Вызовите эмоции и стимулируйте продажи с помощью цветовой палитры
Опубликовано: 2021-12-10
Создание веб-сайта электронной коммерции для вашего бизнеса или личного бренда — это захватывающий шаг. Вы не только делаете инвестиции в будущий успех своей компании, но и делаете заявление, создавая общественное пространство для своего бренда. После того, как ваш веб-сайт электронной коммерции будет запущен и активен, он станет местом, куда люди пойдут, чтобы узнать больше о вашем бизнесе и сформировать мнение о вашем бренде. На гостей будут влиять сознательно и подсознательно на основе цветовой схемы, которую вы включили в дизайн сайта общий дизайн. И это визуальное влияние в конечном итоге сыграет роль в принятии решения о том, хотят ли они тратить деньги на ваши продукты или услуги.
Вот почему так важно создать цветовую схему, которая соответствует не только вашему бренду, но и вызывает желаемые эмоции, которые вы хотите, чтобы ваши посетители испытывали, когда они взаимодействуют с вашим брендом.
В этом сообщении блога мы расскажем, почему вам следует заботиться о цветовых схемах веб-сайтов, что они могут сказать о вас и вашем бренде, как выбрать правильную цветовую палитру для вашего веб-сайта и какие инструменты помогут вам начать работу.
Что такое цветовая схема сайта?
Это просто набор всех цветов, которые вы используете на веб-сайте вашего бренда. Сюда входят все элементы дизайна, такие как текст, фон, изображения, фигуры, независимо от того, насколько они большие или маленькие. Если он есть на вашей веб-странице, он является частью цветовой схемы вашего сайта. (Если у вас есть руководство по корпоративному бренду, выбор будет основываться на этом документе. Если нет, то это возможность разработать его.)
Однако цветовая схема — это больше, чем просто цвета, отображаемые на веб-странице. Это также различные веса, которые вы назначаете каждому цвету. Например, если вы используете ярко-красный цвет на своем веб-сайте, вам нужно решить, насколько широко этот оттенок красного должен присутствовать в общем виде вашего веб-сайта.
Почему ваша цветовая схема так важна?
Прежде чем мы углубимся в процесс выбора правильной цветовой схемы для вашего сайта, важно понять, почему ваша цветовая схема так важна.
Выбор правильных цветов для дизайна вашего веб-сайта имеет решающее значение для вашего успеха в Интернете, потому что они вызывают реакцию вашей целевой аудитории. Цвета можно использовать, чтобы вызвать у посетителей эмоции и вызвать их интерес — простой цвет может стать синонимом бренда, а выбор правильной цветовой схемы может повысить узнаваемость бренда и выйти за пределы вашего веб-сайта.
Подумайте о своих любимых брендах — какие цвета они вызывают у вас в воображении? Например, вы думаете о голубом, когда думаете о Тиффани? Красный, когда вы думаете о Target? Желтый, когда вы думаете о McDonald's? Если вы ответили «да» и случайно зашли на веб-сайт любого из этих брендов, вы, вероятно, увидите, что эти цвета широко представлены. У вас есть такая же возможность с дизайном вашего веб-сайта — произвести такое же впечатление на ваших клиентов с помощью выбранных вами цветов.
При принятии решения о том, как оказать такое влияние, ваша цветовая схема — это первое, с чего вы должны начать. Не забывайте помнить о психологии цвета и о том, как цвет может влиять на эмоции посетителей вашего сайта. Хотя следование «правилам» цветовой психологии не является обязательным, это может помочь вам сосредоточиться на сообщении и чувстве, которое вы хотите передать своим сайтом.
Вот краткий обзор психологии цвета и того, что могут передать разные цвета:
- Красный : смелый цвет, вызывающий сильные эмоции. Своей интенсивностью он создает ощущение безотлагательности. Например, Цель.
- Оранжевый : веселый и уверенный в себе, оранжевый передает идею энтузиазма. Тем не менее, он также может показаться цветом осторожности. Например, Амазон.
