กระตุ้นอารมณ์และกระตุ้นยอดขายด้วยจานสีของคุณ
เผยแพร่แล้ว: 2021-12-10
การตั้งค่า เว็บไซต์ n eCommerce สำหรับธุรกิจหรือแบรนด์ส่วนตัวของคุณเป็นขั้นตอนที่น่าตื่นเต้น ไม่เพียงแต่คุณกำลังลงทุนในความสำเร็จในอนาคตของบริษัทของคุณเท่านั้น แต่คุณยังได้แสดงจุดยืนด้วยการสร้างพื้นที่สาธารณะสำหรับแบรนด์ของคุณด้วย เมื่อ เว็บไซต์ อีคอมเมิร์ซ ของคุณ เปิดใช้งานแล้ว จะเป็นที่ที่ผู้คนไปเรียนรู้เพิ่มเติมเกี่ยวกับธุรกิจของคุณ และ สร้าง ความคิดเห็นเกี่ยวกับแบรนด์ของคุณ แขกจะได้รับอิทธิพลโดยรู้ตัวและไม่รู้ตัว ตามรูปแบบสีที่คุณรวมไว้ในไซต์ การออกแบบโดยรวม และอิทธิพลทางสายตานี้จะมีบทบาทในการตัดสินใจว่าพวกเขาต้องการใช้จ่ายเงินกับผลิตภัณฑ์หรือบริการของคุณหรือไม่
นั่นเป็นเหตุผลที่การสร้างชุดสีที่เข้ากับแบรนด์ของคุณจึงเป็นสิ่งสำคัญมาก แต่กระตุ้นอารมณ์ที่คุณต้องการให้ผู้เยี่ยมชมรู้สึกเมื่อพวกเขามีส่วนร่วมกับแบรนด์ของคุณ
ในบล็อกโพสต์นี้ เราจะอธิบายว่าเหตุใดคุณจึงควรใส่ใจเกี่ยวกับรูปแบบสีของเว็บไซต์ สิ่งที่พวกเขาสามารถพูดเกี่ยวกับตัวคุณและแบรนด์ของคุณ วิธีเลือกชุดสีที่เหมาะสมสำหรับเว็บไซต์ของคุณ และเครื่องมือที่สามารถช่วยให้คุณเริ่มต้นได้
โทนสีของเว็บไซต์คืออะไรกันแน่?
เป็นเพียงชุดของสีทั้งหมดที่คุณใช้บนเว็บไซต์ของแบรนด์ของคุณ ซึ่งรวมถึงทุกองค์ประกอบของการออกแบบ เช่น ข้อความ พื้นหลัง รูปภาพ รูปร่าง ไม่ว่าจะเล็กหรือใหญ่ก็ตาม หากอยู่บนหน้าเว็บ แสดงว่าเป็นส่วนหนึ่งของชุดสีเว็บไซต์ของคุณ (หากคุณมีหลักเกณฑ์ของแบรนด์องค์กร ทางเลือกเหล่านี้จะถูกขับเคลื่อนโดยเอกสารนั้น หากไม่มี นี่เป็นโอกาสในการพัฒนาแนวทาง)
อย่างไรก็ตาม โทนสีเป็นมากกว่าสีที่แสดงบนหน้าเว็บ นอกจากนี้ยังเป็นน้ำหนักที่แตกต่างกันที่คุณกำหนดให้กับแต่ละสี ตัวอย่างเช่น หากคุณใช้สีแดงสดบนเว็บไซต์ของคุณ คุณจะต้องตัดสินใจว่าคุณต้องการให้สีแดงนั้นปรากฏมากน้อยเพียงใดในรูปลักษณ์โดยรวมของเว็บไซต์ของคุณ
ทำไมโทนสีของคุณจึงสำคัญ?
