej marce, jak wybrać odpowiednią paletę kolorów dla Twojej witryny oraz narzędzia, które pomogą Ci zacząć.
Czym dokładnie jest schemat kolorów strony internetowej?
To po prostu zbiór wszystkich kolorów, których używasz na stronie swojej marki. Obejmuje to każdy element projektu — taki jak tekst, tła, obrazy, kształty — bez względu na to, jak duży lub mały. Jeśli znajduje się na Twojej stronie internetowej, jest częścią schematu kolorów Twojej witryny. (Jeśli masz wytyczne dotyczące marki korporacyjnej, te wybory będą oparte na tym dokumencie. Jeśli nie, jest to okazja do ich opracowania).
Jednak schemat kolorów to coś więcej niż tylko kolory wyświetlane na stronie internetowej. To także różne wagi, które przypisujesz każdemu kolorowi. Na przykład, jeśli używasz jasnej czerwieni w swojej witrynie, musisz zdecydować, jak duży wpływ ma mieć ten odcień czerwieni w ogólnym wyglądzie witryny.
Dlaczego twój schemat kolorów jest tak ważny?
Zanim zagłębimy się w proces wyboru odpowiedniego schematu kolorów dla Twojej witryny, ważne jest, aby zrozumieć, dlaczego schemat kolorów ma tak duże znaczenie.
Wybór odpowiednich kolorów do projektu witryny ma kluczowe znaczenie dla Twojego sukcesu w Internecie, ponieważ wywołują reakcję docelowych odbiorców. Kolorów można użyć, aby wzbudzić emocje odwiedzających, zwiększyć ich zainteresowanie — prosty kolor może stać się synonimem marki, a wybór odpowiedniego schematu kolorów może zwiększyć rozpoznawalność marki i rozszerzyć zasięg poza witrynę.
Pomyśl o swoich ulubionych markach — jakie kolory kojarzą ci się z oczami? Na przykład, czy myślisz o kolorze niebieskim, kiedy myślisz o Tiffany's? Czerwony, kiedy myślisz o Target? Żółty, kiedy myślisz o McDonald's? Jeśli odpowiedziałeś twierdząco i zdarzyło ci się wejść na stronę którejś z tych marek, prawdopodobnie zobaczysz te kolory w widocznym miejscu. Takie same możliwości masz przy projektowaniu swojej strony internetowej – wywrzeć podobne wrażenie na klientach wybranymi przez Ciebie kolorami.
Decydując o tym, jak wywrzeć taki wpływ, najpierw powinieneś zacząć od schematu kolorów. Pamiętaj, aby pamiętać o psychologii kolorów i wpływie, jaki kolor może mieć na emocje odwiedzających Twoją witrynę. Chociaż przestrzeganie „zasad” psychologii kolorów nie jest wymagane, może pomóc Ci skupić się na przekazie i uczuciach, które chcesz przekazać w witrynie.
Oto krótki przegląd psychologii kolorów i tego, co mogą przekazać różne kolory:
- Czerwony : Odważny kolor, który wywołuje silne emocje. Swoją intensywnością tworzy poczucie pilności. Na przykład Cel.
- Pomarańczowy : Wesoły i pewny siebie, pomarańczowy przekazuje ideę entuzjazmu. Jednak może również wyglądać jak kolor ostrożności. Na przykład Amazon.
- Żółty : Podobnie jak pomarańczowy, żółty zapewnia radosne uczucie. Reprezentuje optymizm i zwykle przyciąga uwagę. Należy jednak wziąć pod uwagę, że niektóre odcienie mogą męczyć oko. Na przykład McDonald's.
- Zielony : Reprezentuje wzrost i naturę. Oznacza zdrowie, spokój i spokój. Kojarzy się z bogactwem. Na przykład Starbucks.
- Niebieski : Ten kolor kojarzy się z wodą i zapewnia poczucie spokoju i pogody ducha. Niebieski stwarza poczucie bezpieczeństwa i zaufania i jest często używany w korporacjach. Na przykład Facebook.