- Желтый : Как и оранжевый, желтый создает ощущение бодрости. Он символизирует оптимизм и обычно привлекает внимание. Однако следует учитывать, что некоторые оттенки могут напрягать глаза. Например, Макдональдс.
- Зеленый : представляет рост и природу. Он означает здоровье, спокойствие и умиротворение. Он связан с богатством. Например, Старбакс.
- Синий : этот цвет ассоциируется с водой и дает ощущение спокойствия и безмятежности. Синий создает ощущение безопасности и доверия и часто используется для корпораций. Например, Фейсбук.
- Фиолетовый : цвет богатства и успеха. Это мощный цвет, но он также символизирует творчество. Например, ФедЭкс.
- Коричневый : дружелюбный, приземленный и обычно представляет природу. Например, УПС.
- Черный : цвет с утонченным чувством. Это часто то, что мы думаем о «элегантных» брендах из-за их эксклюзивности и загадочности. Например, Найк.
- Серый : дает ощущение безопасности, надежности и интеллекта. Например, Лексус.
- Белый : создает ощущение чистоты или нейтральности. Это ключевой цвет, потому что он добавляет передышку и так называемое «белое пространство». Например, Адидас.
Если у вас уже есть логотип или фирменные цвета, спросите себя, вызывают ли они эмоции, которые вы хотите получить от своих клиентов? Если нет, возможно, пришло время для редизайна, чтобы сосредоточиться на цветах, которые хорошо тестируются вашей аудиторией и связаны с вашей отраслью.
.
Как выбрать правильную цветовую схему для вашего сайта:
Небольшое исследование теории цвета и психологии цвета может помочь вам выбрать правильную цветовую палитру для вашего веб-сайта. Каждый хочет запустить свой сайт как можно скорее, но есть несколько вещей, которые вы должны рассмотреть, прежде чем нажать «Опубликовать» , которые вы должны знать:
Кто ваша целевая аудитория: прежде чем вы определитесь с цветовой схемой веб-сайта, вы должны изучить, какие цвета наиболее популярны среди людей, с которыми вы пытаетесь связаться. Например, если ваша целевая аудитория — мужчины старше 50 лет, вы, вероятно, выберете гладкие синие и серые тона, а не ярко-розовые и желтые.
Какие цвета используют ваши конкуренты: некоторые отрасли промышленности склонны тяготеть к определенным цветам. Например, велнес-бренды, как правило, используют много нейтральных землистых тонов, а детские бренды обычно используют пастельные тона или яркие игривые цвета (представьте себе детский бренд, который в значительной степени полагается на черный и серый). Да, вы хотите выделиться среди конкурентов, но вы не хотите, чтобы выбранный вами цвет сбивал с толку или отталкивал вашу целевую аудиторию, поэтому изучите различные варианты похожих цветов, чтобы выделиться.

Проведите исследование: цвета, которые вы используете в своем веб-дизайне, повлияют на то, как люди воспринимают ваш бренд, осознают они это или нет. Как мы уже говорили выше, вашим первым шагом в выборе цветовой палитры для веб-сайта должно быть изучение теории цвета и психологии цвета, чтобы узнать, как разные цвета связаны с разными эмоциями.
Будьте в курсе отраслевых тенденций. Лучшее понимание цветовых тенденций дает вам отличное представление о том, что появляется на рынке, помогая вам создать новый и прогрессивный веб-сайт. Примечание: изменение ради изменения не всегда хорошо. Слишком много изменений, чтобы идти в ногу со временем, может запутать ваших клиентов, поэтому обязательно постоянно проверяйте, что работает, а что нет.