ก่อนที่เราจะลงลึกถึงขั้นตอนการเลือกชุดสีที่เหมาะสมสำหรับไซต์ของคุณ สิ่งสำคัญคือต้องเข้าใจว่าเหตุใดชุดสีของคุณจึงมีความสำคัญมาก
การเลือกสีที่เหมาะสมสำหรับการออกแบบเว็บไซต์ของคุณมีความสำคัญต่อความสำเร็จทางออนไลน์ของคุณ เนื่องจากสีเหล่านี้ได้รับการตอบสนองจากกลุ่มเป้าหมายของคุณ สีสามารถใช้เพื่อกระตุ้นอารมณ์ของผู้เข้าชม เพื่อเพิ่มความสนใจของพวกเขา - สีที่เรียบง่ายอาจมีความหมายเหมือนกันกับแบรนด์ และการเลือกโทนสีที่ถูกต้องสามารถเพิ่มการจดจำแบรนด์และขยายขอบเขตนอกเหนือจากเว็บไซต์ของคุณได้
ลองนึกถึงแบรนด์ที่คุณชื่นชอบ — สีอะไรที่พวกเขานึกถึงในสายตาของคุณ? ตัวอย่างเช่น คุณนึกถึงสีฟ้าเมื่อนึกถึงทิฟฟานี่หรือไม่? สีแดงเมื่อคุณนึกถึง Target? สีเหลืองเมื่อคุณนึกถึง McDonald's? หากคุณตอบว่าใช่ และบังเอิญไปที่เว็บไซต์ของแบรนด์เหล่านั้น คุณอาจเห็นสีเหล่านั้นเด่นชัด คุณมีโอกาสเช่นเดียวกันกับการออกแบบเว็บไซต์ของคุณ – เพื่อสร้างความประทับใจให้กับลูกค้าของคุณด้วยสีที่คุณเลือก
เมื่อต้องตัดสินใจว่าจะสร้างผลกระทบอย่างไร โทนสีของคุณคือจุดเริ่มต้นแรกที่คุณควรเริ่มต้น อย่าลืมคำนึงถึง จิตวิทยาของสี และสีที่มีผลต่ออารมณ์ของผู้เยี่ยมชมไซต์ของคุณ แม้ว่าการปฏิบัติตาม "กฎ" ของจิตวิทยาสีจะไม่ใช่ข้อกำหนด แต่ก็สามารถช่วยให้คุณจดจ่อกับข้อความและความรู้สึกที่คุณต้องการให้ไซต์ของคุณสื่อได้
นี่คือภาพรวมคร่าวๆ ของจิตวิทยาสี และสีต่างๆ ที่อาจสื่อถึงอะไรได้บ้าง:
- สีแดง : สีจัดจ้านที่กระตุ้นอารมณ์รุนแรง ด้วยความรุนแรงทำให้เกิดความรู้สึกเร่งด่วน ตัวอย่างเช่น เป้าหมาย
- ส้ม : ร่าเริงและมั่นใจ ส้มสื่อถึงความคิดที่กระตือรือร้น อย่างไรก็ตามก็สามารถออกมาเป็นสีแห่งความระมัดระวังได้เช่นกัน ตัวอย่างเช่น อเมซอน