- Fioletowy : Kolor bogactwa i sukcesu. To mocny kolor, ale także reprezentuje kreatywność. Na przykład Fedex.
- Brązowy : Przyjazny, ziemisty i zwykle reprezentuje na zewnątrz. Na przykład UPS-y.
- Czarny : Kolor o wyrafinowanym charakterze. Często tak myślimy o „eleganckich” markach ze względu na ich ekskluzywność i tajemniczość. Na przykład Nike.
- Szary : Zapewnia poczucie bezpieczeństwa, niezawodności i inteligencji. Na przykład Lexusa.
- Biały : Zapewnia wrażenie czystości lub neutralności. Jest to kluczowy kolor, ponieważ dodaje przestrzeni do oddychania i tak zwanej „białej przestrzeni”. Na przykład Adidasa.
Jeśli masz już logo lub kolory marki, zadaj sobie pytanie, czy wywołują one emocje, których oczekujesz od klientów? Jeśli nie, być może nadszedł czas na przeprojektowanie, aby skupić się na kolorach, które dobrze sprawdzają się wśród odbiorców i łączą się z Twoją branżą.
.
Jak wybrać odpowiedni schemat kolorów dla swojej witryny:
Trochę badań w zakresie teorii kolorów i psychologii kolorów może znacznie pomóc w wyborze odpowiedniej palety kolorów dla Twojej witryny. Każdy chce jak najszybciej uruchomić swoją witrynę, ale jest kilka rzeczy, które należy wziąć pod uwagę przed kliknięciem opcji Publikuj , o których powinieneś wiedzieć:
Kto jest Twoją grupą docelową: zanim zdecydujesz się na schematy kolorów witryny, powinieneś przeprowadzić badania, które kolory są najbardziej popularne wśród osób, z którymi próbujesz się połączyć. Na przykład, jeśli twoją grupą docelową są mężczyźni powyżej 50 roku życia, prawdopodobnie wybierzesz eleganckie odcienie niebieskiego i szarego zamiast jasnych różów i żółci.
Jakich kolorów używają Twoi konkurenci: Niektóre branże skłaniają się ku określonym kolorom. Na przykład marki wellness zwykle używają wielu neutralnych, ziemistych tonów, a marki dziecięce zazwyczaj używają pasteli lub jasnych, zabawnych kolorów (wyobraź sobie markę dziecięcą, która w dużej mierze opiera się na czerni i szarości). Tak, chcesz wyróżnić się na tle konkurencji, ale nie chcesz, aby wybrane przez Ciebie kolory zmyliły lub zraziły docelowych odbiorców, więc przyjrzyj się różnym odmianom podobnych kolorów, aby się wyróżnić.

Przeprowadź badania: Kolory, których użyjesz w swoim projekcie internetowym, będą miały wpływ na to, jak ludzie będą postrzegać Twoją markę, niezależnie od tego, czy zdadzą sobie z tego sprawę, czy nie. Jak omówiliśmy powyżej, pierwszym krokiem w wyborze palety kolorów witryny powinno być zbadanie teorii kolorów i psychologii kolorów, aby dowiedzieć się, w jaki sposób różne kolory są powiązane z różnymi emocjami.
Bądź na bieżąco z trendami branżowymi: Lepsze zrozumienie trendów kolorystycznych daje doskonały wgląd w to, co pojawia się na rynku, pomagając w tworzeniu nowej i postępowej strony internetowej. Uwaga: zmiana dla samej zmiany nie zawsze jest dobrą rzeczą. Zbyt wiele zmian, aby nadążyć za duchem czasu, może dezorientować klientów, więc pamiętaj o ciągłym testowaniu, co działa, a co nie.