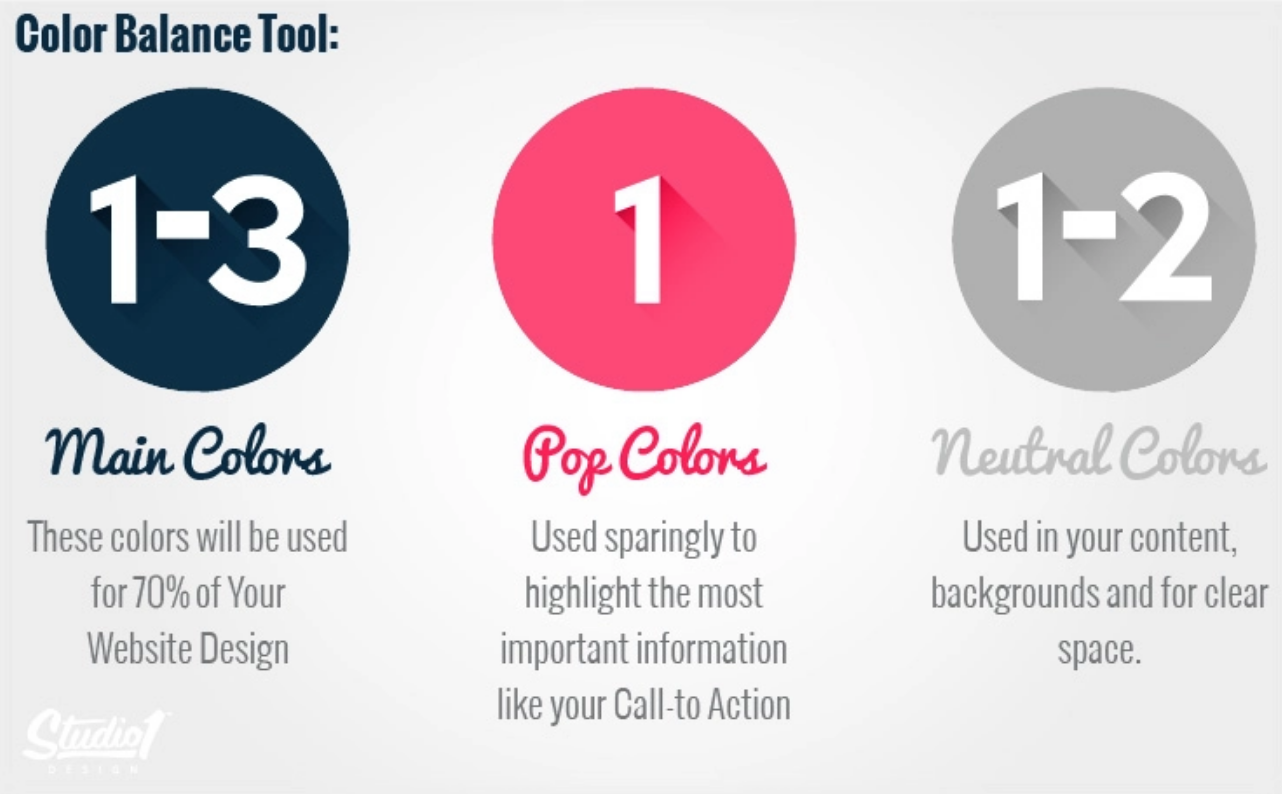
Убедитесь, что у вас есть баланс : подумайте о цветовых гармониях, обычно при выборе цветовой палитры вы начинаете с доминирующего цвета, поскольку он будет иметь наибольший вес на вашем веб-сайте. Например, доминирующий цвет Target — красный. Оттуда вернитесь к более светлым цветам, чтобы дополнить ваш доминирующий цвет. Используйте приведенный ниже инструмент балансировки в качестве справочного материала, когда будете готовы приступить к работе.