- สีเหลือง : เช่นเดียวกับสีส้ม สีเหลืองให้ความรู้สึกร่าเริง มันแสดงถึงการมองโลกในแง่ดีและมักจะดึงดูดความสนใจ อย่างไรก็ตาม สิ่งหนึ่งที่ควรพิจารณาคือเฉดสีบางเฉดอาจทำให้ปวดตาได้ ตัวอย่างเช่น แมคโดนัลด์
- สีเขียว : แสดงถึงการเจริญเติบโตและธรรมชาติ มันหมายถึงสุขภาพ ความสงบ และความเงียบสงบ มันเกี่ยวข้องกับความมั่งคั่ง ตัวอย่างเช่นสตาร์บัคส์
- สีฟ้า : สีนี้เกี่ยวข้องกับน้ำ และให้ความรู้สึกสงบและเยือกเย็น สีน้ำเงินสร้างความรู้สึกปลอดภัยและไว้วางใจได้ และมักใช้กับองค์กร ตัวอย่างเช่นเฟสบุ๊ค
- สีม่วง : สีแห่งความมั่งคั่งและความสำเร็จ เป็นสีที่ทรงพลัง แต่ยังแสดงถึงความคิดสร้างสรรค์อีกด้วย ตัวอย่างเช่น เฟดเอ็กซ์
- สีน้ำตาล : เป็นมิตร ติดดิน และมักจะเป็นตัวแทนของกิจกรรมกลางแจ้ง ตัวอย่างเช่น ยูพีเอส
- สีดำ : สีที่ให้ความรู้สึกหรูหรา บ่อยครั้งที่เรานึกถึงแบรนด์ที่ “โฉบเฉี่ยว” เพราะความพิเศษเฉพาะตัวและความลึกลับ ตัวอย่างเช่นไนกี้
- สีเทา : ให้ความรู้สึกปลอดภัย น่าเชื่อถือ และความเฉลียวฉลาด ตัวอย่างเช่นเล็กซัส
- สีขาว : ให้ความรู้สึกสะอาดหรือเป็นกลาง เป็นสีหลักเพราะเพิ่มพื้นที่หายใจและสิ่งที่เรียกว่า "พื้นที่สีขาว" ตัวอย่างเช่น อาดิดาส
หากคุณมีโลโก้หรือสีของตราสินค้าอยู่แล้ว ลองถามตัวเองดูว่าสีเหล่านี้กระตุ้นอารมณ์ความรู้สึกที่คุณต้องการจากลูกค้าหรือไม่? หากไม่เป็นเช่นนั้น อาจถึงเวลาสำหรับการออกแบบใหม่เพื่อเน้นสีที่ทดสอบได้ดีกับผู้ชมและเชื่อมโยงกับอุตสาหกรรมของคุณ
.
วิธีเลือกโทนสีที่เหมาะสมสำหรับเว็บไซต์ของคุณ:
การวิจัยเล็กน้อยเกี่ยวกับทฤษฎีสีและจิตวิทยาสีสามารถช่วยคุณเลือกชุดสีที่เหมาะสมสำหรับเว็บไซต์ของคุณได้ ใครๆ ก็อยากทำให้ไซต์ของตนพร้อมใช้งานโดยเร็วที่สุด แต่มีบางสิ่งที่คุณควรพิจารณาก่อนที่จะกดเผยแพร่ ที่คุณควรทราบ:
กลุ่ม เป้าหมายของคุณคือใคร: ก่อนที่คุณจะตัดสินใจเลือกรูปแบบสีของเว็บไซต์ คุณควรทำการวิจัยก่อนว่าสีใดได้รับความนิยมมากที่สุดในกลุ่มคนที่คุณพยายามติดต่อด้วย ตัวอย่างเช่น หากกลุ่มเป้าหมายของคุณเป็นผู้ชายอายุมากกว่า 50 ปี คุณอาจจะเลือกโทนสีน้ำเงินและสีเทาที่ดูโฉบเฉี่ยวมากกว่าสีชมพูและสีเหลืองสดใส
คู่แข่งของคุณใช้สีใด: บางอุตสาหกรรมมีแนวโน้มที่จะหันไปใช้สีเฉพาะ ตัวอย่างเช่น แบรนด์เพื่อสุขภาพมักจะใช้โทนสีกลางๆ สีเอิร์ธโทน และแบรนด์สำหรับเด็กมักจะใช้สีพาสเทลหรือสีสดใสขี้เล่น (ลองนึกภาพแบรนด์เด็กที่เน้นสีดำและเทาเป็นหลัก) ใช่ คุณต้องการโดดเด่นจากคู่แข่ง แต่คุณไม่ต้องการให้ตัวเลือกสีของคุณสร้างความสับสนหรือทำให้กลุ่มเป้าหมายของคุณแปลกแยก ดังนั้นให้มองหารูปแบบต่างๆ ของสีที่คล้ายกันเพื่อให้แน่ใจว่าคุณโดดเด่น

ทำวิจัยของคุณ: สีที่คุณใช้ในการออกแบบเว็บจะส่งผลต่อวิธีที่ผู้คนรับรู้ถึงแบรนด์ของคุณ ไม่ว่าพวกเขาจะรับรู้หรือไม่ก็ตาม ดังที่เราได้กล่าวไว้ข้างต้น ขั้นตอนแรกในการเลือกจานสีของเว็บไซต์ของคุณควร ศึกษาทฤษฎี สีและจิตวิทยาของสีเพื่อเรียนรู้ว่าสีต่างๆ เกี่ยวข้องกับอารมณ์ต่างๆ อย่างไร
ก้าวทันเทรนด์อุตสาหกรรม: การมีความเข้าใจที่ดีขึ้นเกี่ยวกับเทรนด์สีจะช่วยให้คุณเข้าใจอย่างลึกซึ้งเกี่ยวกับสิ่งที่เกิดขึ้นในตลาด ช่วยให้คุณสร้างเว็บไซต์ที่ใหม่และก้าวหน้า หมายเหตุ: การเปลี่ยนแปลงเพื่อประโยชน์ของการเปลี่ยนแปลงไม่ใช่สิ่งที่ดีเสมอไป การเปลี่ยนแปลงมากเกินไปเพื่อให้ทันกับเวลาอาจทำให้ลูกค้าของคุณสับสนได้ ดังนั้นอย่าลืมทดสอบอย่างต่อเนื่องว่าอะไรใช้ได้ผลและอะไรไม่ได้ผล