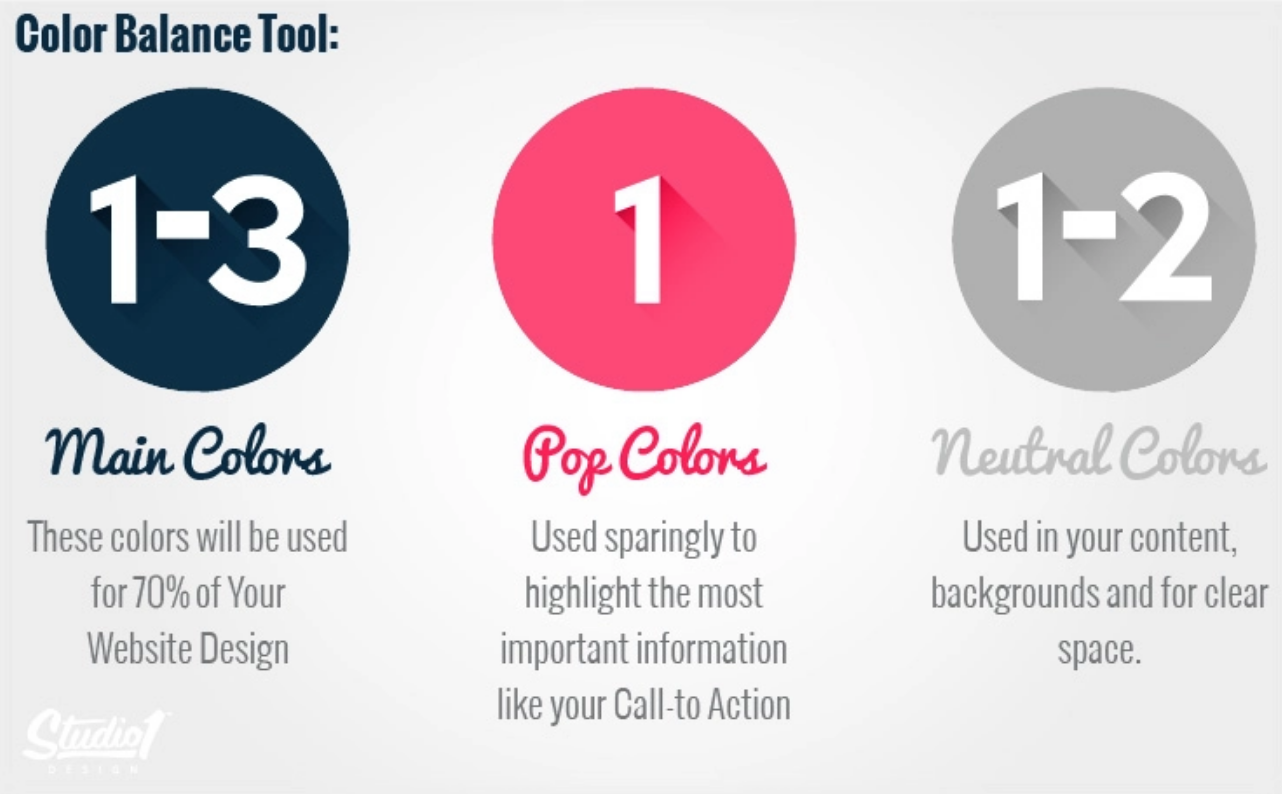
Zadbaj o równowagę : pomyśl o harmonii kolorów. Decydując się na paletę kolorów, zwykle zaczynasz od koloru dominującego, ponieważ będzie on miał największą wagę w Twojej witrynie. Na przykład dominującym kolorem Celu jest czerwony. Stamtąd wróć do jaśniejszych kolorów, aby uzupełnić swój dominujący kolor. Użyj poniższego narzędzia do bilansowania jako odniesienia, gdy będziesz gotowy, aby zacząć.