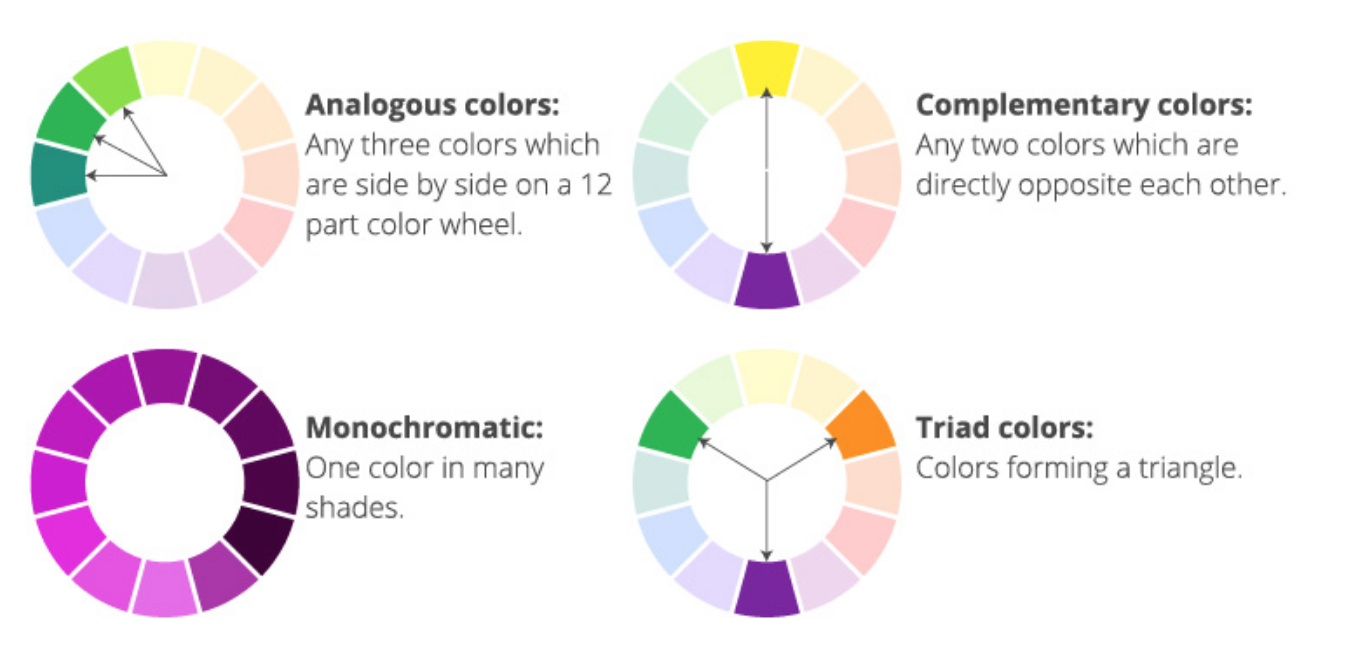
Самый простой способ выбрать цветовые сочетания для вашего сайта — использовать цветовой круг и применять принципы аналоговых, дополнительных, монохромных и триадных цветовых гармоний.

Выбирая цвета, помните, что перечисленные выше типы не являются окончательными правилами. Они предназначены для того, чтобы дать вам общее представление об общем ощущении, которое вы хотите, чтобы ваш сайт имел, но это ни в коем случае не единственные способы создать палитру, которая работает для вашего бренда. Кроме того, будьте осторожны с использованием слишком большого количества цветов, так как они могут конкурировать друг с другом и вызвать усталость глаз или перегрузить ваших клиентов. Как это обойти? Вводите новые экспериментальные цвета в небольших количествах, чтобы снизить риск.
Где найти вдохновение цвета для вашего сайта:
Вдохновение повсюду, его можно найти на открытом воздухе, изучая различные области дизайна, наблюдая за своими конкурентами и узнавая о тенденциях в Интернете / брендинге. Чтобы помочь вам в вашем путешествии по цвету, вот некоторые из надежных и простых в использовании ресурсов, которые мы рекомендуем:
Pantone: Pantone является лидером индустрии дизайна, когда дело доходит до выбора правильных цветов, и предлагает последние цветовые тенденции во всех сферах маркетинга и полиграфии. Pantone — это физический цветовой индекс и идеальный инструмент для любых дизайнерских или бизнес-продуктов, которые печатаются.