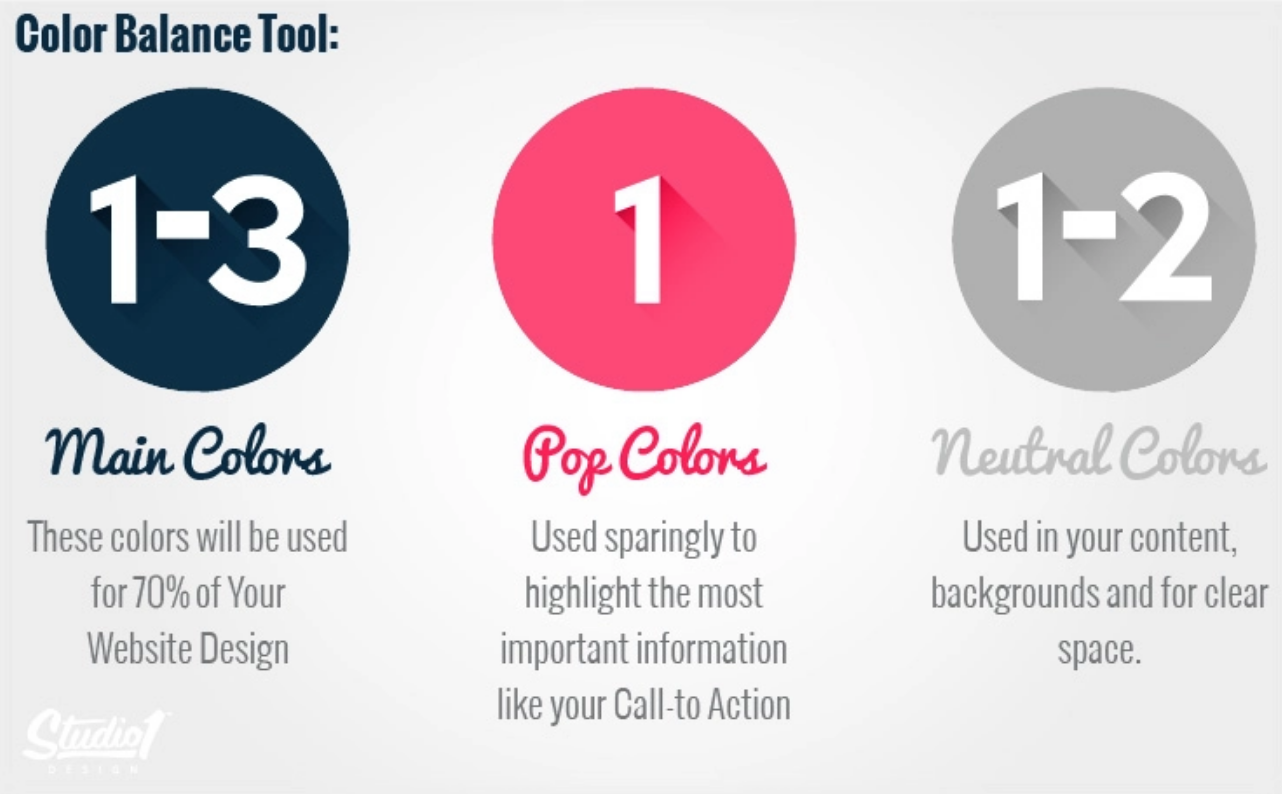
ตรวจสอบให้แน่ใจว่าคุณมีความสมดุล : คิดถึงความกลมกลืนของสี โดยปกติเมื่อตัดสินใจเลือกจานสี คุณจะเริ่มด้วยสีที่โดดเด่นเนื่องจากสีนี้จะมีน้ำหนักมากที่สุดบนเว็บไซต์ของคุณ ตัวอย่างเช่น สีเด่นของเป้าหมายคือสีแดง จากตรงนั้น กลับไปใช้สีที่อ่อนกว่าเพื่อให้เข้ากับสีเด่นของคุณ ใช้เครื่องมือสมดุลด้านล่างเป็นข้อมูลอ้างอิงเมื่อคุณพร้อมที่จะเริ่มต้น

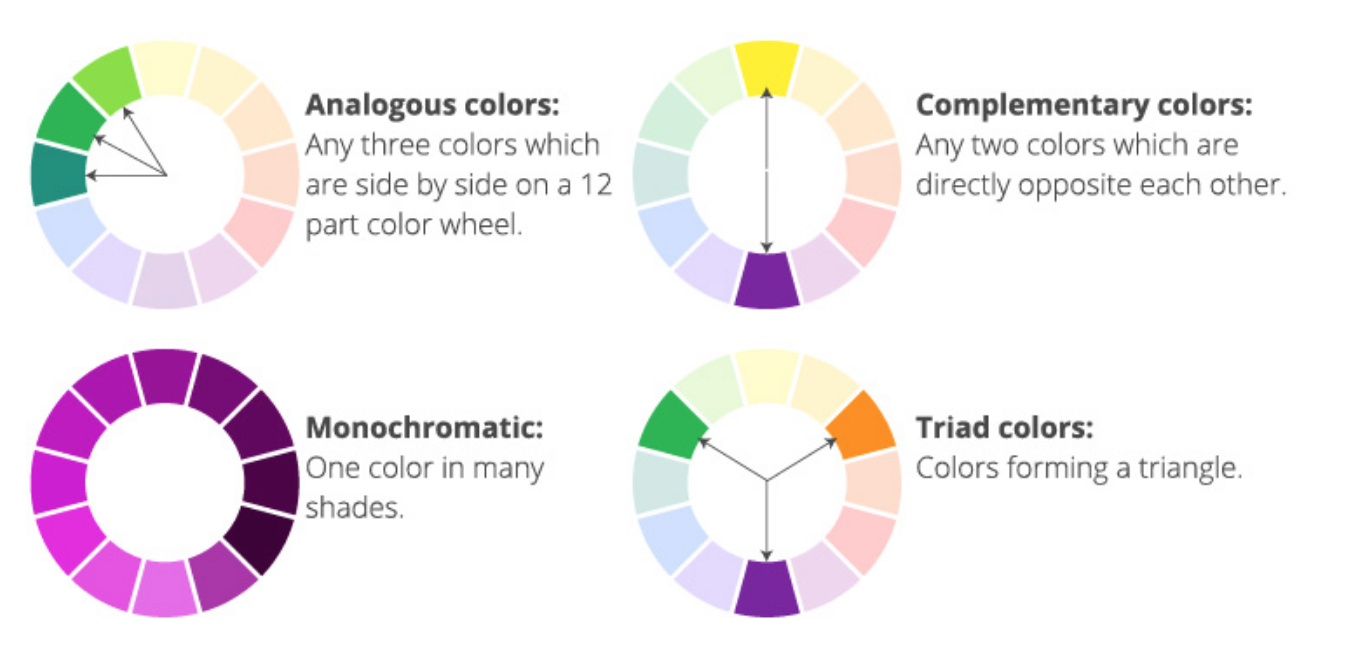
วิธีที่ง่ายที่สุดในการเลือกการผสมสีสำหรับไซต์ของคุณคือการใช้วงล้อสีและใช้หลักการของการผสมสีแบบอะนาล็อก สีเสริม สีเดียว และสีสามสี

เมื่อคุณเลือกสี โปรดจำไว้ว่าประเภทที่แสดงด้านบนไม่ใช่กฎตายตัว มีไว้เพื่อให้แนวคิดทั่วไปเกี่ยวกับความรู้สึกโดยรวมที่คุณต้องการให้ไซต์ของคุณมี แต่ไม่ใช่วิธีเดียวที่จะสร้างจานสีที่เหมาะกับแบรนด์ของคุณ นอกจากนี้ ระวังการใช้สีมากเกินไปเพราะอาจเสี่ยงต่อสีอื่นและทำให้สายตาอ่อนล้าหรือทำให้ลูกค้าของคุณล้นหลาม คุณจะหลีกเลี่ยงสิ่งนี้ได้อย่างไร แนะนำสีทดลองใหม่ในปริมาณเล็กน้อยเพื่อลดความเสี่ยง
จะหาแรงบันดาลใจด้านสีสำหรับเว็บไซต์ของคุณได้ที่ไหน:
แรงบันดาลใจมีอยู่ทุกที่ สามารถพบได้ในที่กลางแจ้ง โดยศึกษาสาขาการออกแบบต่างๆ ดูคู่แข่งของคุณ และติดตามข่าวสารเกี่ยวกับแนวโน้มของเว็บ/การสร้างแบรนด์ เพื่อช่วยคุณในการเดินทางสีของคุณ นี่คือแหล่งข้อมูลที่เชื่อถือได้และใช้งานง่ายบางส่วนที่เราแนะนำ:
Pantone: Pantone เป็นผู้นำอุตสาหกรรมการออกแบบในด้านการเลือกสีที่เหมาะสมและนำเสนอเทรนด์สีล่าสุดในอุตสาหกรรมการตลาดและศิลปะกราฟิกทุกรูปแบบ Pantone เป็นดัชนีสีจริงและเป็นเครื่องมือที่สมบูรณ์แบบสำหรับนักออกแบบหรือธุรกิจการประดิษฐ์ผลิตภัณฑ์ที่พิมพ์ออกมา
