Renk Paletinizle Duygu Uyandırın ve Satışı Teşvik Edin
Yayınlanan: 2021-12-10
İşletmeniz veya kişisel markanız için bir e-Ticaret web sitesi kurmak heyecan verici bir adımdır. Sadece şirketinizin gelecekteki başarısına yatırım yapmakla kalmıyor, aynı zamanda markanız için bir kamusal alan yaratarak bir açıklama yapıyorsunuz. E-Ticaret web siteniz açıldıktan ve aktif hale geldiğinde , insanların işletmeniz hakkında daha fazla bilgi edinmek ve markanız hakkında bir fikir oluşturmak için gidecekleri yer burası olacaktır . Misafirler bilinçli ve bilinçsiz olarak etkilenecek siteye dahil ettiğiniz renk şemasına göre Genel tasarım. Ve bu görsel etki, ürünlerinize veya hizmetlerinize para harcamak isteyip istemediklerine karar vermede nihai olarak bir rol oynayacaktır.
Bu nedenle, yalnızca markanızla eşleşen değil, aynı zamanda ziyaretçilerinizin markanızla etkileşime girdiklerinde hissetmelerini istediğiniz arzu edilen duyguyu uyandıran bir renk şeması oluşturmak çok önemlidir.
Bu blog gönderisinde, web sitesi renk şemalarını neden önemsemeniz gerektiğini, bunların sizin ve markanız hakkında neler söyleyebileceğini, web siteniz için doğru renk paletini nasıl seçeceğinizi ve başlamanıza yardımcı olabilecek araçları ele alacağız.
Bir web sitesi renk şeması tam olarak nedir?
Markanızın web sitesinde kullandığınız tüm renklerin bir koleksiyonudur. Bu, ne kadar büyük veya küçük olursa olsun, metin, arka planlar, resimler, şekiller gibi her tasarım öğesini içerir. Web sayfanızdaysa, web sitenizin renk şemasının bir parçasıdır. (Kurumsal marka yönergeleriniz varsa, bu seçimler bu belge tarafından yönlendirilecektir. Aksi takdirde, bu bir tane geliştirmek için bir fırsattır.)
Bununla birlikte, bir renk şeması, bir web sayfasında görüntülenen renklerden daha fazlasıdır. Aynı zamanda her renge atadığınız farklı ağırlıklardır. Örneğin, web sitenizde parlak kırmızı kullanıyorsanız, web sitenizin genel görünümünde bu kırmızı gölgenin ne kadar büyük bir varlığa sahip olmasını istediğinize karar vermeniz gerekir.
Renk düzeniniz neden bu kadar önemli?
Siteniz için doğru renk şemasını nasıl seçeceğiniz sürecine girmeden önce, renk şemanızın neden bu kadar önemli olduğunu anlamak önemlidir.
Web sitenizin tasarımı için doğru renkleri seçmek, çevrimiçi başarınız için çok önemlidir çünkü hedef kitlenizden tepki alırlar. Renkler, ziyaretçinizin duygularını harekete geçirmek, ilgilerini zirveye çıkarmak için kullanılabilir – basit bir renk, bir marka ile eşanlamlı hale gelebilir ve doğru renk şemasını seçmek, marka bilinirliğini artırabilir ve web sitenizin ötesine geçebilir.
En sevdiğiniz markaları düşünün - zihninizde hangi renkleri çağrıştırıyorlar? Örneğin, Tiffany'yi düşündüğünüzde aklınıza mavi geliyor mu? Hedefi düşündüğünüzde kırmızı mı? McDonald's'ı düşündüğünüzde sarı mı? Evet cevabını verdiyseniz ve bu markaların web sitelerinden herhangi birine giderseniz, muhtemelen bu renklerin belirgin bir şekilde öne çıktığını göreceksiniz. Seçtiğiniz renklerle müşterileriniz üzerinde benzer bir izlenim bırakmak için web sitesi tasarımınızla aynı fırsata sahipsiniz.
Bu etkiyi nasıl yaratacağınıza karar verirken, başlamanız gereken ilk yer renk düzeninizdir. Renk psikolojisine ve rengin site ziyaretçilerinin duyguları üzerindeki etkisine dikkat etmeyi unutmayın . Renk psikolojisinin "kurallarına" uymak bir gereklilik olmasa da, sitenizin iletmesini istediğiniz mesaja ve duyguya odaklanmanıza yardımcı olabilir.