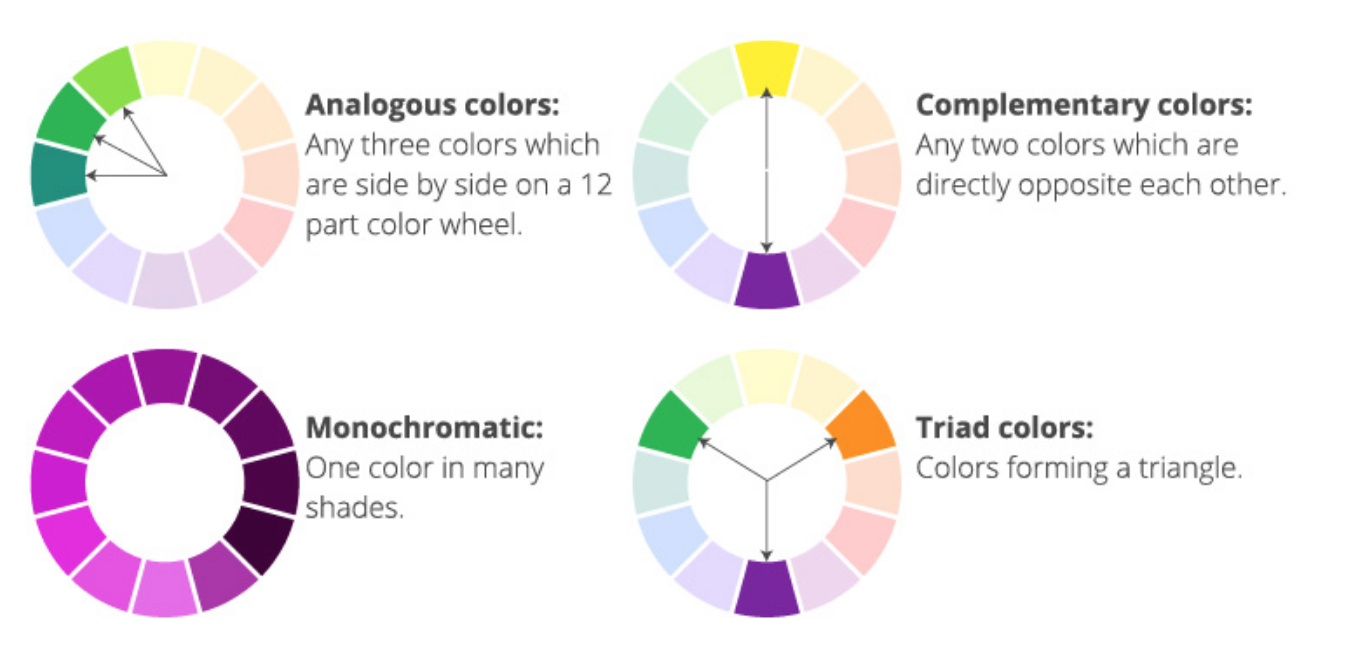
Najłatwiejszym sposobem wybrania kombinacji kolorów dla witryny jest użycie koła kolorów i zastosowanie zasad analogicznych, uzupełniających się, monochromatycznych i triadowych harmonii kolorów.

Wybierając kolory, pamiętaj, że typy wymienione powyżej nie są ostatecznymi regułami. Mają one dać ogólne wyobrażenie o tym, jak ma wyglądać Twoja witryna, ale nie są to jedyne sposoby na stworzenie palety, która będzie pasować do Twojej marki. Ponadto uważaj, aby nie używać zbyt wielu kolorów, ponieważ mogą one konkurować ze sobą i powodować zmęczenie oczu lub przytłaczać klientów. Jak to obejść? Wprowadzaj nowe eksperymentalne kolory w małych ilościach, aby zmniejszyć ryzyko.
Gdzie znaleźć inspirację kolorystyczną dla swojej strony internetowej:
Inspiracja jest wszędzie, można ją znaleźć w plenerze, studiując różne dziedziny projektowania, obserwując konkurencję i będąc na bieżąco z trendami internetowymi/brandingowymi. Aby pomóc Ci w Twojej kolorowej podróży, oto niektóre z zaufanych, łatwych w użyciu zasobów, które polecamy:
Pantone: Pantone jest liderem w branży projektowej, jeśli chodzi o wybór odpowiednich kolorów i zapewnia najnowsze trendy kolorystyczne we wszystkich formach marketingu i branży graficznej. Pantone to fizyczny indeks kolorów i doskonałe narzędzie dla każdego drukowanego produktu projektowego lub biznesowego.