Pinterest: Pinterest มีจานสีจำนวนมากที่สร้างสรรค์โดยนักออกแบบและนักสร้างสรรค์ทั่วโลก เพียงค้นหาตามสี ฤดูกาล หรือธีมเพื่อรับแรงบันดาลใจจากสีทันที
ตั้งแต่แถบสี Pantone ที่สดใสไปจนถึงกระดานไอเดียที่มีสีสัน เว็บไซต์และบล็อกเกี่ยวกับสีโดยเฉพาะอาจเป็นวิธีที่ยอดเยี่ยมในการสัมผัสประสบการณ์การผสมสีที่ไม่เหมือนใครซึ่งคุณอาจไม่เคยคิดมาก่อนว่าจะลองด้วยวิธีอื่น ลองใช้ไซต์ฟรีด้านล่างเพื่อรับแรงบันดาลใจจานสีทันที
Paletton : เครื่องมือสร้างจานสีนี้ดีมากเพราะมีโหมดต่างๆ มากมาย เช่น การจำลองคนตาบอดสี นอกจากนี้ยังมีประโยชน์สำหรับการดูว่าผู้เยี่ยมชมที่แตกต่างกันจะดูรูปแบบสีของคุณอย่างไร ซึ่งจะเป็นประโยชน์อย่างยิ่งหากคุณไม่สามารถทำการทดสอบโดยผู้ใช้ด้วยตนเองจำนวนมากบนไซต์ได้
คูลเลอร์ : เครื่องมือที่มีประโยชน์นี้เหมาะสำหรับการทดสอบสีต่างๆ ที่อยู่ติดกัน ด้วยอินเทอร์เฟซแบบลากและวาง ไม่เพียงแต่ช่วยให้คุณปรับแต่งชุดสีของคุณเท่านั้น แต่ยังย้ายสิ่งต่างๆ ไปรอบๆ เพื่อดูว่าสีใดดูดีที่สุดหรือขัดแย้งกับสีอื่น
วงล้อสีของ Canva : เครื่องมือที่มีสีสันนี้โดยทีม Canva เป็นแหล่งข้อมูลที่ยอดเยี่ยมสำหรับการเลือกชุดสีใหม่ และสำหรับการเรียนรู้เพิ่มเติมเกี่ยวกับทฤษฎีสีที่เราอ้างถึงก่อนหน้านี้ มันจะช่วยให้คุณค้นพบชุดค่าผสมต่างๆ ตามทฤษฎีเหล่านั้น ดังนั้นคุณจึงรู้ว่าการตัดสินใจของคุณได้รับการสนับสนุนจากศิลปะและวิทยาศาสตร์
BrandColors: BrandColors แสดงให้คุณเห็นว่าแบรนด์ชั้นนำใช้สีเพื่อสร้างความแตกต่างให้กับธุรกิจของตนอย่างไร บอกเล่าเรื่องราวของแบรนด์ และให้ลูกค้ารู้ว่าพวกเขาหมายถึงอะไร คุณสามารถเลื่อนดูรายชื่อบริษัท องค์กรไม่แสวงหากำไร และสตาร์ทอัพตามตัวอักษร หรือค้นหาตามชื่อแบรนด์