İşte renk psikolojisine ve farklı renklerin neler ifade edebileceğine dair hızlı bir genel bakış:
- Kırmızı : Güçlü duygular uyandıran cesur bir renk. Yoğunluğu ile aciliyet duygusu yaratır. Örneğin, Hedef.
- Turuncu : Neşeli ve kendinden emin, turuncu coşku fikrini taşır. Bununla birlikte, ihtiyat rengi olarak da ortaya çıkabilir. Örneğin, Amazon.
- Sarı : Turuncu gibi sarı da neşeli bir his verir. İyimserliği temsil eder ve genellikle dikkat çekicidir. Bununla birlikte, dikkate alınması gereken bir şey, bazı tonların gözü yorabileceğidir. Örneğin, McDonald's.
- Yeşil : Büyümeyi ve doğayı temsil eder. Sağlık, huzur ve sükunete delalet eder. Zenginlik ile ilişkilendirilir. Örneğin Starbucks'ta.
- Mavi : Bu renk suyla ilişkilendirilir ve sakinlik ve dinginlik hissi verir. Mavi, güvenlik ve güven duygusu yaratır ve genellikle şirketler için kullanılır. Örneğin, Facebook.
- Mor : Zenginlik ve başarının rengidir. Güçlü bir renk ama aynı zamanda yaratıcılığı da temsil ediyor. Örneğin, FedEx.
- Kahverengi : Samimi, dünyevi ve genellikle dış mekanı temsil eder. Örneğin, UPS.
- Siyah : Sofistike bir duyguya sahip bir renk. Münhasırlığı ve gizemi nedeniyle genellikle "şık" markalarla düşündüğümüz şeydir. Örneğin Nike.
- Gri : Güvenlik, güvenilirlik ve zeka hissi sağlar. Örneğin, Lexus.
- Beyaz : Temiz veya nötr bir his sağlar. Anahtar bir renktir çünkü nefes alan ve "beyaz boşluk" olarak adlandırılan şeyi ekler. Örneğin adidas.
Halihazırda bir logonuz veya markanızın renkleri varsa kendinize sorun, bunlar müşterilerinizde istediğiniz duyguyu uyandırıyor mu? Değilse, kitlenizle iyi test eden ve sektörünüzle bağlantı kuran renklere odaklanmak için yeniden tasarımın zamanı gelmiş olabilir.
.
Web siteniz için doğru renk şemasını nasıl seçersiniz:
Renk teorisi ve renk psikolojisi üzerine yapılacak küçük bir araştırma, web siteniz için doğru renk paletini seçmenize yardımcı olabilir. Herkes sitelerini mümkün olan en kısa sürede çalışır duruma getirmek ister, ancak Yayınla'ya basmadan önce bilmeniz gereken birkaç şey vardır :
Hedef Kitleniz Kim: Web sitesi renk şemalarına karar vermeden önce, bağlantı kurmaya çalıştığınız insanlar arasında hangi renklerin en popüler olduğuna dair biraz araştırma yapmalısınız. Örneğin, hedef kitleniz 50 yaş üstü erkeklerse, muhtemelen parlak pembeler ve sarılar yerine parlak mavi ve gri tonları seçeceksiniz.
Rakipleriniz Hangi Renkleri Kullanıyor: Bazı endüstriler belirli renklere yönelme eğilimindedir. Örneğin, sağlıklı yaşam markaları çok fazla nötr, toprak tonları kullanma eğilimindedir ve çocuk markaları genellikle pastel veya parlak, eğlenceli renkler kullanır (ağırlıklı olarak siyah ve grilere dayanan bir çocuk markası hayal edin). Evet, rakiplerinizden sıyrılmak istiyorsunuz, ancak renk seçimlerinizin hedef kitlenizin kafasını karıştırmasını veya yabancılaştırmasını istemiyorsunuz, bu nedenle öne çıkmanızı sağlamak için benzer renklerin farklı varyasyonlarını araştırın.

Araştırmanızı yapın: Web tasarımınızda kullandığınız renkler, farkında olsalar da olmasalar da insanların markanızı nasıl algıladıklarını etkileyecektir. Yukarıda tartıştığımız gibi, web sitenizin renk paletini seçerken ilk adımınız, farklı renklerin farklı duygularla nasıl ilişkili olduğunu öğrenmek için renk teorisini ve renk psikolojisini araştırmak olmalıdır.