Pinterest: Pinterest содержит впечатляющее количество цветовых палитр, созданных дизайнерами и креативщиками со всего мира. Просто ищите по цвету, сезону или теме, чтобы получить мгновенное цветовое вдохновение.
От ярких образцов Pantone до красочных досок идей, специализированные цветные веб-сайты и блоги могут стать отличным способом познакомиться с уникальными цветовыми сочетаниями, о которых вы, возможно, и не подумали бы попробовать иначе. Попробуйте приведенные ниже бесплатные сайты, чтобы мгновенно вдохновиться цветовой палитрой.
Paletton : этот генератор цветовой палитры великолепен, потому что он имеет несколько различных режимов, таких как имитация дальтонизма. Это также полезно для того, чтобы увидеть, как разные посетители будут рассматривать вашу цветовую схему, что особенно полезно, если вы не можете проводить много пользовательских тестов на сайте.
Coolors : этот удобный инструмент отлично подходит для тестирования разных цветов рядом друг с другом. Обладая интерфейсом перетаскивания, он позволяет вам не только настраивать цветовую палитру, но и перемещать элементы, чтобы увидеть, что выглядит лучше или конфликтует рядом с другим цветом.
Цветовой круг Canva . Этот красочный инструмент от команды Canva — отличный ресурс для выбора новой палитры и изучения теории цвета, на которую мы ссылались ранее. Это поможет вам найти различные комбинации, основанные на этих теориях, чтобы вы знали, что ваше решение подкреплено искусством и наукой.
BrandColors: BrandColors показывает, как ведущие бренды используют цвет, чтобы дифференцировать свой бизнес, рассказывать истории своих брендов и информировать своих клиентов о том, что они представляют. Вы можете прокручивать в алфавитном порядке список корпораций, некоммерческих организаций и стартапов или выполнять поиск по названию бренда.
Если у вас уже есть изображения, логотипы или брендинг, которым должны соответствовать цвета вашего веб-сайта, рассмотрите возможность использования таких сайтов, как Color Hunter , Adobe Color , Paletton или Hex Color Scheme .
Протестируйте конечный продукт
Когда вы закончите выбирать цвета и разрабатывать дизайн своего веб-сайта, вам нужно протестировать его, чтобы увидеть, как он будет выглядеть, когда он будет запущен. Подумайте об этом: вы тестируете свои призывы к действию, заголовки и другие элементы сайта. Почему цвет должен быть другим? Инструмент анализа поведения веб-сайта, такой как Crazy Egg , предлагает прекрасную возможность выяснить, как ваша аудитория реагирует на вашу текущую цветовую палитру, и может помочь вам принять более обоснованные решения в отношении общего дизайна и палитры вашего веб-сайта. Например, вы создаете веб-сайт для спортивной команды, которая обычно тяготеет к более смелым и темным цветам, но вы решили выбрать розовый и синий цвета и на этапе тестирования обнаруживаете, что вашей аудитории это не нравится или не нравится. Не реагируйте так, как вы хотите. Без тестирования вы бы не узнали об этой обратной связи и не имели бы возможности ее изменить.
Объединяя все это
Когда дело доходит до запуска веб-сайта или бизнеса (или того и другого!), всегда полезно искать способы упростить основные процессы. В конце концов, чем меньше времени вы тратите на основные задачи, тем больше времени вам придется тратить на процессы и решения, которые в большей степени влияют на ваш успех. А когда у вас есть установленная цветовая схема, вы значительно упрощаете базовый выбор дизайна как для себя, так и для своих дизайнеров и разработчиков. Готовы ли вы включить правильную цветовую палитру на свой веб-сайт, чтобы вызвать правильные эмоции у ваших клиентов, и вам нужна помощь специалиста?