หากคุณมีรูปภาพ โลโก้ หรือแบรนด์ที่สีเว็บไซต์ของคุณต้องตรงกันอยู่แล้ว ให้ลองใช้ไซต์อย่าง Color Hunter , Adobe Color , Paletton หรือ Hex Color Scheme
ทดสอบผลิตภัณฑ์ขั้นสุดท้าย
เมื่อคุณเลือกสีและออกแบบเว็บไซต์ของคุณเสร็จแล้ว คุณจะต้องทดสอบเพื่อดูว่ามันจะออกมาเป็นอย่างไรเมื่อเผยแพร่จริง ลองคิดดู: คุณทดสอบ CTA พาดหัวข่าว และองค์ประกอบอื่นๆ ของเว็บไซต์ ทำไมสีถึงแตกต่างกัน? เครื่องมือวิเคราะห์พฤติกรรมเว็บไซต์อย่าง Crazy Egg มอบโอกาสที่ดีในการพิจารณาว่าผู้ชมของคุณตอบสนองต่อชุดสีปัจจุบันของคุณอย่างไร และสามารถช่วยให้คุณตัดสินใจได้ดีขึ้นเกี่ยวกับการออกแบบโดยรวมและชุดสีของเว็บไซต์ของคุณ ตัวอย่างเช่น คุณกำลังสร้างเว็บไซต์สำหรับทีมกีฬาที่มักจะชอบสีที่เข้มและเข้มกว่า แต่คุณตัดสินใจเลือกสีชมพูและสีน้ำเงิน และคุณค้นพบในระหว่างขั้นตอนการทดสอบว่าผู้ชมของคุณไม่ชอบหรือไม่ชอบ อย่าตอบสนองตามที่คุณต้องการ หากไม่มีการทดสอบ คุณจะไม่ทราบคำติชมนี้และจะไม่มีโอกาสเปลี่ยนแปลง
นำมันทั้งหมดเข้าด้วยกัน
เมื่อพูดถึงการใช้งานเว็บไซต์หรือธุรกิจ (หรือทั้งสองอย่าง!) คุณควรมองหาวิธีลดความซับซ้อนของกระบวนการพื้นฐานอยู่เสมอ ท้ายที่สุด ยิ่งคุณใช้เวลากับงานพื้นฐานน้อยลง คุณก็ยิ่งต้องใช้เวลากับกระบวนการและการตัดสินใจที่ส่งผลต่อความสำเร็จของคุณมากขึ้นเท่านั้น และเมื่อคุณกำหนดรูปแบบสีเรียบร้อยแล้ว คุณจะเลือกการออกแบบขั้นพื้นฐานได้ง่ายขึ้นมาก ทั้งสำหรับตัวคุณเองและสำหรับนักออกแบบและนักพัฒนาของคุณ คุณพร้อมที่จะรวมชุดสีที่เหมาะสมเข้ากับเว็บไซต์ของคุณเพื่อสร้างอารมณ์ที่เหมาะสมให้กับลูกค้าของคุณและต้องการความช่วยเหลือจากผู้เชี่ยวชาญหรือไม่?