Sektör trendlerine ayak uydurun: Renk trendlerini daha iyi anlamak, size pazarda ortaya çıkan gelişmeler hakkında harika bilgiler vererek, yeni ve ilerici bir web sitesi oluşturmanıza yardımcı olur. Not: Değişiklik uğruna değişiklik her zaman iyi bir şey değildir. Zamana ayak uydurmak için çok fazla değişiklik müşterilerinizin kafasını karıştırabilir, bu nedenle neyin işe yarayıp neyin yaramadığını sürekli olarak test ettiğinizden emin olun.
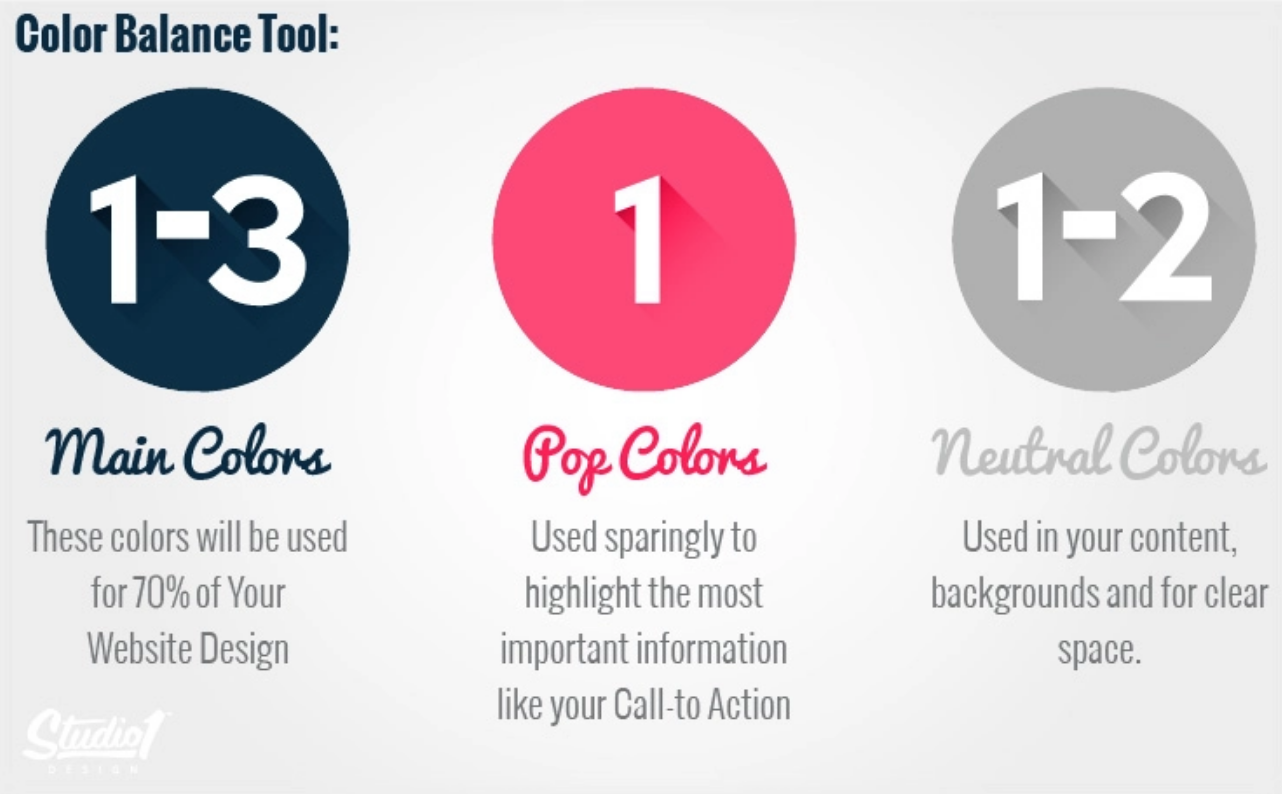
Dengeye sahip olduğunuzdan emin olun : Renk uyumlarını düşünün, genellikle bir renk paletine karar verirken, web sitenizde en fazla ağırlığı taşıyacağı için baskın renkle başlayacaksınız. Örneğin, Hedef'in baskın rengi kırmızıdır. Oradan, baskın renginize iltifat etmek için daha açık renklere geri dönün. Başlamaya hazır olduğunuzda aşağıdaki dengeleme aracını referans olarak kullanın.