Pinterest: Pinterest zawiera imponującą liczbę palet kolorów stworzonych przez projektantów i twórców z całego świata. Po prostu wyszukaj według koloru, pory roku lub motywu, aby uzyskać natychmiastową inspirację kolorystyczną.
Od jasnych próbek Pantone po kolorowe tablice pomysłów, strony internetowe i blogi poświęcone kolorom mogą być świetnym sposobem na poznanie unikalnych kombinacji kolorów, o których inaczej nie pomyślelibyście. Wypróbuj poniższe bezpłatne strony, aby uzyskać natychmiastową inspirację paletą kolorów.
Paletton : Ten generator palet kolorów jest świetny, ponieważ ma kilka różnych trybów, takich jak symulacja daltonizmu. Jest to również przydatne do sprawdzenia, jak różni użytkownicy będą postrzegać Twój schemat kolorów, co jest szczególnie przydatne, jeśli nie możesz przeprowadzić wielu osobistych testów użytkowników w witrynie.
Chłodziarki : to poręczne narzędzie doskonale nadaje się do testowania różnych kolorów obok siebie. Wyposażony w interfejs typu „przeciągnij i upuść”, pozwala nie tylko dostosować paletę kolorów, ale także przesuwać rzeczy, aby zobaczyć, co wygląda najlepiej lub koliduje z innym kolorem.
Koło kolorów serwisu Canva : to kolorowe narzędzie opracowane przez zespół serwisu Canva to doskonałe źródło informacji, które pomogą Ci wybrać nową paletę i dowiedzieć się więcej o teorii kolorów, o której wspominaliśmy wcześniej. Pomoże ci odkryć różne kombinacje oparte na tych teoriach, więc wiesz, że twoja decyzja jest poparta sztuką i nauką.
BrandColors: BrandColors pokazuje, w jaki sposób wiodące marki wykorzystują kolory do wyróżnienia swoich firm, opowiadania historii marki i informowania klientów, co reprezentują. Możesz przewijać alfabetycznie listę korporacji, organizacji non-profit i startupów lub wyszukiwać według nazwy marki.
Jeśli masz już obrazy, logo lub znaki firmowe, do których kolory Twojej witryny muszą pasować, rozważ skorzystanie z witryn takich jak Color Hunter , Adobe Color , Paletton lub Hex Color Scheme .
Przetestuj produkt końcowy
Kiedy skończysz wybierać kolory i projektować witrynę, musisz ją przetestować, aby zobaczyć, jak będzie wyglądać po uruchomieniu. Pomyśl o tym: testujesz wezwania do działania, nagłówki i inne elementy witryny. Dlaczego kolor miałby być inny? Narzędzie do analizy zachowania w witrynie, takie jak Crazy Egg , oferuje doskonałą okazję do ustalenia, jak Twoi odbiorcy reagują na Twoją obecną paletę kolorów, i może pomóc w podejmowaniu bardziej świadomych decyzji dotyczących ogólnego projektu i palety Twojej witryny. Na przykład tworzysz witrynę internetową dla drużyny sportowej, która zwykle skłania się ku odważniejszym, ciemniejszym kolorom, ale decydujesz się na kolory różowy i niebieski, a podczas fazy testowej dowiadujesz się, że odbiorcom się to nie podoba lub nie t reaguj tak, jak chcesz. Bez testowania nie znałbyś tej opinii i nie miałbyś możliwości jej zmiany.
Łącząc to wszystko razem
Jeśli chodzi o prowadzenie strony internetowej lub firmy (lub obu!), zawsze dobrze jest szukać sposobów na uproszczenie podstawowych procesów. W końcu im mniej czasu poświęcisz na podstawowe zadania, tym więcej czasu będziesz musiał poświęcić na procesy i decyzje, które mają większy wpływ na Twój sukces. A kiedy masz ustalony schemat kolorów, podstawowe wybory projektowe są znacznie łatwiejsze, zarówno dla ciebie, jak i dla twoich projektantów i programistów. Czy jesteś gotowy, aby włączyć odpowiednią paletę kolorów do swojej witryny internetowej, aby wywołać odpowiednie emocje u klientów i potrzebujesz pomocy eksperta?