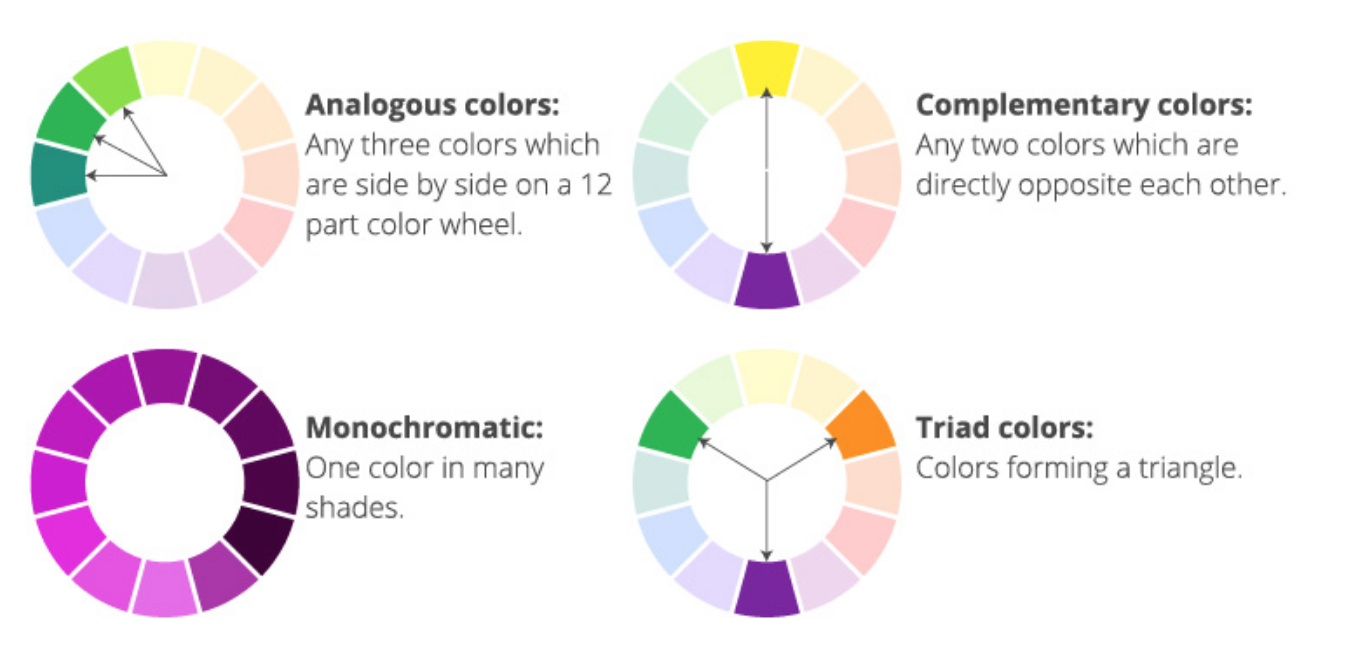
Siteniz için renk kombinasyonlarını seçmenin en kolay yolu, renk tekerleğini kullanmak ve benzer, tamamlayıcı, tek renkli ve üçlü renk uyumları ilkelerini uygulamaktır.

Renklerinizi seçerken, yukarıda listelenen türlerin kesin kurallar olmadığını unutmayın. Bunlar, sitenizin sahip olmasını istediğiniz genel his hakkında size genel bir fikir vermeleri içindir, ancak markanız için işe yarayan bir palet oluşturmanın tek yolu kesinlikle bunlar değildir. Ayrıca, birbirleriyle rekabet etme ve göz yorgunluğuna veya müşterilerinizi bunaltma riskine sahip olduklarından çok fazla renk kullanmamaya dikkat edin. Bunun etrafından nasıl dolaşıyorsun? Riski azaltmak için yeni deneysel renkleri küçük miktarlarda tanıtın.
Web siteniz için renk ilhamını nerede bulabilirsiniz:
İlham her yerdedir, farklı tasarım alanlarını inceleyerek, rakiplerinizi izleyerek ve web/marka trendlerinden haberdar olarak açık havada bulunabilir. Renk yolculuğunuzda size yardımcı olması için önerdiğimiz bazı güvenilir, kullanımı kolay kaynaklar şunlardır:
Pantone: Pantone, doğru renkleri seçme konusunda tasarım endüstrisi lideridir ve tüm pazarlama ve grafik sanatları endüstrilerinde en son renk trendlerini sunar. Pantone, fiziksel bir renk indeksidir ve herhangi bir tasarımcı veya iş için basılan ürünler için mükemmel bir araçtır.
Pinterest: Pinterest, dünyanın dört bir yanındaki tasarımcılar ve kreatifler tarafından oluşturulan etkileyici miktarda renk paletine sahiptir. Anında renk ilhamı için renge, mevsime veya temaya göre arama yapın.
Parlak Pantone renk örneklerinden renkli fikir tahtalarına, özel renkli web siteleri ve bloglar, başka türlü denemeyi aklınıza bile getirmeyeceğiniz benzersiz renk kombinasyonlarını deneyimlemenin harika bir yolu olabilir. Anında renk paleti ilhamı için aşağıdaki ücretsiz siteleri deneyin.
Paletton : Bu renk paleti oluşturucu, renk körü simülasyonu gibi birkaç farklı moda sahip olduğu için harikadır. Ayrıca, farklı ziyaretçilerin renk düzeninizi nasıl görüntüleyeceğini görmek için de kullanışlıdır; bu, özellikle sitede çok sayıda yüz yüze kullanıcı testi yapamıyorsanız yararlıdır.
Coolors : Bu kullanışlı araç, farklı renkleri yan yana test etmek için harikadır. Sürükle ve bırak arabirimine sahip olan bu uygulama, yalnızca renk paletinizi özelleştirmenize değil, aynı zamanda neyin en iyi göründüğünü veya başka bir rengin yanında çakıştığını görmek için nesneleri hareket ettirmenize olanak tanır.
Canva'nın renk çarkı : Canva ekibinin bu renkli aracı, yeni bir palet seçmek ve daha önce bahsettiğimiz renk teorisi hakkında daha fazla bilgi edinmek için harika bir kaynak. Bu teorilere dayanan farklı kombinasyonları keşfetmenize yardımcı olacak, böylece kararınızın sanat ve bilim tarafından desteklendiğini bileceksiniz.
BrandColors: BrandColors, önde gelen markaların işletmelerini farklılaştırmak, marka hikayelerini anlatmak ve müşterilerinin neyi temsil ettiklerini bilmelerini sağlamak için renkleri nasıl kullandıklarını gösterir. Şirketler, kar amacı gütmeyen kuruluşlar ve yeni kurulan şirketler listesinde alfabetik olarak gezinebilir veya marka adına göre arama yapabilirsiniz.
Halihazırda web sitenizin renklerinin eşleşmesi gereken görselleriniz, logolarınız veya markanız varsa, Color Hunter , Adobe Color , Paletton veya Hex Color Scheme gibi siteleri kullanmayı düşünün .
Nihai ürünü test edin
Renklerinizi seçmeyi ve web sitenizi tasarlamayı bitirdiğinizde, yayına girdiğinde nasıl görüneceğini görmek için test etmeniz gerekecek. Bir düşünün: CTA'larınızı, başlıklarınızı ve diğer web sitesi öğelerini test edersiniz. Renk neden farklı olsun ki? Crazy Egg gibi bir web sitesi davranış analizi aracı , kitlenizin mevcut renk paletinize nasıl tepki verdiğini anlamak için mükemmel bir fırsat sunar ve web sitenizin genel tasarımı ve paleti hakkında daha bilinçli kararlar vermenize yardımcı olabilir. Örneğin, normalde daha cesur, daha koyu renklere yönelen bir spor takımı için bir web sitesi hazırlıyorsunuz, ancak pembe ve mavi renkleri seçmeye karar veriyorsunuz ve test aşamasında kitlenizin bundan hoşlanmadığını veya hoşlanmadığını öğreniyorsunuz. Nasıl olmasını istiyorsanız öyle tepki vermeyin. Test etmeseydiniz, bu geri bildirimi bilemezdiniz ve değiştirme fırsatınız olmazdı.
Hepsini bir araya getirmek
Konu bir web sitesi veya işletme (ya da her ikisi) işletmeye gelince, temel süreçleri basitleştirmenin yollarını aramak her zaman iyi bir fikirdir. Sonuçta, temel görevlere ne kadar az zaman harcarsanız, başarınız üzerinde daha büyük etkisi olan süreçlere ve kararlara o kadar fazla zaman ayırmanız gerekir. Yerleşik bir renk düzeniniz olduğunda, hem kendiniz hem de tasarımcılarınız ve geliştiricileriniz için temel tasarım seçimlerini çok daha kolay hale getirirsiniz. Müşterilerinizde doğru duyguları uyandırmak için doğru renk paletini web sitenize dahil etmeye hazır mısınız ve uzman yardımına mı ihtiyacınız var?
